AngularJS使用ng-repeat和ng-if实现数据的删选显示效果示例【适用于表单数据的显示】
发布于 2017-06-16 05:35:15 | 160 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的AngularJS开发指南,程序狗速度看过来!
AngularJS 前端JS框架
AngularJS诞生于Google是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入,等等。
这篇文章主要介绍了AngularJS使用ng-repeat和ng-if实现数据的删选显示效果,非常适用于表单数据的显示使用,涉及ng-repeat和ng-if命令的相关使用技巧,需要的朋友可以参考下
本文实例讲述了AngularJS使用ng-repeat和ng-if实现数据的删选显示效果。分享给大家供大家参考,具体如下:
1.首先重复回顾一下ng-repeat指令
ng-repeat可以实现内容的重复显示,比如我们可以写如下代码
<script>
angular.module("myapp",[]).controller("mycontroller",function($scope){
$scope.data=[{name:"yu1",age:10,partment:"产品部"},
{name:"yu2",age:11,partment:"产品部"},
{name:"yu3",age:12,partment:"事业部"},
{name:"yu4",age:13,partment:"事业部"},
{name:"yu5",age:14,partment:"物资部"},
{name:"yu6",age:15,partment:"物资部"}
]
})
</script>
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<th>姓名</th>
<th>年龄</th>
<th>部门</th>
</thead>
<tbody>
<tr ng-repeat="member in data">
<td>{{member.name}}</td>
<td>{{member.age}}</td>
<td>{{member.partment}}</td>
</tr>
</tbody>
</table>
</div>
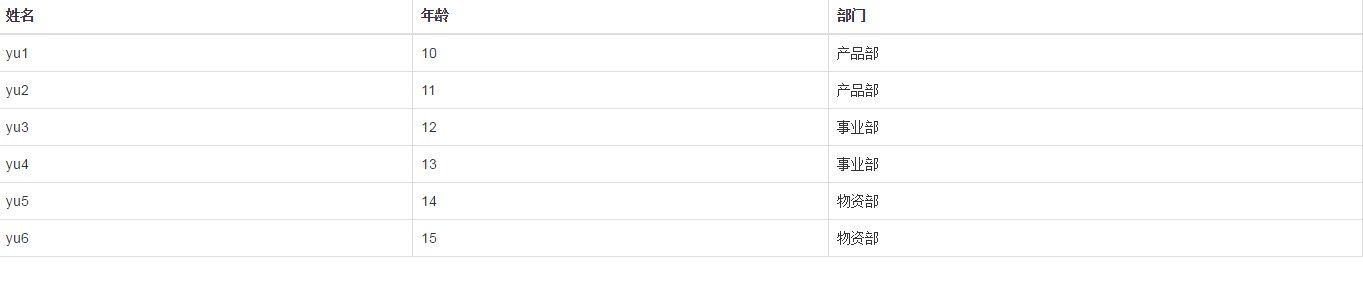
显示效果如下:

2.此时的问题是,如果我们要删选的是部门为“产品部”的员工
那么可以使用ng-repeat+ng-if的方法,这样可以实现简单的前端删选
我们只需要在ng-repeat后面简单的加上ng-if="member.partment=='产品部即可'"
代码修改如下:
<tr ng-repeat="member in data" ng-if="member.partment=='产品部'">
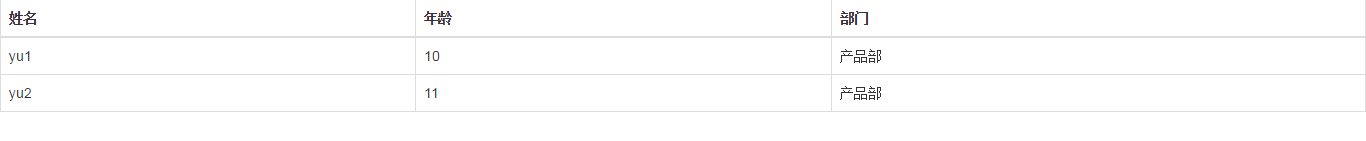
效果为:

希望本文所述对大家AngularJS程序设计有所帮助。
推荐阅读
最新资讯