MultiSelect左右选择控件的设计与实现介绍
发布于 2017-07-17 07:38:25 | 116 次阅读 | 评论: 0 | 来源: 网友投递
multiselect 对象列表
multiselect是一个对象列表 支持查询列表内容,支持排序,全选和反选
由于项目中用到左右选择的控件,网上找了一些相关的实现,基本上有两个:1、基于JQuery UI的控件2、某个兄弟手写的一个控件,具体实现如下,感兴趣的朋友可以参考下哈
由于项目中用到左右选择的控件,网上找了一些相关的实现,基本上有两个:
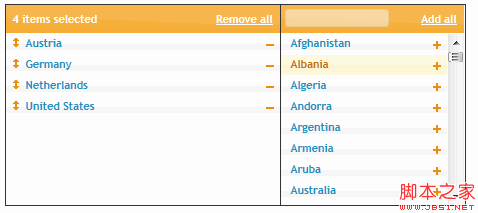
1、基于JQuery UI的控件:

这个看起来样式不错,而且使用起来功能也比较齐全,但是与传统的左边选择到右边的方式不同,有点别扭。
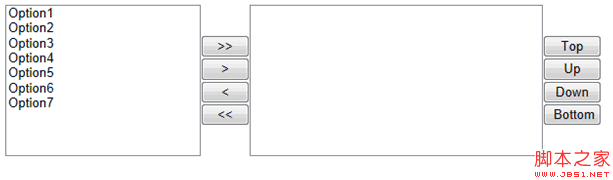
2、某个兄弟手写的一个控件:

这个符合我的需求,简单实用,但是不满足我的另一个需求,我的需求是右边的选择框需要能选择不同颜色的图片,而且这个样式有点不美观。
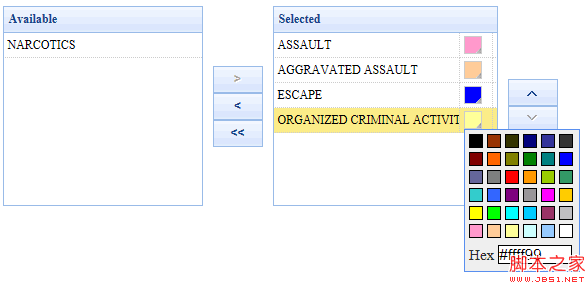
怎奈自己写一个吧,费了我半天的劲,总算搞定了,贴出来与大家分享一下吧:

这个既满足了我功能的需求也满足了我对样式的要求。
关于颜色选择我引用了第三方的一个插件jquery.colorPicker.js,我比较喜欢简单实用并且美观的东西。
关于code,太多了不方便贴出来,说一下我的实现吧,左右的控件用的是jQuery easy UI的datagrid控件,我也是尝试了几个控件,只有这个符合我的要求,当然了对于datagrid也做了一些去掉标题、手动修改样式的一些处理。左右选择和上下控制基本上的逻辑是一样的,就是调用的datagrid的一些方法来实现了,当然这块控制灰掉button也做了很多的逻辑控制,目的就是让用户使用起来更加方便。
推荐阅读
最新资讯