微信小程序-图片、录音、音频播放、音乐播放、视频、文件代码实例
发布于 2017-07-21 03:04:04 | 219 次阅读 | 评论: 0 | 来源: 网友投递
小程序 微信小程序
微信小程序(weixinxiaochengxu),简称小程序,缩写XCX,英文名mini program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
本篇文章主要介绍了微信小程序-图片、录音、音频播放、音乐播放、视屏、文件代码实例,有兴趣的可以了解一下。
本文介绍了微信小程序的开发,主要包括图片、录音、音频播放、音乐播放、视频、文件,具体如下:
图片:
wx.chooseImage(OBJECT)
从本地相册选择图片或使用相机拍照。
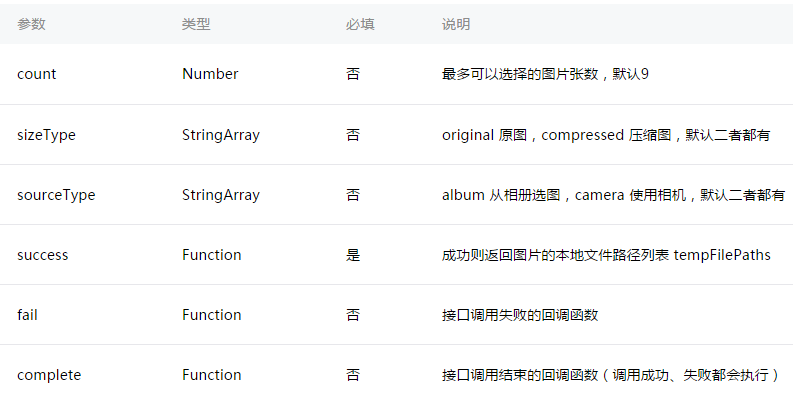
OBJECT参数说明:
注:文件的临时路径,在小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 wx.saveFile,在小程序下次启动时才能访问得到。
示例代码:
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
}
})wx.previewImage(OBJECT)
预览图片。
OBJECT参数说明:
示例代码:
wx.previewImage({
current: '', // 当前显示图片的http链接
urls: [] // 需要预览的图片http链接列表
})wx.getImageInfo(OBJECT)
获取图片信息
OBJECT参数说明:
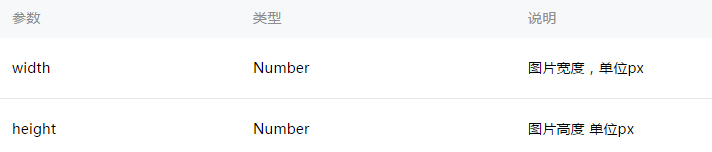
success返回参数说明:
示例代码:
wx.getImageInfo({
src: 'images/a.jpg',
success: function (res) {
console.log(res.width)
console.log(res.height)
}
})
wx.chooseImage({
success: function (res) {
wx.getImageInfo({
src: res.tempFilePaths[0],
success: function (res) {
console.log(res.width)
console.log(res.height)
}
})
}
})
录音:
wx.startRecord(OBJECT)
开始录音。当主动调用wx.stopRecord,或者录音超过1分钟时自动结束录音,返回录音文件的临时文件路径。
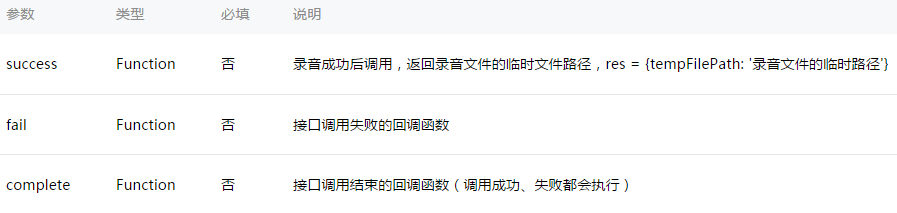
OBJECT参数说明:
注:文件的临时路径,在小程序本次启动期间可以正常使用,如需持久保存,需在主动调用wx.saveFile,在小程序下次启动时才能访问得到。
wx.stopRecord()
主动调用停止录音。
示例代码:
wx.startRecord({
success: function(res) {
var tempFilePath = res.tempFilePath
},
fail: function(res) {
//录音失败
}
})
setTimeout(function() {
//结束录音
wx.stopRecord()
}, 10000)音频播放控制:
wx.playVoice(OBJECT)
开始播放语音,同时只允许一个语音文件正在播放,如果前一个语音文件还没播放完,将中断前一个语音播放。
OBJECT参数说明:
示例代码:
wx.startRecord({
success: function(res) {
var tempFilePath = res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
complete: function(){
}
})
}
})wx.pauseVoice()
暂停正在播放的语音。再次调用wx.playVoice播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,需要先调用 wx.stopVoice。
示例代码:
wx.startRecord({
success: function(res) {
var tempFilePath = res.tempFilePath
wx.playVoice({
filePath: tempFilePath
})
setTimeout(function() {
//暂停播放
wx.pauseVoice()
}, 5000)
}
})
wx.stopVoice()
结束播放语音。
示例代码:
wx.startRecord({
success: function(res) {
var tempFilePath = res.tempFilePath
wx.playVoice({
filePath:tempFilePath
})
setTimeout(function(){
wx.stopVoice()
}, 5000)
}
})
音乐播放控制:
wx.getBackgroundAudioPlayerState(OBJECT)
获取音乐播放状态。
OBJECT参数说明:
success返回参数说明:
示例代码:
wx.getBackgroundAudioPlayerState({
success: function(res) {
var status = res.status
var dataUrl = res.dataUrl
var currentPosition = res.currentPosition
var duration = res.duration
var downloadPercent = res.downloadPercent
}
})wx.playBackgroundAudio(OBJECT)
播放音乐,同时只能有一首音乐正在播放。
OBJECT参数说明
示例代码
wx.playBackgroundAudio({
dataUrl: '',
title: '',
coverImgUrl: ''
})wx.pauseBackgroundAudio()
暂停播放音乐。
示例代码
wx.pauseBackgroundAudio()wx.seekBackgroundAudio(OBJECT)
控制音乐播放进度。
OBJECT参数说明
示例代码
wx.seekBackgroundAudio({
position: 30
})wx.stopBackgroundAudio()
停止播放音乐。
示例代码
wx.stopBackgroundAudio()wx.onBackgroundAudioPlay(CALLBACK)
监听音乐播放。
wx.onBackgroundAudioPause(CALLBACK)
监听音乐暂停。
wx.onBackgroundAudioStop(CALLBACK)
监听音乐停止。
文件:
wx.saveFile(OBJECT)
保存文件到本地。
OBJECT参数说明:
示例代码:
wx.startRecord({
success: function(res) {
var tempFilePath = res.tempFilePath
wx.saveFile({
tempFilePath: tempFilePath,
success: function(res) {
var savedFilePath = res.savedFilePath
}
})
}
})wx.getSavedFileList(OBJECT)
获取本地已保存的文件列表
OBJECT参数说明:
success返回参数说明:
fileList中的项目说明:
示例代码:
wx.getSavedFileList({
success: function(res) {
console.log(res.fileList)
}
})wx.getSavedFileInfo(OBJECT)
获取本地文件的文件信息
OBJECT参数说明:
success返回参数说明:
示例代码:
wx.getSavedFileInfo({
filePath: 'wxfile://somefile', //仅做示例用,非真正的文件路径
success: function(res) {
console.log(res.size)
console.log(res.createTime)
}
})wx.removeSavedFile(OBJECT)
删除本地存储的文件
OBJECT参数说明:
示例代码:
wx.getSavedFileList({
success: function(res) {
if (res.fileList.length > 0){
wx.removeSavedFile({
filePath: res.fileList[0].filePath,
complete: function(res) {
console.log(res)
}
})
}
}
})wx.openDocument(OBJECT)
新开页面打开文档,支持格式:doc, xls, ppt, pdf, docx, xlsx, pptx
OBJECT参数说明:
示例代码
wx.downloadFile({
url: 'http://example.com/somefile.pdf',
success: function (res) {
var filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
})视频:
wx.chooseVideo(OBJECT)
拍摄视频或从手机相册中选视频,返回视频的临时文件路径。
OBJECT参数说明:
返回参数说明:
注:文件的临时路径,在小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 wx.saveFile,在小程序下次启动时才能访问得到。
示例代码:
<view class="container">
<video src="{{src}}"></video>
<button bindtap="bindButtonTap">获取视频</button>
</view>
Page({
bindButtonTap: function() {
var that = this
wx.chooseVideo({
sourceType: ['album','camera'],
maxDuration: 60,
camera: ['front','back'],
success: function(res) {
that.setData({
src: res.tempFilePath
})
}
})
}
})音频组件控制:
wx.createAudioContext(audioId)
创建并返回 audio 上下文 audioContext 对象
audioContext
audioContext 通过 audioId 跟一个 audio 组件绑定,通过它可以操作一个 audio 组件。
audioContext对象的方法列表:
示例代码:
<!-- audio.wxml -->
<audio src="{{src}}" id="myAudio" ></audio>
<button type="primary" bindtap="audioPlay">播放</button>
<button type="primary" bindtap="audioPause">暂停</button>
<button type="primary" bindtap="audio14">设置当前播放时间为14秒</button>
<button type="primary" bindtap="audioStart">回到开头</button>
// audio.js
Page({
onReady: function (e) {
// 使用 wx.createAudioContext 获取 audio 上下文 context
this.audioCtx = wx.createAudioContext('myAudio')
},
data: {
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
audioPlay: function () {
this.audioCtx.play()
},
audioPause: function () {
this.audioCtx.pause()
},
audio14: function () {
this.audioCtx.seek(14)
},
audioStart: function () {
this.audioCtx.seek(0)
}
})视频组件控制:
wx.createVideoContext(videoId)
创建并返回 video 上下文 videoContext 对象
videoContext
videoContext 通过 videoId 跟一个 video 组件绑定,通过它可以操作一个 video 组件。
videoContext对象的方法列表:
示例代码:
<view class="section tc">
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" enable-danmu danmu-btn controls></video>
<view class="btn-area">
<input bindblur="bindInputBlur"/>
<button bindtap="bindSendDanmu">发送弹幕</button>
</view>
</view>
function getRandomColor () {
let rgb = []
for (let i = 0 ; i < 3; ++i){
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady: function (res) {
this.videoContext = wx.createVideoContext('myVideo')
},
inputValue: '',
bindInputBlur: function(e) {
this.inputValue = e.detail.value
},
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持phperz。