可插入图片的TEXT文本框
发布于 2017-07-12 13:33:37 | 212 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Javascript教程,程序狗速度看过来!
JavaScript客户端脚本语言
Javascript 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。
这篇文章主要介绍了可插入图片的TEXT文本框,有需要的朋友可以参考一下
今天在做类似于qq那样的评论功能时,束手无策,在网上到处找答案,最后在一个很小很小的角落里受到了启发.认识了一个新的东西contenteditable.
html代码如下:
<div id="guo" style="width:500px; height:200px; border:1px solid red" contenteditable="true">
<img src="qqface/1.gif" />
</div>
<input type="button" value="插入" onclick="insert()" />
js代码:
function insert() {
$("#guo").append("<img src='qqface/2.gif' />");
}
操作前的界面:

点击插入后的界面:

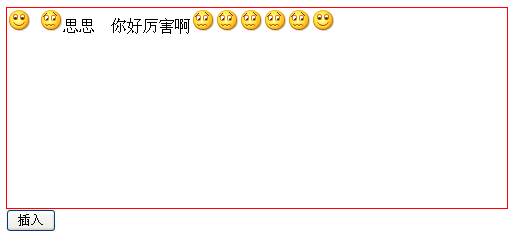
输入文字,并且插入的图片还可以复制,从一个输入框复制到另外一个输入框

收工.
推荐阅读
最新资讯