如何调试异步加载页面里包含的js文件
发布于 2017-06-21 23:18:22 | 186 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Javascript教程,程序狗速度看过来!
JavaScript客户端脚本语言
Javascript 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。
用浏览器无法调试异步加载页面里包含的js文件。简单的说就是在调试工具里面看不到异步加载页面里包含的js文件
最近在一个新的web项目中开发功能。这个项目的管理界面有一个特点,框架是固定的,不会刷新,每次点新的页面仅仅刷新一个div。div里面不是套的iframe,于是导致了一个问题,用浏览器无法调试异步加载页面里包含的js文件。简单的说就是在调试工具里面看不到异步加载页面里包含的js文件。
网上找到了一个解决办法,就是在需要调试的js文件顶部加一行代码:
//@ sourceURL=msgprompt.js
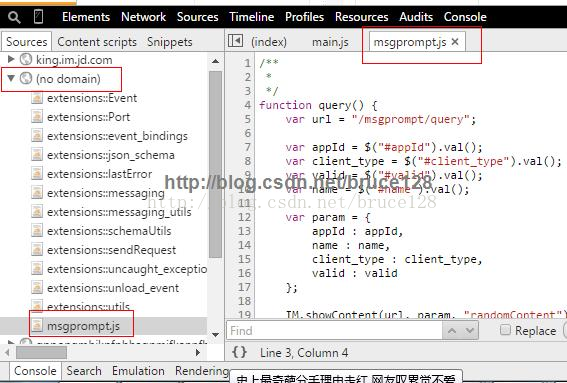
注意,@符号和sourceURL间必须有空格。Chrome下效果:

FireFox下也是OK的。这个办法还不错。
推荐阅读
最新资讯