微信小程序 scroll-view隐藏滚动条详解
发布于 2017-07-20 05:45:21 | 392 次阅读 | 评论: 0 | 来源: 网友投递
小程序 微信小程序
微信小程序(weixinxiaochengxu),简称小程序,缩写XCX,英文名mini program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
这篇文章主要介绍了微信小程序 scroll-view隐藏滚动条和跳转页面的相关资料,需要的朋友可以参考下
一:scroll-view隐藏滚动条
在书写网页的时候,往往会为了页面的美观,而选择去掉滚动区域默认的滚动条,而在这里,就是为小程序去掉滚动条的其中的一种方法:
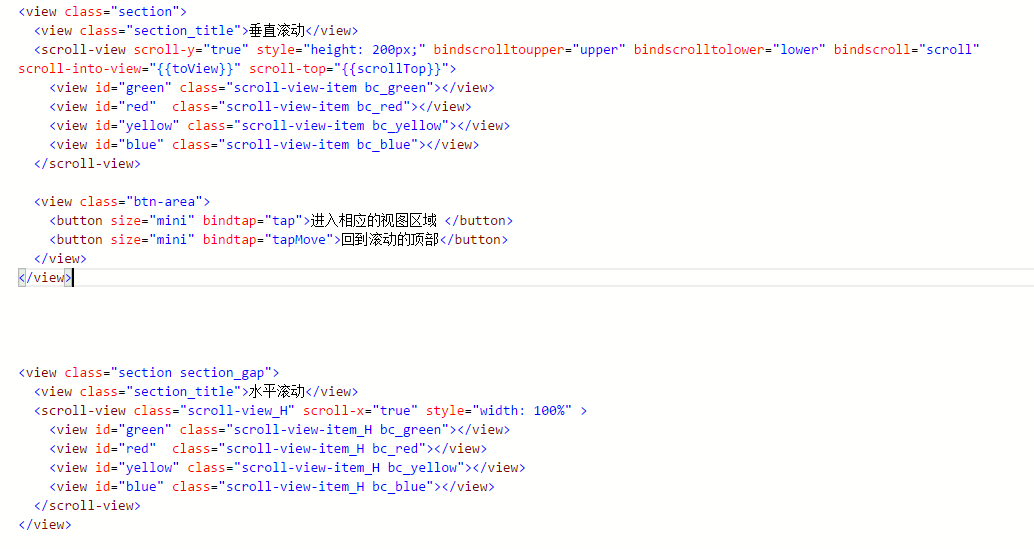
scroll-view.wxml:

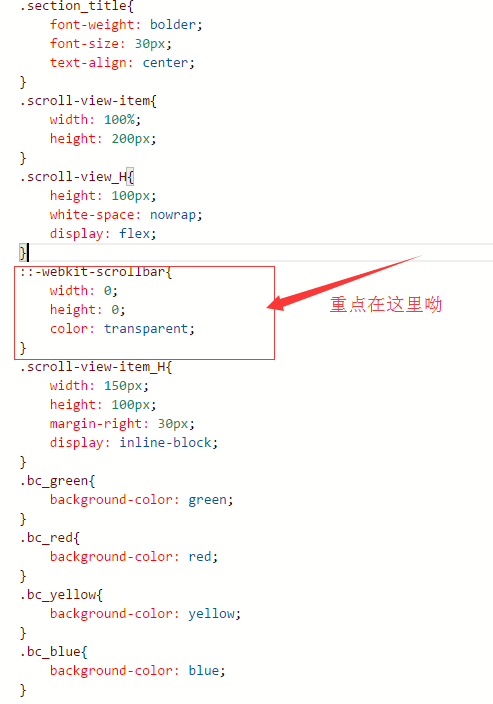
scroll-view.wxss

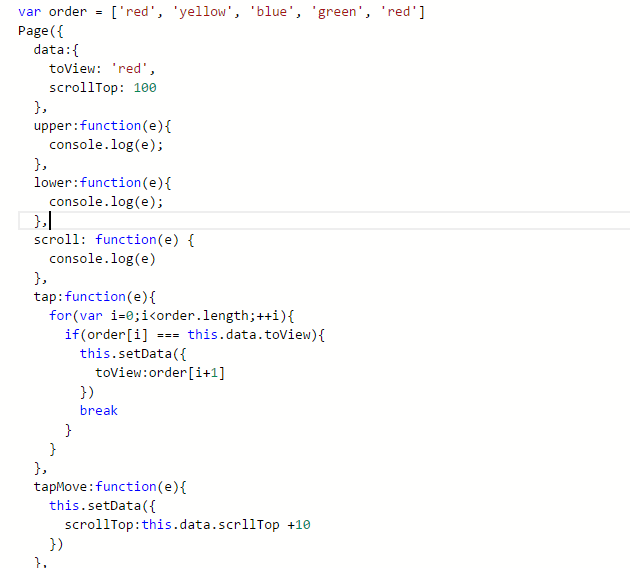
scroll-view.js

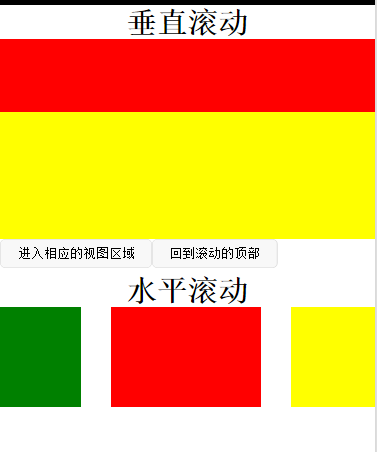
最终显示效果如下;

注意:
(1)不能在scroll-view中使用textarea,mao,canvas,video组件
(2)scroll-init-view的优先级高于scroll-top
(3)onPullDownRefresh事件,无法在scroll-view中触发
(4)若想使用下拉刷新,一定要使用页面的滚动,而不是scroll-view,这样也能通过点击顶部状态栏回到页面顶部
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
推荐阅读
最新资讯