Android自定义View实现左右滑动选择出生年份
发布于 2017-10-10 06:33:57 | 161 次阅读 | 评论: 0 | 来源: 网友投递
Android移动端操作系统
Android是一种基于Linux的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。尚未有统一中文名称,中国大陆地区较多人使用“安卓”或“安致”。
这篇文章主要介绍了Android自定义View实现左右滑动选择出生年份,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
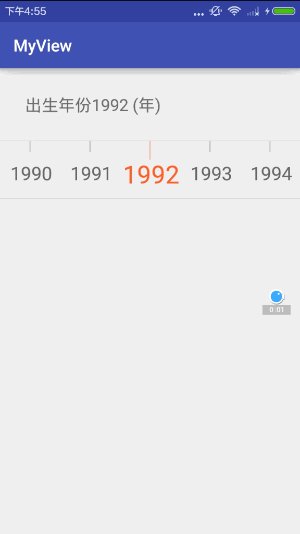
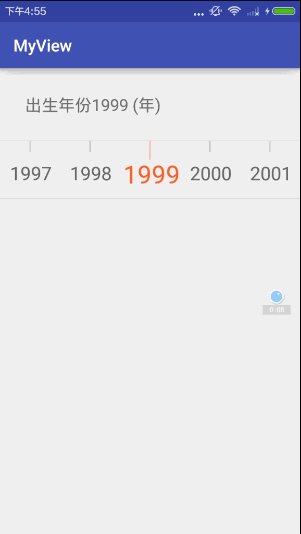
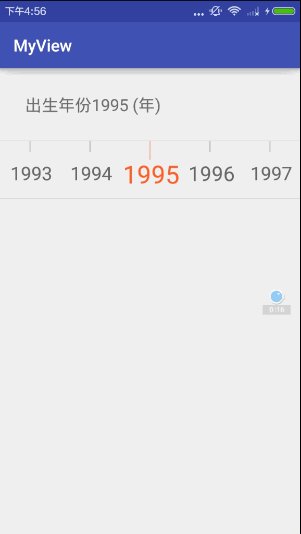
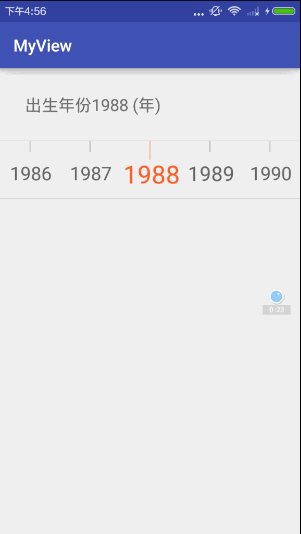
自定义view的第三篇,模仿的是微博运动界面的个人出生日期设置view,先看看我的效果图:

支持设置初始年份,左右滑动选择出生年份,对应的TextView的值也会改变。这个动画效果弄了好久,感觉还是比较生硬,与微博那个还是有点区别。大家有改进的方案,欢迎一起交流。
自定义View四部曲,这里依旧是这个套路,看看怎么实现的。
1.自定义view的属性:
在res/values/ 下建立一个attrs.xml , 在里面定义我们的属性以及声明我们的整个样式。
<?xml version="1.0" encoding="utf-8"?>
<resources>
//自定义属性名,定义公共属性
<attr name="titleSize" format="dimension"></attr>
<attr name="titleText" format="string"></attr>
<attr name="titleColor" format="color"></attr>
<attr name="outCircleColor" format="color"></attr>
<attr name="inCircleColor" format="color"></attr>
<attr name="lineColor" format="color"></attr>
<declare-styleable name="MyScrollView">
<attr name="titleSize"></attr>
<attr name="titleColor"></attr>
<attr name="lineColor"></attr>
</declare-styleable>
</resources>
依次定义了字体大小,字体颜色,线的颜色3个属性,format是值该属性的取值类型。
然后就是在布局文件中申明我们的自定义view:
<TextView
android:id="@+id/year_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="30dp"
android:text="出生年份 (年)"
android:textSize="20dp" />
<com.example.tangyangkai.myview.MyScrollView
android:id="@+id/scroll_view"
android:layout_width="match_parent"
android:layout_height="70dp"
myscroll:lineColor="@color/font_text"
myscroll:titleColor="@color/strong"
myscroll:titleSize="30dp">
</com.example.tangyangkai.myview.MyScrollView>
自定义view的属性我们可以自己进行设置,记得最后要引入我们的命名空间,
xmlns:app=”http://schemas.Android.com/apk/res-auto”
2.获取自定义view的属性:
public MyScrollView(Context context) {
this(context, null);
}
public MyScrollView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyScrollView(final Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//获取我们自定义的样式属性
TypedArray array = context.getTheme().obtainStyledAttributes(attrs, R.styleable.MyScrollView, defStyleAttr, 0);
int n = array.getIndexCount();
for (int i = 0; i < n; i++) {
int attr = array.getIndex(i);
switch (attr) {
case R.styleable.MyScrollView_lineColor:
// 默认颜色设置为黑色
lineColor = array.getColor(attr, Color.BLACK);
break;
case R.styleable.MyScrollView_titleColor:
textColor = array.getColor(attr, Color.BLACK);
break;
case R.styleable.MyScrollView_titleSize:
// 默认设置为16sp,TypeValue也可以把sp转化为px
textSize = array.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_SP, 16, getResources().getDisplayMetrics()));
break;
}
}
array.recycle();
init();
}
private void init() {
//初始化
mPaint = new Paint();
mPaint.setAntiAlias(true);
mBound = new Rect();
mTxtBound = new Rect();
bigTxtSize = textSize;
oneSize = textSize - 15;
thirdSize = textSize - 15;
}
自定义View一般需要实现一下三个构造方法,这三个构造方法是一层调用一层的,属于递进关系。因此,我们只需要在最后一个构造方法中来获得View的属性以及进行一些必要的初始化操作。尽量不要在onDraw的过程中去实例化对象,因为这是一个频繁重复执行的过程,new是需要分配内存空间的,如果在一个频繁重复的过程中去大量地new对象会造成内存浪费的情况。
3.重写onMesure方法确定view大小:
上一篇自定义View的文章介绍的很详细,这里就不重复了,重点放在onDraw方法里面:
Android自定义View仿微博运动积分动画效果
4.重写onDraw方法进行绘画:
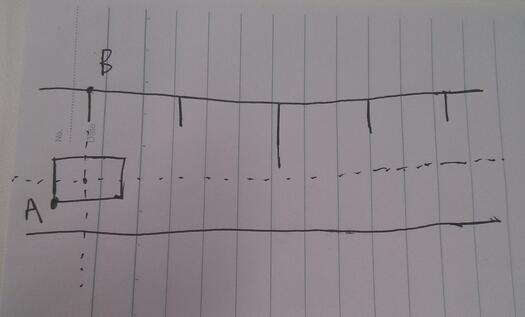
之前说过对于比较复杂的自定义View,重写onDraw方法之前,首先在草稿本上将大致的样子画出来,坐标,起始点都可以简单标注一下。这个方法很实用,思路很清晰。

A点的位置就是绘制数字的初始位置,B点的位置就是绘制竖线的起始位置。确定好这两个初始位置,我们只要写一个循环,找到规律,依次绘制出后面的线与字即可。因为涉及左右滑动的事件处理,所以需要Android事件分发的知识来进行处理。
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
int action = ev.getAction();
int x = (int) ev.getX();
int y = (int) ev.getY();
switch (action) {
case MotionEvent.ACTION_DOWN:
xDown = x;
yDown = y;
break;
case MotionEvent.ACTION_MOVE:
xMove = x;
yMove = y;
dx = xMove - xDown;
int dy = yMove - yDown;
//如果是从左向右滑动
if (xMove > xDown && Math.abs(dx) > mTouchSlop * 2 && Math.abs(dy) < mTouchSlop) {
state = 1;
}
//如果是从右向左滑动
if (xMove < xDown && Math.abs(dx) > mTouchSlop * 2 && Math.abs(dy) < mTouchSlop) {
state = 2;
}
break;
case MotionEvent.ACTION_UP:
break;
}
return super.dispatchTouchEvent(ev);
}
重写View的dispatchTouchEvent方法来区别左右滑动,mTouchSlop是Android默认的滑动最小距离,如果水平方向滑动的距离大于竖直方向滑动的距离,就判断为水平滑动。这里为了不让滑动那么明显,我让水平滑动的距离大于默认距离的两倍才判定左右滑动。state是记录滑动的状态。
@Override
public boolean onTouchEvent(MotionEvent ev) {
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_MOVE:
if (state == 1 && bigTxtSize - oneSize > -15) {
bigTxtSize = bigTxtSize - 1;
oneSize = oneSize + 1;
postInvalidate();
}
if (state == 2 && bigTxtSize - thirdSize > -15) {
bigTxtSize = bigTxtSize - 1;
thirdSize = thirdSize + 1;
postInvalidate();
}
break;
case MotionEvent.ACTION_UP:
if (state == 1) {
size = size - 1;
bigTxtSize = textSize;
oneSize = textSize - 15;
postInvalidate();
listener.OnScroll(size);
state = 0;
}
if (state == 2) {
size = size + 1;
bigTxtSize = textSize;
thirdSize = textSize - 15;
postInvalidate();
listener.OnScroll(size);
state = 0;
}
break;
}
return true;
}
重写View的onTouchEvent方法来处理View的点击事件。
(1)演示动态图中,左右滑动的过程中,中间数字会从大变小,左右的数字会从小变大,bigTxtSize代表中间的数字大小,oneSize代表从左到右第二个数字的大小,thirdSize代表从左到右第四个数字的大小。在滑动过程中再使用postInvalidate()方法来一直调用onDraw方法来重新进行绘制,达到数字大小变化的效果。
(2)滑动结束以后进行判断,如果是从左向右滑动,就会将数字减一;如果是从右向左滑动,就会将数字加一。最后将数字大小,滑动状态恢复到默认值。
(3)最后一定要返回true,表示消费当前滑动事件,不然滑动没反应
滑动的操作已经全部处理好,接下来就是绘制:
@Override
protected void onDraw(Canvas canvas) {
txtSize = size - 2;
bigText = String.valueOf(size);
smallText = String.valueOf(txtSize);
mPaint.setColor(lineColor);
canvas.drawLine(0, 0, getWidth(), 0, mPaint);
canvas.drawLine(0, getHeight(), getWidth(), getHeight(), mPaint);
lineX = getWidth() / 10;
for (int i = 0; i < 5; i++) {
if (i == 2) {
mPaint.setTextSize(bigTxtSize);
if (bigTxtSize == textSize - 15) {
mPaint.setColor(lineColor);
canvas.drawLine(lineX, 0, lineX, getHeight() / 5, mPaint);
} else {
mPaint.setColor(textColor);
canvas.drawLine(lineX, 0, lineX, getHeight() / 3, mPaint);
}
mPaint.getTextBounds(bigText, 0, bigText.length(), mBound);
canvas.drawText(bigText, lineX - mBound.width() / 2, getHeight() / 2 + mBound.height() * 3 / 4, mPaint);
} else if (i == 0 || i == 4) {
mPaint.setColor(lineColor);
mPaint.setTextSize(textSize - 15);
mPaint.getTextBounds(smallText, 0, smallText.length(), mTxtBound);
canvas.drawLine(lineX, 0, lineX, getHeight() / 5, mPaint);
canvas.drawText(String.valueOf(txtSize), lineX - mTxtBound.width() / 2, getHeight() / 2 + mTxtBound.height() * 3 / 4, mPaint);
} else if (i == 1) {
mPaint.setTextSize(oneSize);
if (oneSize == textSize) {
mPaint.setColor(textColor);
canvas.drawLine(lineX, 0, lineX, getHeight() / 3, mPaint);
} else {
mPaint.setColor(lineColor);
canvas.drawLine(lineX, 0, lineX, getHeight() / 5, mPaint);
}
mPaint.getTextBounds(smallText, 0, smallText.length(), mTxtBound);
canvas.drawText(String.valueOf(txtSize), lineX - mTxtBound.width() / 2, getHeight() / 2 + mTxtBound.height() * 3 / 4, mPaint);
} else {
mPaint.setTextSize(thirdSize);
if (thirdSize == textSize) {
mPaint.setColor(textColor);
canvas.drawLine(lineX, 0, lineX, getHeight() / 3, mPaint);
} else {
mPaint.setColor(lineColor);
canvas.drawLine(lineX, 0, lineX, getHeight() / 5, mPaint);
}
mPaint.getTextBounds(smallText, 0, smallText.length(), mTxtBound);
canvas.drawText(String.valueOf(txtSize), lineX - mTxtBound.width() / 2, getHeight() / 2 + mTxtBound.height() * 3 / 4, mPaint);
}
txtSize++;
lineX += getWidth() / 5;
}
}
这里其实就是得到滑动操作的数字尺寸大小,然后进行绘制,最后将数字每次加一,lineX是B点的初始位置,每次加上宽度的五分之一。
5.得到当前的设置值
可以看到View上面的TextView也会跟着下面设置的值改变,所以这里我们需要单独处理一下。接口回调,简单暴力的方式。
在onTouchEvent的case MotionEvent.ACTION_UP中,得到最后设置的值
listener.OnScroll(size);
然后就是对应的Activity了:
public class SecondActivity extends AppCompatActivity implements MyScrollView.OnScrollListener {
private MyScrollView scrollView;
private TextView txt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
initview();
}
private void initview() {
scrollView = (MyScrollView) findViewById(R.id.scroll_view);
scrollView.setSize(1992);
scrollView.setListener(this);
txt = (TextView) findViewById(R.id.year_txt);
txt.setText("出生年份" + scrollView.getSize() + " (年)");
}
@Override
public void OnScroll(int size) {
txt.setText("出生年份" + size + " (年)");
}
}
实现接口的方法,进行初始化,设置初始值,然后就是在接口的方法更新数据即可。
自定义view的第一篇:Android自定义View实现BMI指数条
自定义view的第二篇:Android自定义View仿微博运动积分动画效果
OK,下一篇自定义View再见。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPERZ。