微信小程序(五)页面生命周期详细介绍
发布于 2017-04-16 23:16:53 | 176 次阅读 | 评论: 0 | 来源: 网友投递
这篇文章主要介绍了 微信小程序页面生命周期的相关资料,需要的朋友可以参考下

这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写。
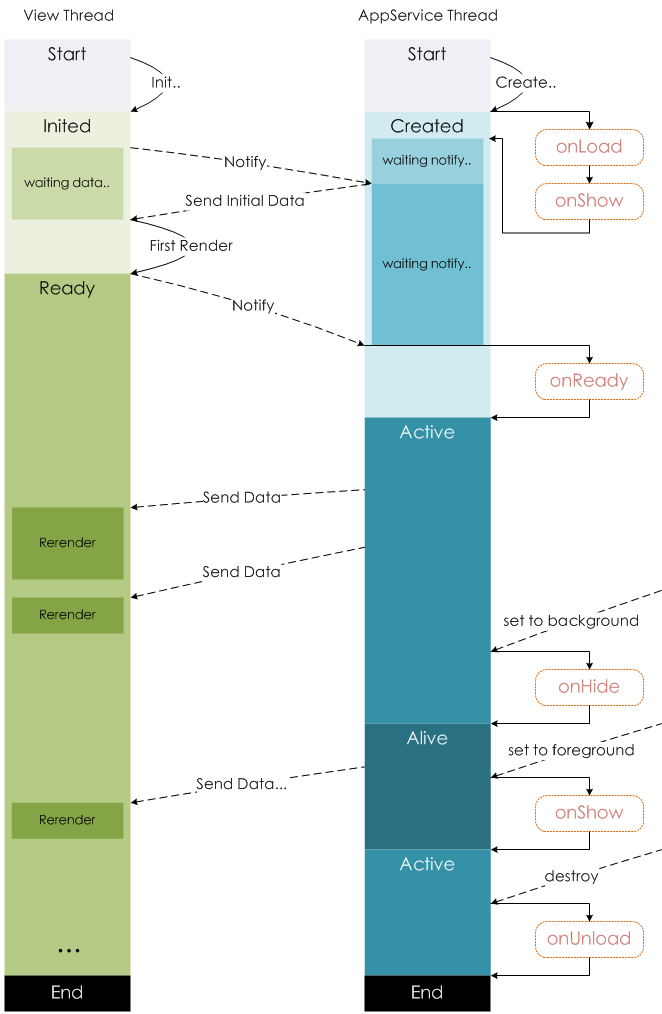
以下是官网给出的生命周期函数方法和状态图


上面的生周期函数图对于做Android 或者IOS的来书理解起来应该不是难事,具体怎么掌握只有慢慢尝试和摸索
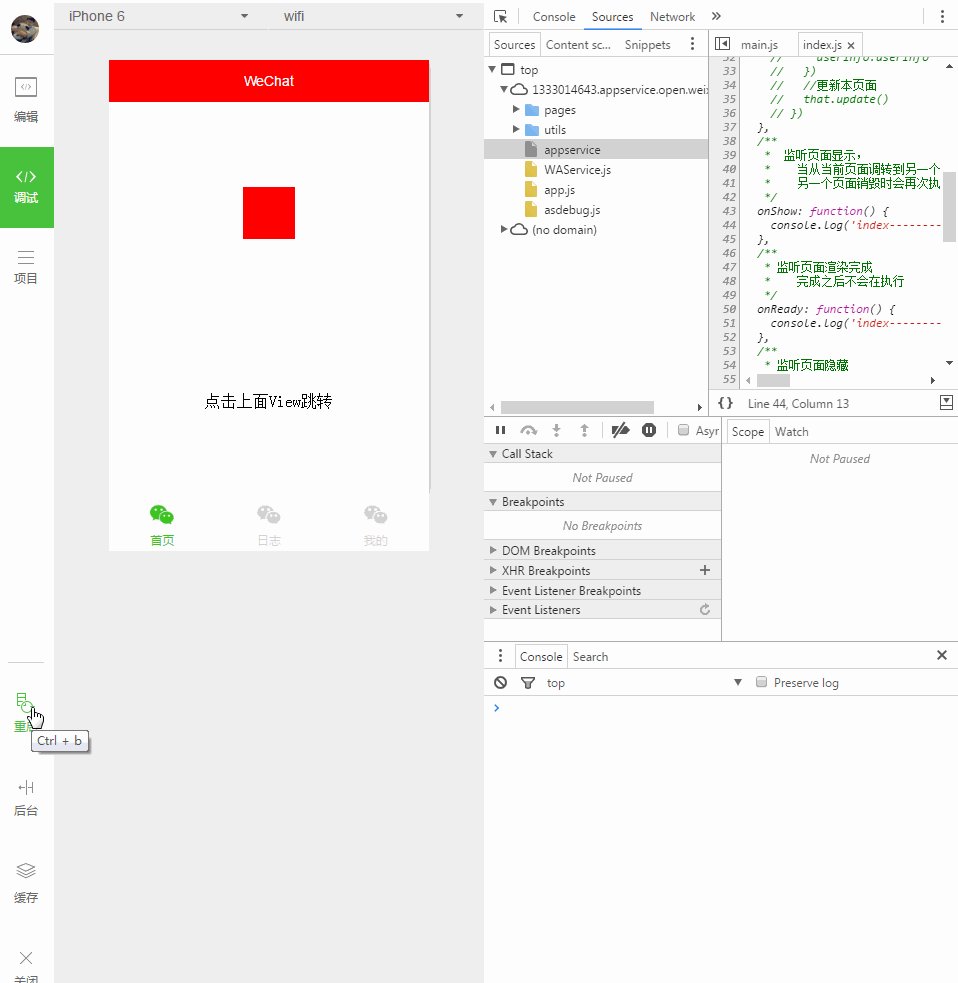
代码处理:
这里的代码主需要对使用创建项目时index目录下文件处理下就行,至于跳转后的页面用的还是logs不需要更改!下面贴下代码注释也比较详细
index.wxml
<!--index.wxml-->
