PHP+jquery+CSS制作头像登录窗(仿QQ登陆)
发布于 2017-08-26 09:56:10 | 176 次阅读 | 评论: 0 | 来源: 网友投递
jQuery javascript框架
jQuery是一个兼容多浏览器的javascript框架,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。
本篇文章介绍了PHP结合jQ和CSS制作头像登录窗(仿QQ登陆),实现了类似QQ的登陆界面,很有参考价值,有需要的朋友可以了解一下。
本篇介绍设计了一个简单有趣的包含Gravatar头像的登录框功能,头像是基于邮件id从gravatar.com导出的。这篇文章是非常基本的层面上的CSS实现和几行Jquery和PHP代码。我希望这个登录框设计对您的web项目给出了一些特殊的味道。在尝试这个示例前请在Gravatar上先上传你的头像.
JavaScript
包含javascript代码。$(".user").keyup(function(){}---user是input标签的名字,我们通过$(this).val()获取input的值。如果email值通过了正则表达式,ajax将会请求avatar.php
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript" >
$(document).ready(function()
{
$("#username").focus();
$(".user").keyup(function()
{
var email=$(this).val();
var dataString = 'email='+ email ;
var ck_email = /^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i;
if(ck_email.test(email))
{
$.ajax({
type: "POST",
url: "avatar.php",
data: dataString,
cache: false,
success: function(html)
{
$("#img_box").html("<img src='http://www.gravatar.com/avatar.php?gravatar_id="+html+"?d=mm' />");
}
});
}
});
});
</script>
HTML 代码
<div id="login_container">
<div id="login_box">
<div id="img_box"><img src="http://www.gravatar.com/avatar/?d=mm" alt="" /></div>
<form action="login.php" method="post"><input id="username" class="input user" type="text" /> <input id="password" class="input passcode" type="password" /> <input class="btn" type="submit" value=" Login " /></form></div>
</div>
avatar.php
这里包含了十分简单的代码:接收POST过来的email,进行md5加密,返回加密后数据即可。
<?php
if($_POST['email'])
{
$email=$_POST['email'];
$lowercase = strtolower($email);
$image = md5($lowercase);
echo $image;
}
?> CSS
#login_container
{
background:url(blue.jpg) #006699;
overflow: auto;
width: 300px;
}
#login_box
{
padding:60px 30px 30px 30px;
border:solid 1px #dedede;
width:238px;
background-color:#fcfcfc;
margin-top:70px;
}
#img_box
{
background-color: #FFFFFF;
border: 1px solid #DEDEDE;
margin-left: 77px;
margin-top: -108px;
position: absolute;
width: 86px;
height: 86px;
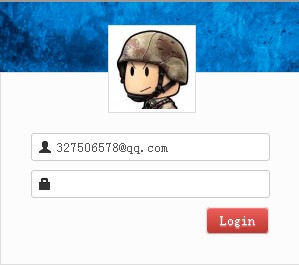
} 效果图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPERZ。
推荐阅读
最新资讯