angular.js指令中transclude选项及ng-transclude指令详解
发布于 2017-06-16 12:38:20 | 125 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的AngularJS Tutorial中文版,程序狗速度看过来!
AngularJS 前端JS框架
AngularJS诞生于Google是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入,等等。
这篇文章主要研究一下如何使用ng-transclude指令,以及指令的transclude选项的相关资料,文中介绍的非常详细,并给出了完整的示例代码大家参考学习,需要的朋友们下面来一起看看吧。
前言
在开始本文之前,首先要说明我们使用的angular的版本是1.5.0,因为不同版本的表现结果不是那么相同。
首先我们应该了解到,在angular指令的选项中,有一项是transclude,这个选项有三种值:false,true,object;那这三种值分别表示什么,该如何选择?
下面我们来详细的说明一下。
transclude字面意思就是嵌入,也就是说你需不需要将你的指令内部的元素(注意不是指令的模板)嵌入到你的模板中去,默认是false。如果你需要这种功能的话,那么就需要将transclude设置为true或者{...}。如果将这个值设置为true或者{...}的话,那么就要配合angular的ng-transclude指令来进行使用,好,废话不多说了,看代码是最好的学习方法,我们下面就来根据代码来了解掌握这些东西。
代码的结果可以在这里看到,完整的代码会在后面贴出来。
现在我们来看第一个指令部分
1、在页面中使用的形式
<!-- 指令one-transclude 内部含有元素-->
<one-transclude class="one-transclude-self">
<div class="one-transclude-self__footer">$AAAAAA $我是指令[one-transclude]元素内部的内容</div>
</one-transclude>我们定义了一个名字叫做one-transclude的指令,也就是说这个指令的模板中只有一个嵌入点的,指令内部是有一些元素的我给内部的元素的内容做了一些标记,方便我们后面观察。
2、JavaScript代码部分
angular.module('app', [])
.directive('oneTransclude', oneTransclude);
function oneTransclude() {
return {
restrict: 'AE',
transclude: true,
templateUrl: 'one-transclude.html'
};
}我们在JavaScript中定义oneTransclude,注意我们这里transclude=true,表明我们希望在模板中将指令的内部元素嵌入到模板中的某个位置。
3、指令的模板部分
<div class="one-transclude">
<div class="one-transclude__title">
$BBBBBB$ 我是指令[one-transclude]模板的内容
</div>
<hr>
<ng-transclude>
$CCCCCC$ 我是指令[one-transclude]模板中[ng-transclude]中的内容
</ng-transclude>
</div>上面书写了我们的指令模板,可以看到我们的模板由两部分组成,一部分是含有ng-transclude指令的,一部分是不含有这个指令的。当然我也把这些里面的内容作了一些标记,方便后面我们观察。因为这里的ng-transclude后面不带有参数,所以指令里面的元素就是那些以$AAAAAA$开头的整块元素都会嵌入到指令模板中含有ng-transclude指令的内部,还要注意,如果指令模板中含有ng-transclude指令的元素内部也有元素的话,那么这些元素会被替代。还有一种情况,那就是如果指令里面不含有元素,那么指令模板里面的含有ng-transclude指令的元素的内部元素会显示出来
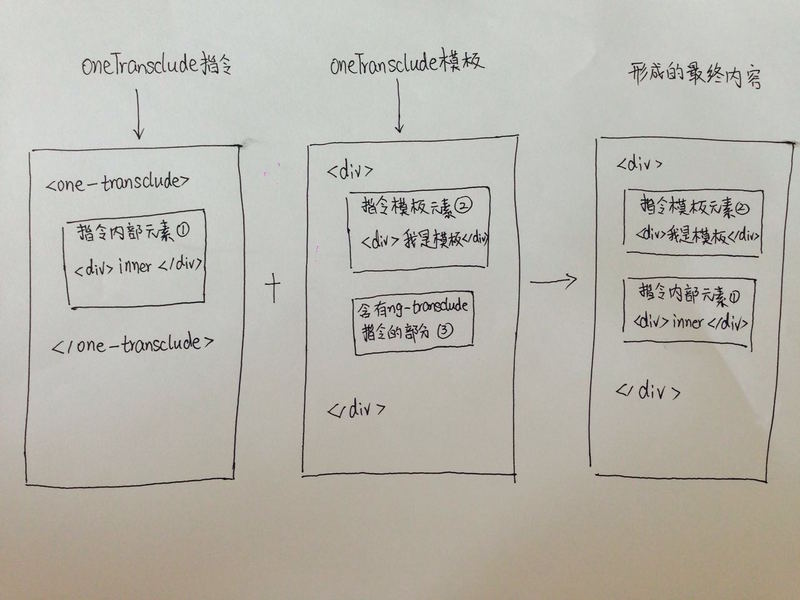
4、我们可以看下图更直观的了解一下。

多个嵌入点的情况,这时候指令内部的ng-transclude的值是一个对象,一种映射关系;具体的可以看下面的代码:
5、指令在页面中使用的代码:
<!-- 指令mutil-transclude -->
<multi-transclude>
<multi-transclude-title>我是指令元素内部的title</multi-transclude-title>
<multi-transclude-body>我是指令元素内部的body</multi-transclude-body>
<multi-transclude-footer>我是指令元素内部的footer</multi-transclude-footer>
</multi-transclude>我们在页面中使用了multi-transclude这个指令,在指令的内部还有三个指令,这内部的三个指令要以E的形式应用,不然会出现问题,看到这里不明白的没关系,继续往下看。
6、JavaScript代码中的指令:
angular.module('app', [])
.directive('multiTransclude', multiTransclude);
function multiTransclude() {
return {
restrict: 'AE',
transclude: {
'title': 'multiTranscludeTitle',
'body': 'multiTranscludeBody',
'footer': '?multiTranscludeFooter'
},
templateUrl: 'multi-transclude.html'
};
