QQ空间顶部折页撕开效果示例代码
发布于 2017-07-12 07:17:24 | 195 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Javascript教程,程序狗速度看过来!
JavaScript客户端脚本语言
Javascript 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。
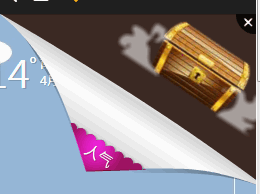
QQ空间顶部折页撕开效果想必大家都有看到过吧,那么它是怎么实现的呢?下面与大家分享下
效果:

HTML:
<div id="pageflip">
<a target="_blank" href="http://www.sparkdesign.cn/"><img width="307" height="319" src="js/page_flip.png" style="overflow: hidden; width: 50px; display: block; height: 52px;"></a>
<div class="msg_block" style="overflow: hidden; width: 50px; display: block; height: 50px;"></div>
</div>
JS:
$(document).ready(function(){
$("#pageflip").hover(function(){
$("#pageflip img , .msg_block").stop().animate({width: '307px', height: '319px'}, 500);
},function(){
$("#pageflip img").stop().animate({width: '50px', height: '52px'}, 220);
$(".msg_block").stop().animate({width: '50px', height: '50px'}, 200);
});
});
推荐阅读
最新资讯