ANDROID中使用VIEWFLIPPER类实现屏幕切换(关于坐标轴的问题已补充更改)
发布于 2017-09-13 12:05:52 | 142 次阅读 | 评论: 0 | 来源: 网友投递
Android移动端操作系统
Android是一种基于Linux的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。尚未有统一中文名称,中国大陆地区较多人使用“安卓”或“安致”。
本篇文章主要介绍了ANDROID中使用VIEWFLIPPER类实现屏幕切换,具有一定的参考价值,有兴趣的可以了解一下。
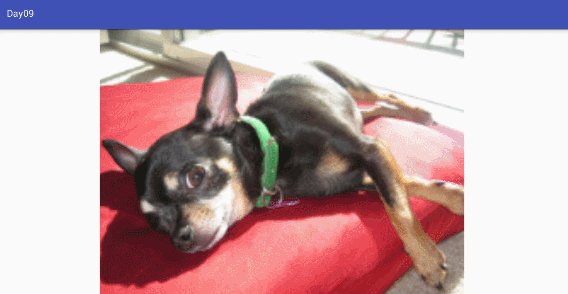
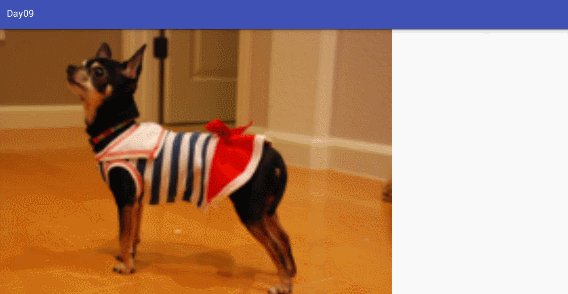
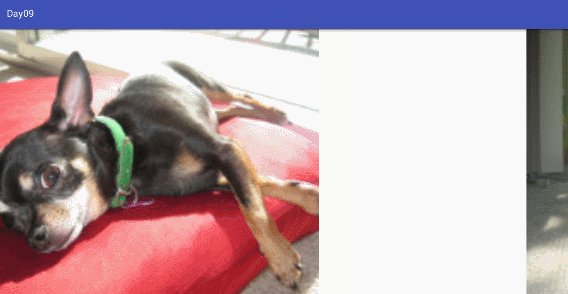
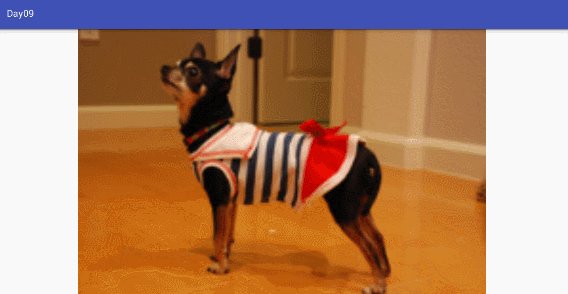
屏幕切换指的是在同一个Activity内屏幕间的切换,ViewFlipper继承了Framelayout类,ViewAnimator类的作用是为FrameLayout里面的View切换提供动画效果。如下动图:
该类有如下几个和动画相关的函数:
- setInAnimation:设置View进入屏幕时候使用的动画,该函数有两个版本,一个接受单个参数,类型为android.view.animation.Animation;一个接受两个参数,类型为Context和int,分别为Context对象和定义Animation的resourceID。
- setOutAnimation: 设置View退出屏幕时候使用的动画,参数setInAnimation函数一样。
- showNext: 调用该函数来显示FrameLayout里面的下一个View。
- showPrevious: 调用该函数来显示FrameLayout里面的上一个View。
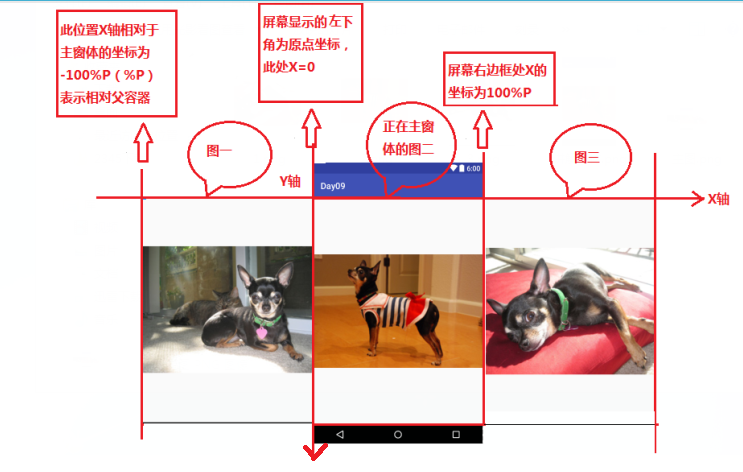
下面通过坐标轴的形式为大家演示动画实现方式:
由上图可知,以屏幕左下角为数学坐标轴的原点,屏幕下边框为X轴,左边框为Y轴,当前屏幕显示为图二,如果要看图一,则需要图一由左至右(相对屏幕而言)进入屏幕,图一X轴初始坐标为-100%p,移动到屏幕位置时图一X轴变为0(因为本次演示为横向滑动,所以不涉及Y轴);同理图三要进入屏幕,则需由右至左,X轴由100%p变为0.清楚了坐标位置,我们要实现四种动画效果,就会很简单,下面代码(需建立在res目录下自建的anim文件夹下)演示四种动画效果:
in_leftright.xml——从左到右进入屏幕:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="-100%p"
android:toXDelta="0"/>
</set>
out_leftright.xml——从左到右出去屏幕:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="0"
android:toXDelta="100%p"/>
</set>
in_rightleft.xml——从右到左进入屏幕:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="100%p"
android:toXDelta="0"/>
</set>
out_rightleft.xml——从右到左出去屏幕:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="0"
android:toXDelta="-100%p"/>
</set>动画效果建立完成,建立
Layout中view_layout.xml布局文件(本次直接将定义动画的三张图片直接通过LinearLayOut布局到ViewFlipper中):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ViewFlipper
android:id="@+id/vf"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/sample_1" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/sample_2" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/sample_3" />
</LinearLayout>
</ViewFlipper>
</LinearLayout>
Activity中Java功能实现代码:
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ViewFlipper;
/**
* Created by panchengjia on 2016/11/28.
*/
public class FlipperActivity extends AppCompatActivity implements View.OnTouchListener{
private ViewFlipper vf;
float startX;//声明手指按下时X的坐标
float endX;//声明手指松开后X的坐标
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.viewflipper_layout);
vf= (ViewFlipper) findViewById(R.id.vf);
vf.setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
//判断捕捉到的动作为按下,则设置按下点的X坐标starX
if(event.getAction()==MotionEvent.ACTION_DOWN){
startX=event.getX();
//判断捕捉到的动作为抬起,则设置松开点X坐标endX
}else if(event.getAction()==MotionEvent.ACTION_UP){
endX=event.getX();
//由右到左滑动屏幕,X值会减小,图片由屏幕右侧进入屏幕
if(startX>endX){
//进出动画成对
vf.setInAnimation(this,R.anim.in_rightleft);
vf.setOutAnimation(this,R.anim.out_rightleft);
vf.showNext();//显示下个view
//由左到右滑动屏幕,X值会增大,图片由屏幕左侧进入屏幕
}else if(startX<endX){
vf.setInAnimation(this,R.anim.in_leftright);
vf.setOutAnimation(this,R.anim.out_leftright);
vf.showPrevious();//显示上个view
}
}
return true;
}
}
在练习这里时,动画的显示效果方式困扰了我好久,这才想到了通过坐标轴的形式体现动画实现原理,画成的那一瞬间,整个人顿似醍醐灌顶,忍不住想要写成博文分享给大家,共勉!
后续更改补充:发文后,好友提醒在安卓开发中Android屏幕坐标系统,不同于一般数学模型,原点应该位于左上角且Y轴向下递增,经过查阅资料,确实如此,现更改坐标轴如下: 
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPERZ。