Bootstrap3 图片(响应式图片&图片形状)
发布于 2017-06-19 09:15:34 | 233 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Bootstrap v3教程,程序狗速度看过来!
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
这篇文章主要介绍了 Bootstrap3 图片 响应式图片和图片形状的相关资料,需非常不错,具有参考借鉴价值,需要的朋友可以参考下
本文是Bootstrap3基础系列教程,最后一篇文章,后面还会在写进阶的文章,加个关注吧,还会有好的文章奉献而来的。
响应式图片
在 Bootstrap 版本 3 中,通过为图片添加 .img-responsive 类可以让图片支持响应式布局。其实质是为图片设置了 max-width: 100%; 和 height: auto; 属性,从而让图片在其父元素中更好的缩放。
SVG 图像和 IE 8-10
在 Internet Explorer 8-10 中,设置为 .img-responsive 的 SVG 图像显示出的尺寸不匀称。为了解决这个问题,在出问题的地方添加 width: 100% \9; 即可。Bootstrap 并没有自动为所有图像元素设置这一属性,因为这会导致其他图像格式出现错乱。
<img src="..." class="img-responsive" alt="Responsive image">图片形状
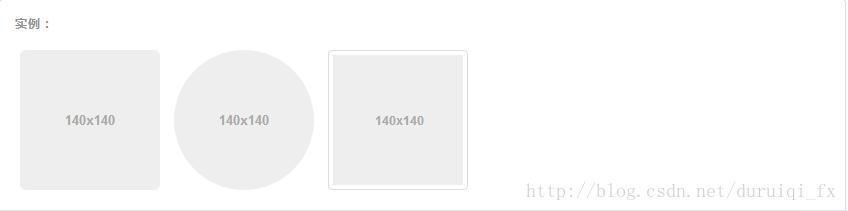
通过为 元素添加以下相应的类,可以让图片呈现不同的形状。
跨浏览器兼容性
请时刻牢记:Internet Explorer 8 不支持 CSS3 中的圆角属性。

<img src="..." alt="..." class="img-rounded">
<img src="..." alt="..." class="img-circle">
<img src="..." alt="..." class="img-thumbnail">以上所述是小编给大家介绍的Bootstrap3 图片(响应式图片&图片形状),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对phperz网站的支持!