Javascript循环删除数组中元素的几种方法示例
发布于 2017-06-11 03:24:31 | 153 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Javascript教程,程序狗速度看过来!
JavaScript客户端脚本语言
Javascript 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。
这篇文章主要给大家介绍了关于Javascript循环删除数组中元素的几种方法,文中给出了详细的示例代码供大家参考学习,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
本文主要跟大家分享了关于Javascript循环删除数组中元素的几种方法,分享出来供大家参考学习,下面来看看详细的介绍:
发现问题
大家在码代码的过程中,经常会遇到在循环中移除指定元素的需求。按照常规的思路,直接一个for循环,然后在循环里面来个if判断,在判断中删除掉指定元素即可。但是实际情况往往不会像预想的那样顺利运行。
下面以一段Javascript代码为例演示这一过程。
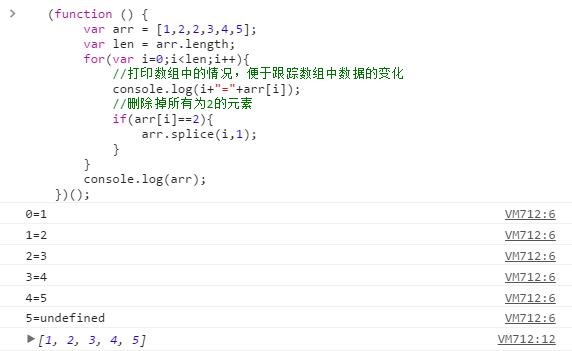
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();运行结果如下:

从最终的结果可以看到实际上只删除掉了匹配的其中一个元素,而另外一个元素还存在。
从打印出的运行过程不难发现,原因为当删除掉了一个元素后,数组的索引发生的变化,造成了程序的异常。
解决方法
找到了问题的原因,就不难解决问题了。
方法一
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();上面的代码看起来不大好理解,有没有看起来更易于理解的代码呢?请看下面
方法二
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();从后往前遍历可以有效解决问题,也容易理解,那么还有没有跟简洁的实现呢?接着看下面代码
方法三
(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();使用while(i--) ,i为数组下标,个人觉得这是最简洁、高效的代码实现了。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对phperz的支持。
推荐阅读
最新资讯