微信小程序 新建登录页并实现tabBar隐藏
发布于 2017-08-28 22:48:03 | 306 次阅读 | 评论: 0 | 来源: 网友投递
小程序 微信小程序
微信小程序(weixinxiaochengxu),简称小程序,缩写XCX,英文名mini program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
这篇文章主要介绍了微信小程序 新建登录页并实现tabBar隐藏的相关资料,需要的朋友可以参考下
微信小程序 新建登录页并实现tabBar隐藏
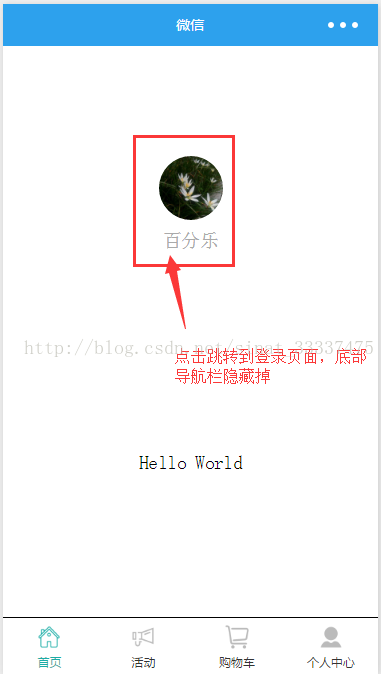
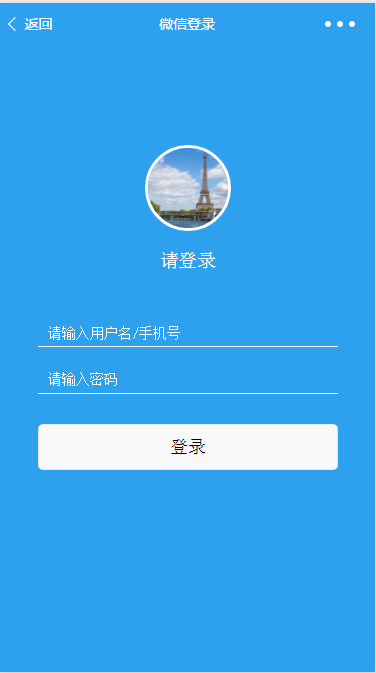
实现的效果如下两张图:


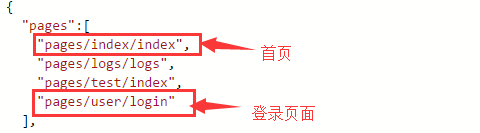
app.json 设置的pages的path如下:

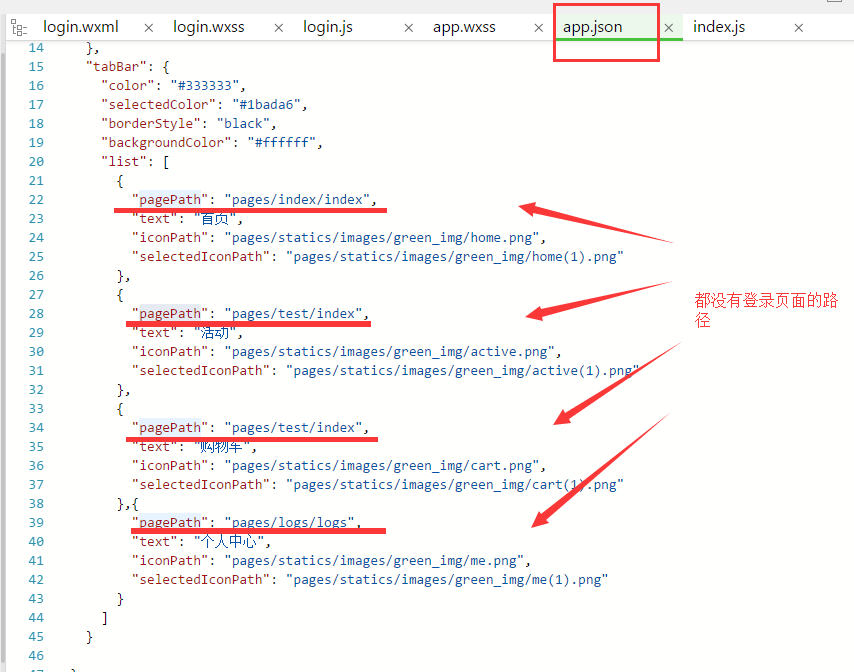
在app.json里面设置tabBar的值:
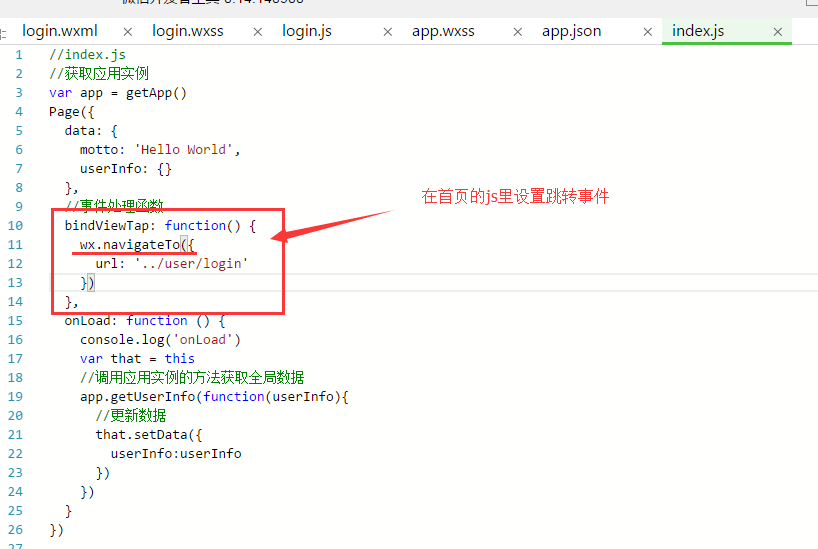
如果你不想在登录页有tabBar的内容,则在app.json 里面tabBar-->list-->pagePath 不能写登录页面的路径,并且首页跳转到登录页时,用 navigateTo 跳转到新页面即可实现tabBar的隐藏,如下图所示:


login页面如何设置整个页面都是蓝色(#2da1ed)?
在login.json里面设置:
{
"navigationBarTitleText": "微信登录",
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#2da1ed",
"navigationBarTextStyle":"#fff"
}
在login.wxss里面设置page的背景颜色:
page{
background: #2da1ed;
}
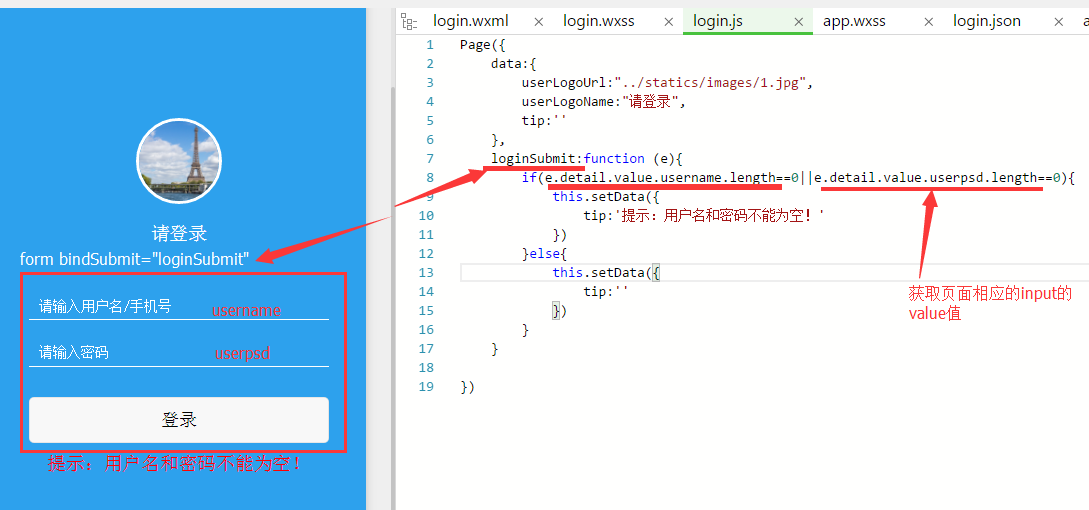
login页面点击登录时进行的简单判定如下:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
推荐阅读
最新资讯