bootstrap-datetimepicker实现只显示到日期的方法
发布于 2017-06-12 09:28:00 | 180 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Bootstrap v3教程,程序狗速度看过来!
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
这篇文章主要介绍了bootstrap-datetimepicker实现只显示到日期的方法,涉及bootstrap插件相关操作的设置与使用技巧,需要的朋友可以参考下
本文实例讲述了bootstrap-datetimepicker实现只显示到日期的方法。分享给大家供大家参考,具体如下:
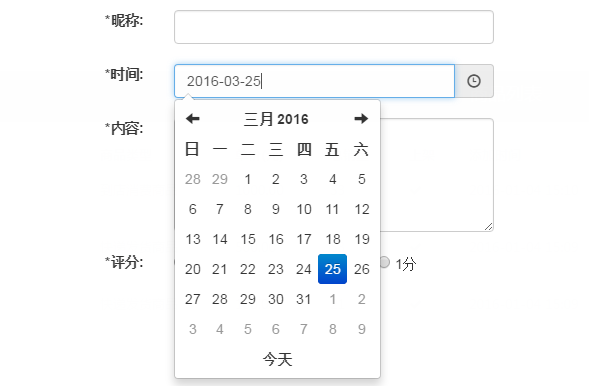
bootstrap-datetimepicker 一般都是设置到时分秒,有时候并不需要,怎么处理呢?
minView: "month", //选择日期后,不会再跳转去选择时分秒

1.引入
<link href="Public/css/bootstrap.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="{sh::PUB}js/jquery-1.10.2.min.js"></script>
<link type="text/css" rel="stylesheet" href="{sh::PUB}css/bootstrap-datetimepicker.min.css">
<script src="{sh::PUB}js/bootstrap-datetimepicker.min.js" type="text/javascript" /></script>
<script src="{sh::PUB}js/bootstrap-datetimepicker.zh-CN.js" type="text/javascript" /></script>
2.配置
// 日历
$('.form_datetime').datetimepicker({
minView: "month", //选择日期后,不会再跳转去选择时分秒
language: 'zh-CN',
format: 'yyyy-mm-dd',
todayBtn: 1,
autoclose: 1,
});
3.html
<div class="form-group row">
<div class="left col-xs-3 text-right">
<label for="">*时间:</label>
</div>
<div class="right col-xs-6 text-left">
<div class="input-group">
<input type="text" class="form-control form_datetime" id="addtime" name="addtime" value="{sh:$info.addtime|default=$time|date='Y-m-d',###}" placeholder="">
<span class="input-group-addon" id="basic-addon2"><span class="glyphicon glyphicon-time" aria-hidden="true"></span></span>
</div>
</div>
</div>
希望本文所述对大家JavaScript程序设计有所帮助。
推荐阅读
最新资讯