微信小程序(十)swiper组件详细介绍
发布于 2017-04-27 13:30:31 | 158 次阅读 | 评论: 0 | 来源: 网友投递
这篇文章主要介绍了微信小程序swiper组件详细介绍的相关资料,需要的朋友可以参考下

Android写过轮播图的痛楚只有写过的知道,相对还是比较麻烦的,并没有一个轮播图组件,有个ViewPage也需要自己定制,IOS则多用UIScrollerView去实现,这个swiper封装的相对还是方便的,使用方式也相对那俩容易些。
主要属性:

属性只需要设置就行了 也可以抽到js文件的data中进行数据绑定,监听使用bindchange,在js中做业务处理。
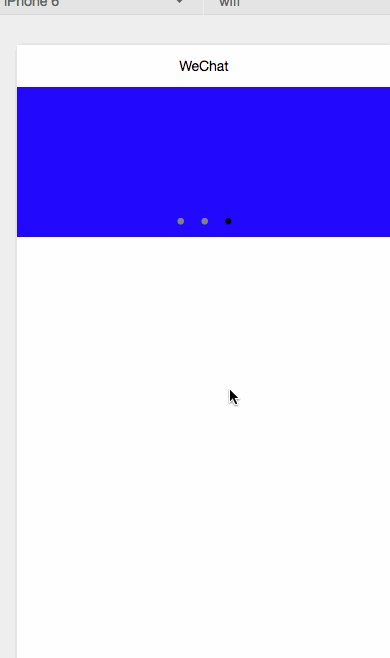
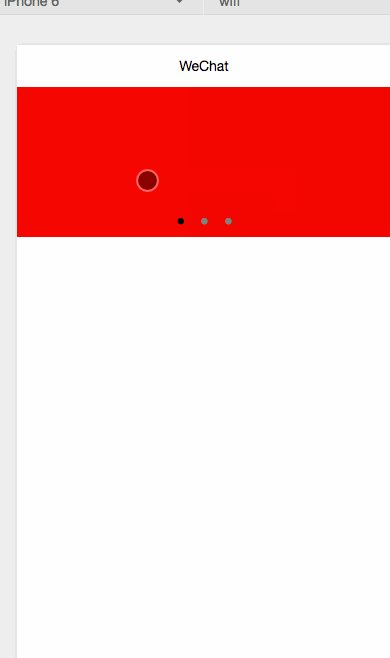
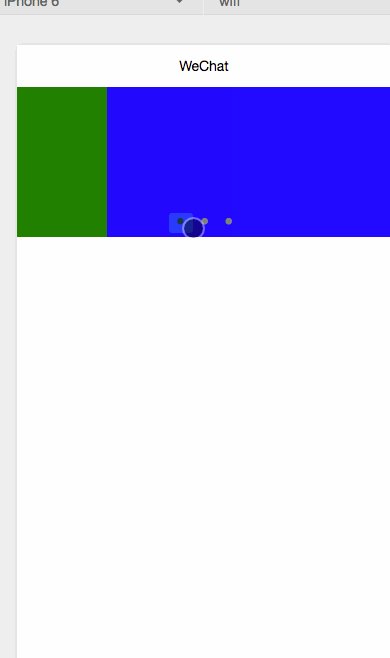
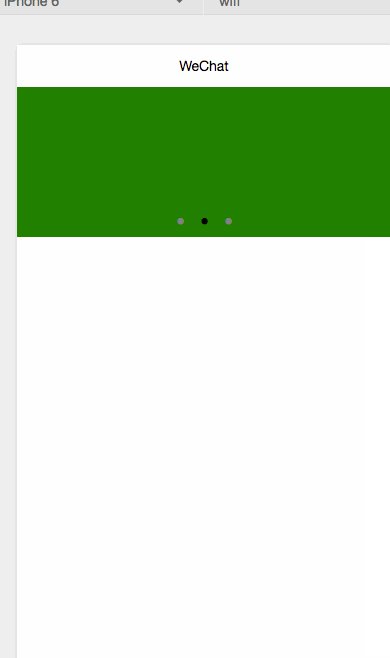
wxml
<!--是否显示圆点,自动播放, 间隔时间, 监听滚动和点击事件-->
<swiper indicator-dots="true" autoplay="true" duration="1000" bindchange="listenSwiper" >
<!--swiper-item只能包含一个节点再多会自动删除-->
<swiper-item>
<view style="background: red; height: 150px"></view>
</swiper-item>
<swiper-item>
<view style="background: green; height: 150px"></view>
</swiper-item>
<swiper-item>
<view style="background: blue; height: 150px"></view>
</swiper-item>
</swiper>
js
Page({
data:{
// text:"这是一个页面"
},
/**
* 这里处理滚动事件处理
*/
listenSwiper:function(e) {
//打印信息
console.log(e)
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})