详解SpringBoot多跨域请求的支持(JSONP)
发布于 2017-11-08 12:43:08 | 172 次阅读 | 评论: 0 | 来源: 网友投递
Spring Boot
Spring Boot 项目旨在简化创建产品级的 Spring 应用和服务。你可通过它来选择不同的 Spring 平台。可创建独立的 Java 应用和 Web 应用,同时提供了命令行工具来允许 'spring scripts'.
跨域是很多项目需要遇到的文章,本篇文章主要介绍了详解SpringBoot多跨域请求的支持(JSONP),具有一定的参考价值,有兴趣的可以了解一下
在我们做项目的过程中,有可能会遇到跨域请求,所以需要我们自己组装支持跨域请求的JSONP数据,而在4.1版本以后的SpringMVC中,为我们提供了一个AbstractJsonpResponseBodyAdvice的类用来支持jsonp的数据(SpringBoot接收解析web请求是依赖于SpringMVC实现的)。下面我们就看一下怎么用AbstractJsonpResponseBodyAdvice来支持跨域请求。
使用AbstractJsonpResponseBodyAdvice来支持跨域请求很简单,只需要继承这个类就可以了。具体代码如下:
package com.zkn.learnspringboot.config;
import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.servlet.mvc.method.annotation.AbstractJsonpResponseBodyAdvice;
/**
* Created by wb-zhangkenan on 2016/12/1.
*/
@ControllerAdvice(basePackages = "com.zkn.learnspringboot.web.controller")
public class JsonpAdvice extends AbstractJsonpResponseBodyAdvice{
public JsonpAdvice() {
super("callback","jsonp");
}
}
下面我们写个类来测试一下:
package com.zkn.learnspringboot.web.controller;
import com.zkn.learnspringboot.domain.PersonDomain;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.MediaType;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* Created by wb-zhangkenan on 2016/12/1.
*/
@RestController
@RequestMapping("/jsonp")
public class JsonpTestController {
@Autowired
private PersonDomain personDomain;
@RequestMapping(value = "/testJsonp",produces = MediaType.APPLICATION_JSON_VALUE)
public PersonDomain testJsonp(){
return personDomain;
}
}
当我们发送请求为:http://localhost:8003/jsonp/testJsonp的时候,结果如下:

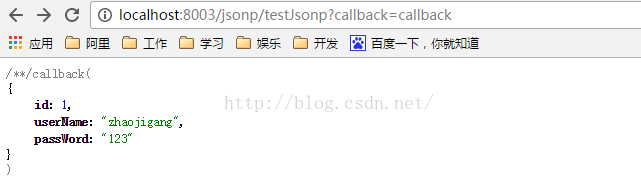
当我们发送的请求为:http://localhost:8003/jsonp/testJsonp?callback=callback的时候,结果如下所示:

看到区别了吗?当我们在请求参数中添加callback参数的时候,返回的数据就是jsonp的,当我们请求参数中不带callback的时候,返回的数据是json的。可以让我们方便的灵活运用。下面再奉上一个jsonp的完整案例。
前台页面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="resources/js/jquery-2.1.4.min.js" type="text/javascript"></script>
</head>
<body>
<input type="button" value="测试jsonp请求" onclick="testJsonp()" />
<script type="text/javascript">
function testJsonp() {
$.ajax({
type:'get',
url:'http://localhost:8003/jsonp/testJsonp',
dataType:'jsonp',
jsonp:"callback",
success:function (data) {
alert(data.userName+" "+data.passWord);
},
error:function (err) {
alert('出现错误了!!!');
}
});
}
</script>
</body>
</html>
后台代码1:
package com.zkn.learnspringmvc.news.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* Created by zkn on 2016/12/3.
*/
@Controller
public class JsonpTestController {
@RequestMapping("testJsonp")
public String testJsonp(){
return "jsonp";
}
}
下面我们发送请求如下:http://localhost:8080/LearnSpringMvc/testJsonp

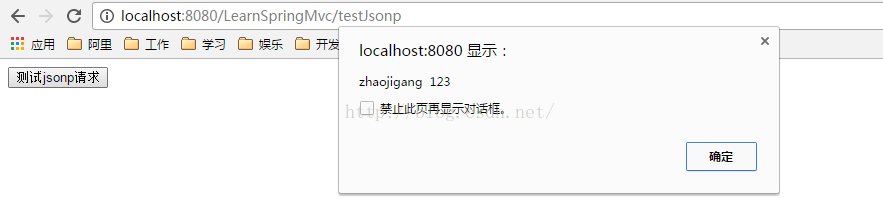
当我们点击测试jsopn请求这个按钮的时候,效果如下:

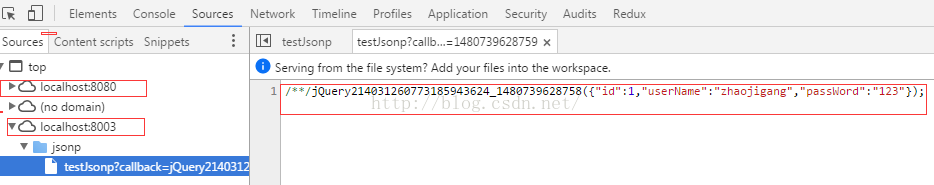
我们成功的实现了一个跨越的请求。更详细的请求信息如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPERZ。