如何为RecyclerView添加Header和Footer
发布于 2017-09-13 12:05:50 | 91 次阅读 | 评论: 0 | 来源: 网友投递
Android移动端操作系统
Android是一种基于Linux的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。尚未有统一中文名称,中国大陆地区较多人使用“安卓”或“安致”。
这篇文章主要为大家详细介绍了如何为RecyclerView添加Header和Footer,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
过去的两天,在项目中,抛弃了ListView, 想试一试RecyclerView, 在用的过程中,遇到了一些问题,比如:如何为RecyclerView添加Header和Footer? 如何为RecyclerView添加分割线?如何为RecyclerView添加下拉刷新和上拉加载? 在今后的一段时间里,我会针对这几个问题,通过写简书的方式一一讲述, 今天为大家带来的是第一个问题的解决方法,如何为RecyclerView添加Header和Footer?在这之前,我想分享一下我对RecyclerView的认识:
一 . 我眼中的RecyclerView
过去的这一两年, RecyclerView的越来越引起了我们Android开发人员的注意,甚至很多人都说:ListView, GridView已经逐渐被RecyclerView替代, 最主要的原因就是RecyclerView的灵活性, 还有性能上的提升。那么也许有很多人会问:RecyclerView和ListView, GridView到底是什么关系呢?通过Android官方文档的一组截图告诉你:

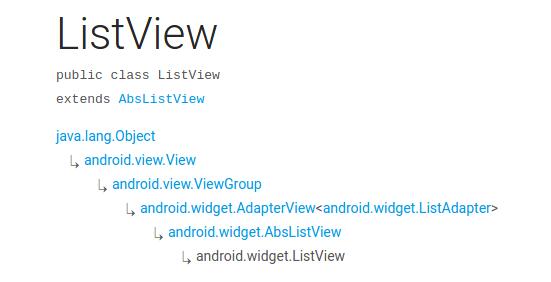
ListView的家族谱(继承结构)

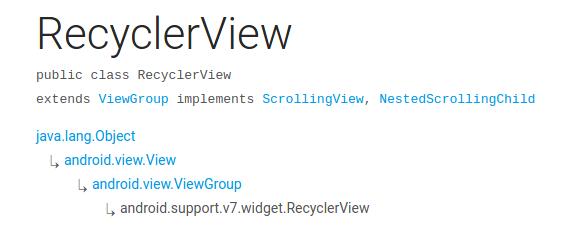
RecyclerView的家族谱(继承结构)
通过上面的两个图可以发现, ListView继承自:AbsListView。(GirdView也是), RecyclerView直接继承了ViewGroup , 最后得出结论:RecyclerView是ListView的爷爷辈, 也就是RecyclerView是ListView的二爷, 所以从封装的层次上得出了为什么RecyclerView性能比ListView更好的原因, 因为封装的层次越高,查询执行的速度相对较慢,当然还有一个原因,RecyclerView中自带的Adapter中加入了Holder,强制要求开发人员使用,在ListView中,很多人都不懂使用Holder, 这也导致了使用ListView性能比较差。这也是RecyclerView性能提升的一个主要原因, 当然,封装的层越高越灵活,相对使用起来也相对难,很多方法都是通过自己去封装的,比如ListView中有addHeaderView(View view), addFooterView(View view)去添加自己的Header 和Footer, 但是在RecyclerView中没有,下面我将详细介绍:
二 . 为RecyclerView添加Header和Footer
1. 认识Header和Footer
通过下面简书的两张图,让你认识Header和Footer

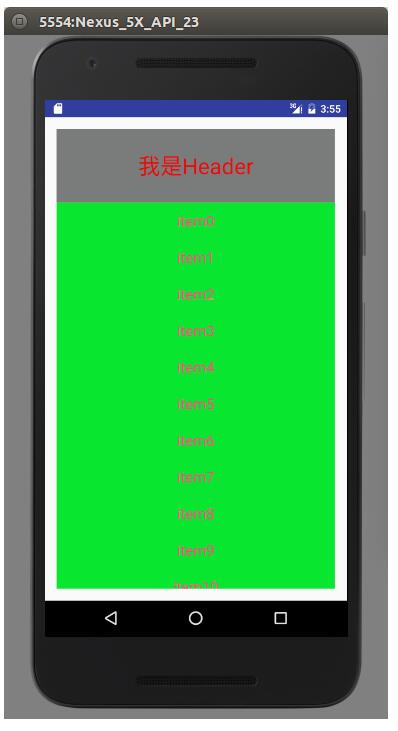
带Header的图

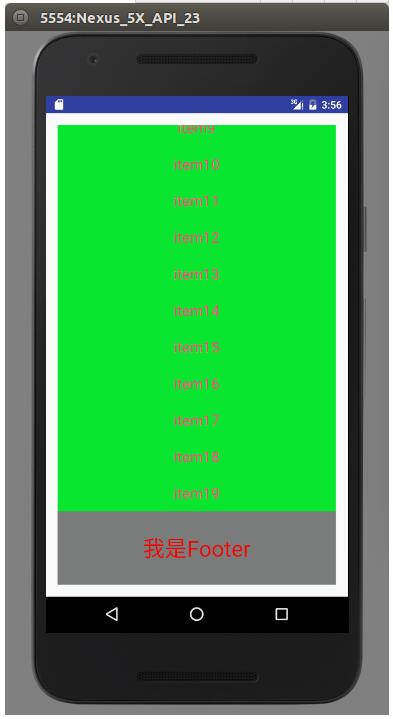
带Footer的图
通过上面的两张图,可以看到,Header和Footer很多情况下是辅助功能的,比如Header通常用于做广告,而Footer更多的是为了显示下拉加载更多作为一个可视化组件来显示加载情况,提升用户体验。
2. 通过代码来解析如何为RecyclerView添加Header和Footer
RecyclerView的使用和ListView的使用差不多,无非就是那三步:
第一,初始化RecyclerView;
第二,初始化数据,并且将数据通过Adapter装在到View中;
第三,通过setAdapter方法,将Adapter绑定到RecyclerView中。
下面直接上代码:通过代码注释的方式来讲解添加Header和Footer:
(1) 主布局layout_main.xml: 只是添加了一个RecyclerView而已
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.study.wnw.recyclerviewheaderfooter.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
(2)RecyclerView中ListView的Item布局list_Item.xml: 只是添加了一个TextView
<?xml version="1.0" encoding="utf-8"?><LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/item"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="20sp"
android:textColor="@color/colorAccent"
android:gravity="center"
android:background="#08e630"/>
</LinearLayout>
(3)HeaderView和FooterView的布局文件,也是一个TextView, 这里只贴出了HeaderView的布局,FooterView的布局文件和FooterView的一样:
HeaderView的布局文件: header.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="100dp">
<TextView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="我是Header"
android:textSize="30sp"
android:textColor="#fde70b0b"
android:background="#f9777979"
android:gravity="center"/>
</LinearLayout>
好了, 布局文件到这里我们已经弄好了, 下面我们直接看MainActivity中的内容:
(4) MainActivity.java中的内容为:
package com.study.wnw.recyclerviewheaderfooter;
import android.app.Activity;import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import java.util.ArrayList;import java.util.List;
public class MainActivity extends Activity {
private RecyclerView mRecyclerView;
private MyAdapter mMyAdapter;
private List<String> mList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//RecyclerView三部曲+LayoutManager
mRecyclerView = (RecyclerView)findViewById(R.id.recyclerview);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(linearLayoutManager);
initData();
mMyAdapter = new MyAdapter(mList);
mRecyclerView.setAdapter(mMyAdapter);
//为RecyclerView添加HeaderView和FooterView
setHeaderView(mRecyclerView);
setFooterView(mRecyclerView);
}
//初始化RecyclerView中每个item的数据
private void initData(){
mList = new ArrayList<String>();
for (int i = 0; i < 20; i++){
mList.add("item" + i);
}
}
private void setHeaderView(RecyclerView view){
View header = LayoutInflater.from(this).inflate(R.layout.header, view, false);
mMyAdapter.setHeaderView(header);
}
private void setFooterView(RecyclerView view){
View footer = LayoutInflater.from(this).inflate(R.layout.footer, view, false);
mMyAdapter.setFooterView(footer);
}
}
从上面的代码中,我们可以看到,我们在MainActivity中做了两件事,一个是初始化RecyclerView相关的View, Adapter, data; 另一个是通过我们自定义的Adapter的setHeaderView()和setFooterView()方法为RecyclerView添加HeaderView和FooterView, 到这里,我们已经迫不及待的想知道MyAdapter中到底有什么东西, 直接上代码
(5) MyAdapter.java的代码
package com.study.wnw.recyclerviewheaderfooter;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
/** * Created by wnw on 16-5-20. */
public class MyAdapter extendsRecyclerView.Adapter<RecyclerView.ViewHolder> {
public static final int TYPE_HEADER = 0; //说明是带有Header的
public static final int TYPE_FOOTER = 1; //说明是带有Footer的
public static final int TYPE_NORMAL = 2; //说明是不带有header和footer的
//获取从Activity中传递过来每个item的数据集合
private List<String> mDatas;
//HeaderView, FooterView
private View mHeaderView;
private View mFooterView;
//构造函数
public MyAdapter(List<String> list){
this.mDatas = list;
}
//HeaderView和FooterView的get和set函数
public View getHeaderView() {
return mHeaderView;
}
public void setHeaderView(View headerView) {
mHeaderView = headerView;
notifyItemInserted(0);
}
public View getFooterView() {
return mFooterView;
}
public void setFooterView(View footerView) {
mFooterView = footerView;
notifyItemInserted(getItemCount()-1);
}
/** 重写这个方法,很重要,是加入Header和Footer的关键,我们通过判断item的类型,从而绑定不同的view * */
@Override
public int getItemViewType(int position) {
if (mHeaderView == null && mFooterView == null){
return TYPE_NORMAL;
}
if (position == 0){
//第一个item应该加载Header
return TYPE_HEADER;
}
if (position == getItemCount()-1){
//最后一个,应该加载Footer
return TYPE_FOOTER;
}
return TYPE_NORMAL;
}
//创建View,如果是HeaderView或者是FooterView,直接在Holder中返回
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if(mHeaderView != null && viewType == TYPE_HEADER) {
return new ListHolder(mHeaderView);
}
if(mFooterView != null && viewType == TYPE_FOOTER){
return new ListHolder(mFooterView);
}
View layout = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item, parent, false);
return new ListHolder(layout);
}
//绑定View,这里是根据返回的这个position的类型,从而进行绑定的, HeaderView和FooterView, 就不同绑定了
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(getItemViewType(position) == TYPE_NORMAL){
if(holder instanceof ListHolder) {
//这里加载数据的时候要注意,是从position-1开始,因为position==0已经被header占用了
((ListHolder) holder).tv.setText(mDatas.get(position-1));
return;
}
return;
}else if(getItemViewType(position) == TYPE_HEADER){
return;
}else{
return;
}
}
//在这里面加载ListView中的每个item的布局
class ListHolder extends RecyclerView.ViewHolder{
TextView tv;
public ListHolder(View itemView) {
super(itemView);
//如果是headerview或者是footerview,直接返回
if (itemView == mHeaderView){
return;
}
if (itemView == mFooterView){
return;
}
tv = (TextView)itemView.findViewById(R.id.item);
}
}
//返回View中Item的个数,这个时候,总的个数应该是ListView中Item的个数加上HeaderView和FooterView
@Override
public int getItemCount() {
if(mHeaderView == null && mFooterView == null){
return mDatas.size();
}else if(mHeaderView == null && mFooterView != null){
return mDatas.size() + 1;
}else if (mHeaderView != null && mFooterView == null){
return mDatas.size() + 1;
}else {
return mDatas.size() + 2;
}
}
}
从上面的MyAdapter类中,有setHeaderView()和setFooterView()两个方法,我们就是通过这两个方法从Activity将headerView和footerView传递过来的, 在Adapter中的onCreateViewHolder()方法中,利用getItemViewType()返回Item的类型(你这个Item是不是Header家的?还是Footer家的?或者是ListView家的?)根据不同的类型,我们创建不同的Item的View。大概的思路就是这样子,更多细节请看代码注释,下面是运行截图(由于不知道Linux下有什么好的GIF生成工具,只能截静态图,大家知道的话,可以推荐给我,谢谢各位大神):

header

footer
终于写完了,需要慢慢消化和吸收,这只是一种实现HeaderView和FooterView的方式,我们从这里看到,HeaderView和FooterView是直接从Activity中传递过Adapter的,我们也可以像ListView一样,我们只传递HeaderView和FooterView的数据过Adapter中,然后在Adapter的内部再新建不同的HeaderHolder和FooterHolder, 根据返回Item的类型,加载不同的Holder即可,具体的实现我就不多说了,大家可以去实现一下。通过截图,你会发现,RecyclerView中,每个Item之间竟然没有分割线,而且RecyclerView中也没有setDivider()这样的方法去设置分割线,因为RecyclerView灵活啊,所以也是要自定义的,其实很简单,下一篇文章我会带来如何为RecyclerView添加分割线,这篇就到此结束了,有不足之处,望大家多多指教,谢谢了。
RecyclerView中添加分隔线已经实现,RecyclerView系列之(2):为RecyclerView添加分隔线,谢谢支持。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPERZ。