jquery统计输入文字的个数并对其进行判断
发布于 2017-07-17 08:05:05 | 83 次阅读 | 评论: 0 | 来源: 网友投递
jQuery javascript框架
jQuery是一个兼容多浏览器的javascript框架,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。
判断输入文字个数并提示还可以输入多少个字,类似的功能使用jquery便可轻松实现
1、js代码部分
<script type="text/javascript">
$(function() {
function albumName() {
var text = $("#album_name").val();
var counter = text.length;
$("#numtj var").text(counter);
$(document).keyup(function() {
var text = $("#album_name").val();
var counter = text.length;
$("#name_word").text(counter);
});
}
});
</script>
2、html部分
<input type="text" maxlength="30" class="int_txt" name="album_name" id="album_name">
<span class="count_txt"><span id="name_word">0</span>/30</span>
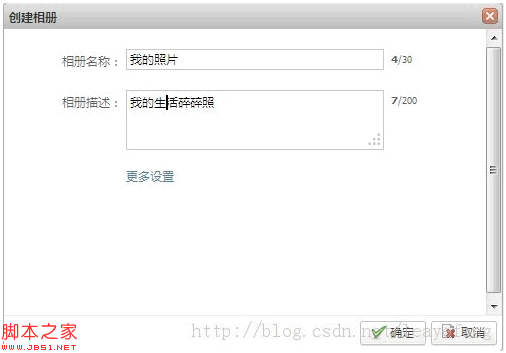
3、贴张图看下效果

PS:本站还提供了一个关于字符统计的工具,感兴趣的朋友可以参考一下:
在线字数统计工具:
推荐阅读
最新资讯