微信小程序 switch组件详解及简单实例
发布于 2017-04-27 13:29:09 | 185 次阅读 | 评论: 0 | 来源: 网友投递
小程序 微信小程序
微信小程序(weixinxiaochengxu),简称小程序,缩写XCX,英文名mini program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
这篇文章主要介绍了微信小程序 switch组件详解及简单实例 的相关资料,需要的朋友可以参考下
微信小程序switch
相关文章:
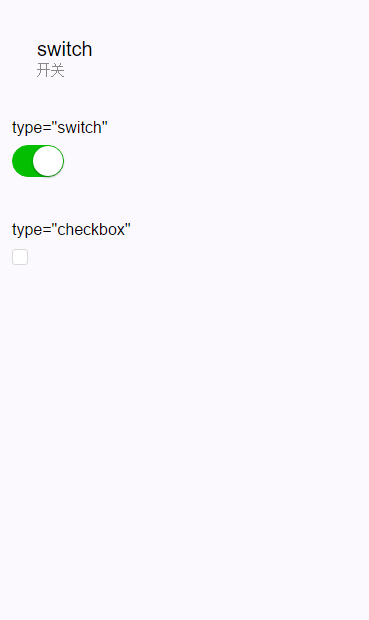
实现效果图:

开关选择器
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| checked | Boolean | false | 是否选中 |
| disabled | Boolean | false | 是否禁用 |
| type | String | switch | 样式,有效值:switch, checkbox |
| bindchange | EventHandle | checked改变时触发change事件,event.detail={ value:checked} |
示例代码:
<view class="section section_gap">
<view class="section__title">type="switch"</view>
<view class="body-view">
<switch checked="{{switch1Checked}}" bindchange="switch1Change"/>
</view>
</view>
<view class="section section_gap">
<view class="section__title">type="checkbox"</view>
<view class="body-view">
<switch type="checkbox" checked="{{switch2Checked}}" bindchange="switch2Change"/>
</view>
</view>
var pageData = {
data: {
switch1Checked: true,
switch2Checked: false,
switch1Style: '',
switch2Style: 'text-decoration: line-through'
}
}
for(var i = 1; i <= 2; ++i) {
(function(index) {
pageData[`switch${index}Change`] = function(e) {
console.log(`switch${index}发生change事件,携带值为`, e.detail.value)
var obj = {}
obj[`switch${index}Checked`] = e.detail.value
this.setData(obj)
obj = {}
obj[`switch${index}Style`] = e.detail.value ? '' : 'text-decoration: line-through'
this.setData(obj)
}
})(i)
}
Page(pageData)感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
推荐阅读
最新资讯