<view class="container">
<!--绑定点击事件-->
<view bindtap="bindViewTap" class="userinfo">
</view>
<view class="usermotto">
<!--数据绑定-->
<text class="user-motto">{{motto}}</text>
</view>
</view>
index.wxss
/**index.wxss**/
.container {
width: 800;
height: 800;
}
.userinfo {
width: 120rpx;
height: 120rpx;
background: red;
}
index.js
//index.js
//获取应用实例
var app = getApp()
Page({
/**
* 通过data初始化数据
*/
data: {
motto: '点击上面View跳转',
// userInfo: {}
},
//事件处理函数
bindViewTap: function() {
//通过调用API进行跳转
wx.navigateTo({
url: '../logs/logs'
})
},
/**
* 监听页面开在加载的状态
* 页面加载完成之后就不会在执行
*/
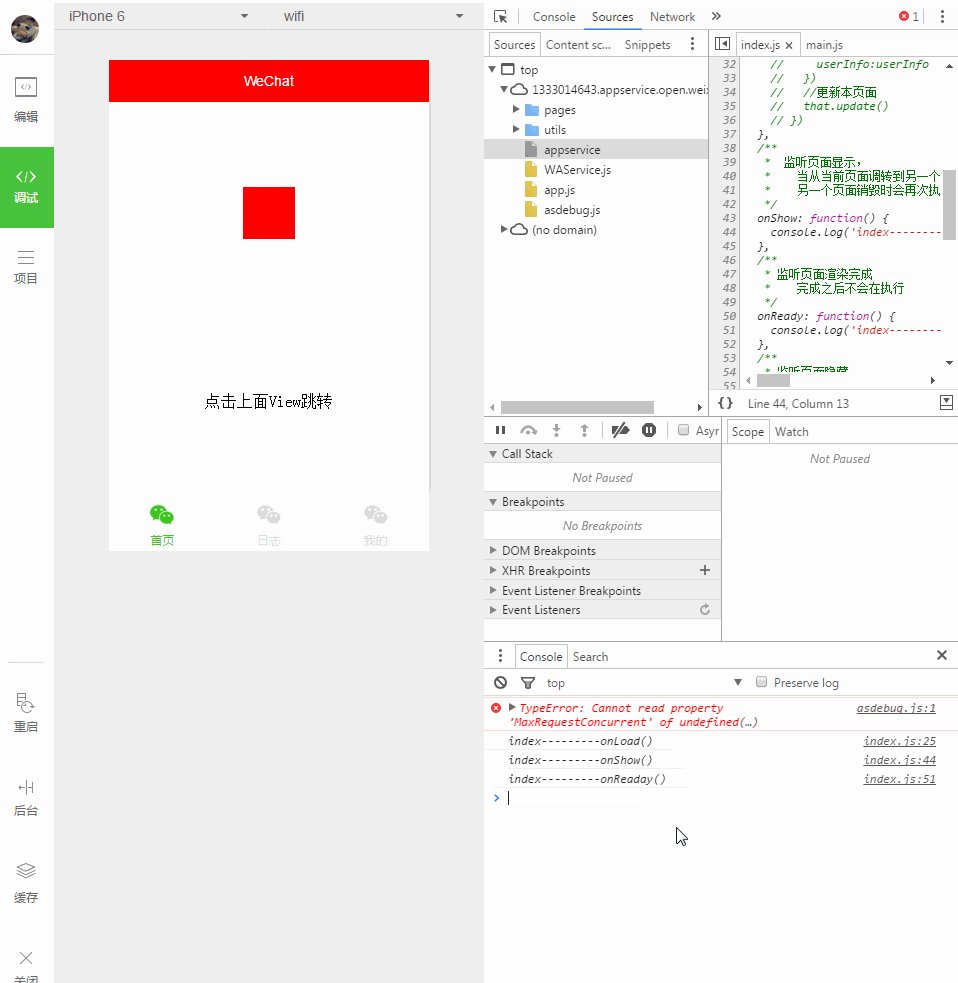
onLoad: function () {
console.log('index---------onLoad()')
// //this指的就是本页面对象
// var that = this
// //调用应用实例的方法获取全局数据
// app.getUserInfo(function(userInfo){
// //更新数据
// that.setData({
// userInfo:userInfo
// })
// //更新本页面
// that.update()
// })
},
/**
* 监听页面显示,
* 当从当前页面调转到另一个页面
* 另一个页面销毁时会再次执行
*/
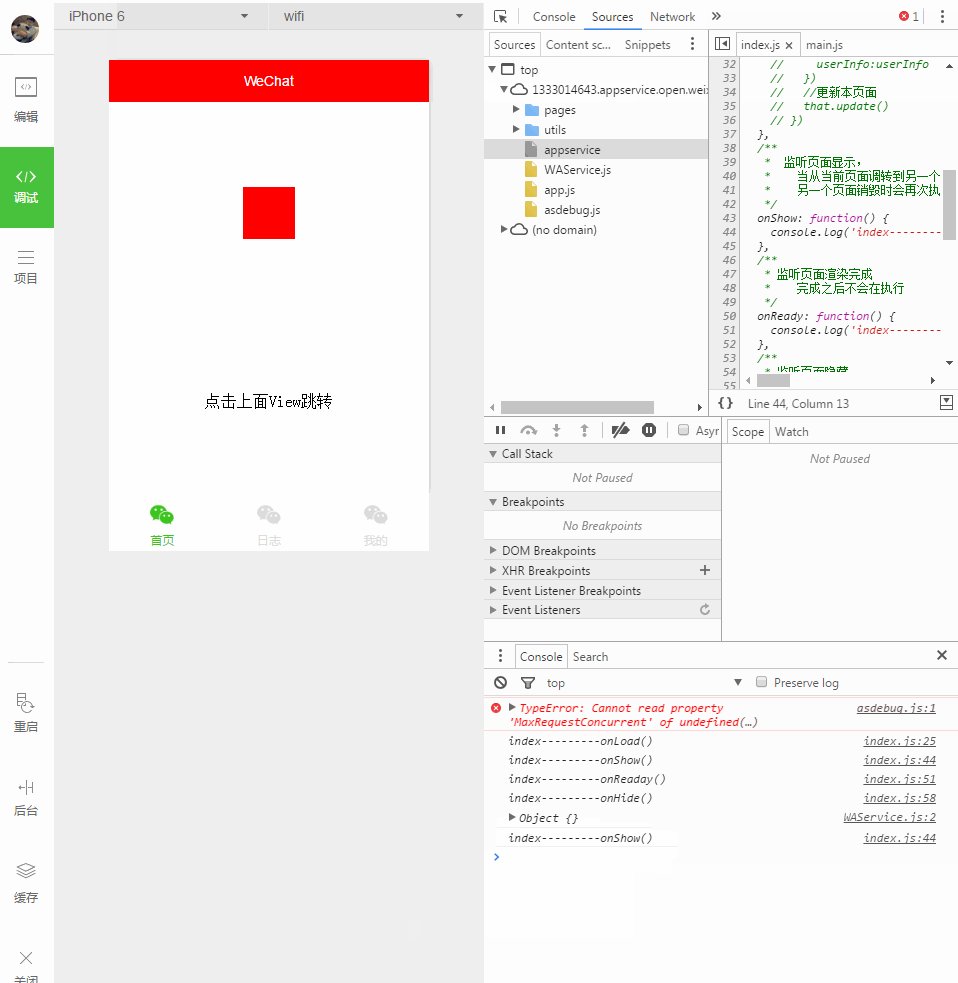
onShow: function() {
console.log('index---------onShow()')
},
/**
* 监听页面渲染完成
* 完成之后不会在执行
*/
onReady: function() {
console.log('index---------onReaday()');
},
/**
* 监听页面隐藏
* 当前页面调到另一个页面时会执行
*/
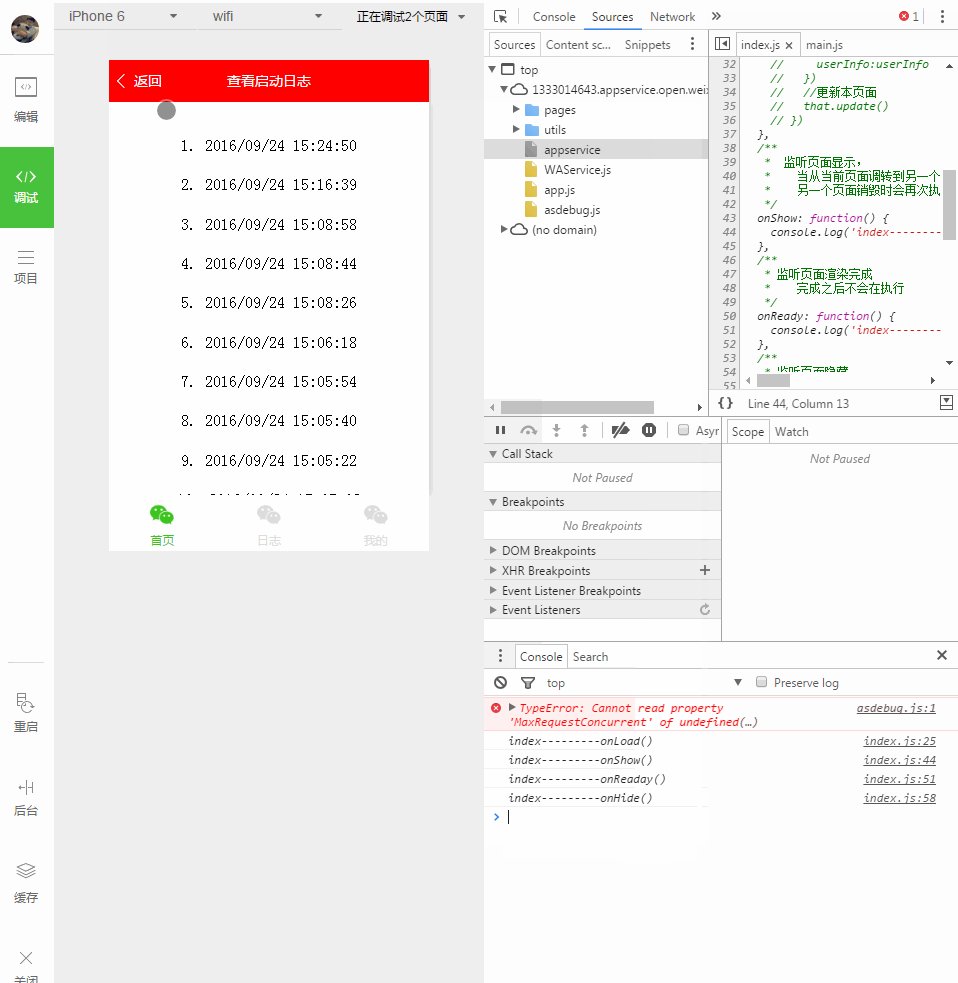
onHide: function() {
console.log('index---------onHide()')
},
/**
* 当页面销毁时调用
*/
onUnload: function() {
console.log('index---------onUnload')
}
})