}我们的transclude对象定义了如何将多个嵌入点与指令内部的指令嵌入点一一对应,拿'footer': '?multiTranscludeFooter'来解释一下,footer对应指令模板中的一个嵌入点,multiTranscludeFooter对应指令元素内部的哪个multi-transclude-footer指令,前面的?表示这个嵌入点不一定有对应的指令存在。当然multiTranscludeFooter是我们自己定义的,可以随意定义,但是尽量做到让大家一看就知道是对应哪个嵌入点就行。
7、指令对应的模板
<div class="multi-transclude">
<div class="multi-transclude__title" ng-transclude="title"></div>
<div>忽略我,我就是证明我是在模板中的1</div>
<div class="multi-transclude__body" ng-transclude="body"></div>
<div>忽略我,我就是证明我是在模板中的2</div>
<div class="multi-transclude__footer" ng-transclude="footer"></div>
</div>从上面的模板中我们可以看到,指令ng-transclude后面的字符串就是我们定义的嵌入点,也就是上面指令定义时候用到的那些字符串。
到这里关于ng-transclude以及angular指令的transclude选项我想大家应该都明白了。
完整的代码部分
1、index.html
<body ng-controller="MyController as vm">
<h1 ng-bind="vm.title"></h1>
<h2>指令one-transclude 内部含有元素</h2>
<!-- 指令one-transclude 内部含有元素-->
<one-transclude class="one-transclude-self">
<div class="one-transclude-self__footer">$AAAAAA $我是指令[one-transclude]元素内部的内容</div>
</one-transclude>
<h2>指令one-transclude 内部不含有元素</h2>
<!-- 指令one-transclude 内部不含有元素 -->
<one-transclude class="one-transclude-self"></one-transclude>
<h2>指令mutil-transclude</h2>
<!-- 指令mutil-transclude -->
<multi-transclude>
<multi-transclude-title>我是指令元素内部的title</multi-transclude-title>
<multi-transclude-body>我是指令元素内部的body</multi-transclude-body>
<multi-transclude-footer>我是指令元素内部的footer</multi-transclude-footer>
</multi-transclude>
</body>2、app.js
(function() {
angular.module('app', [])
.controller('MyController', myController)
.directive('oneTransclude', oneTransclude)
.directive('multiTransclude', multiTransclude);
myController.$inject = [];
function myController() {
var vm = this;
vm.title = 'ng-transclude';
}
function oneTransclude() {
return {
restrict: 'AE',
transclude: true,
templateUrl: 'one-transclude.html'
};
}
function multiTransclude() {
return {
restrict: 'AE',
transclude: {
'title': 'multiTranscludeTitle',
'body': 'multiTranscludeBody',
'footer': '?multiTranscludeFooter'
},
templateUrl: 'multi-transclude.html'
};
}
})();3、one-transclude.html
<div class="one-transclude">
<div class="one-transclude__title">
$BBBBBB$ 我是指令[one-transclude]模板的内容
</div>
<hr>
<ng-transclude>
$CCCCCC$ 我是指令[one-transclude]模板中[ng-transclude]中的内容
</ng-transclude>
</div>4、multi-transclude.html
<div class="multi-transclude">
<div class="multi-transclude__title" ng-transclude="title"></div>
<div>忽略我,我就是证明我是在模板中的1</div>
<div class="multi-transclude__body" ng-transclude="body"></div>
<div>忽略我,我就是证明我是在模板中的2</div>
<div class="multi-transclude__footer" ng-transclude="footer"></div>
</div>总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对phperz的支持。