Bootstrap按钮组简单实现代码
发布于 2017-06-11 10:54:02 | 173 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Bootstrap v3教程,程序狗速度看过来!
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
这篇文章主要为大家详细介绍了Bootstrap按钮组的简单实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了Bootstrap按钮组的具体代码,供大家参考,具体内容如下
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Bootstrap 101 Template</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" rel="external nofollow" rel="stylesheet">
<link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
</head>
<body>
<!-- 按钮组 -->
<div class="btn-group">
<button type="button" class="btn btn-default">left</button>
<button type="button" class="btn btn-default">center</button>
<button type="button" class="btn btn-default">right</button>
</div>
<hr>
<!-- 按钮组,垂直 -->
<div class="btn-group-vertical">
<button type="button" class="btn btn-default">left</button>
<button type="button" class="btn btn-default">center</button>
<button type="button" class="btn btn-default">right</button>
</div>
<hr/>
<!-- 按钮组嵌套下拉菜单 -->
<div class="btn-group-vertical">
<button type="button" class="btn btn-default">left</button>
<button type="button" class="btn btn-default">center</button>
<button type="button" class="btn btn-default">right</button>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
Dropdown<span class="caret"></span></button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">Dropdown header</li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#" rel="external nofollow" rel="external nofollow" >Action</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#" rel="external nofollow" rel="external nofollow" >Another action</a></li>
</ul>
</div>
</div>
<br/>
<br/>
<br/>
<br/>
<br/>
<!-- 按钮组的组 -->
<div class="btn-toolbar" role="toolbar">
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-default">left</button>
<button type="button" class="btn btn-default">center</button>
<button type="button" class="btn btn-default">right</button>
</div>
<hr/>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-default">left</button>
<button type="button" class="btn btn-default">center</button>
<button type="button" class="btn btn-default">right</button>
</div>
<hr/>
<div class="btn-group">
<button type="button" class="btn btn-default">left</button>
<button type="button" class="btn btn-default">center</button>
<button type="button" class="btn btn-default">right</button>
</div>
<hr/>
<div class="btn-group btn-group-xs">
<button type="button" class="btn btn-default">left</button>
<button type="button" class="btn btn-default">center</button>
<button type="button" class="btn btn-default">right</button>
</div>
<br/>
</div>
<script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/npm.js"></script>
</body>
</html>
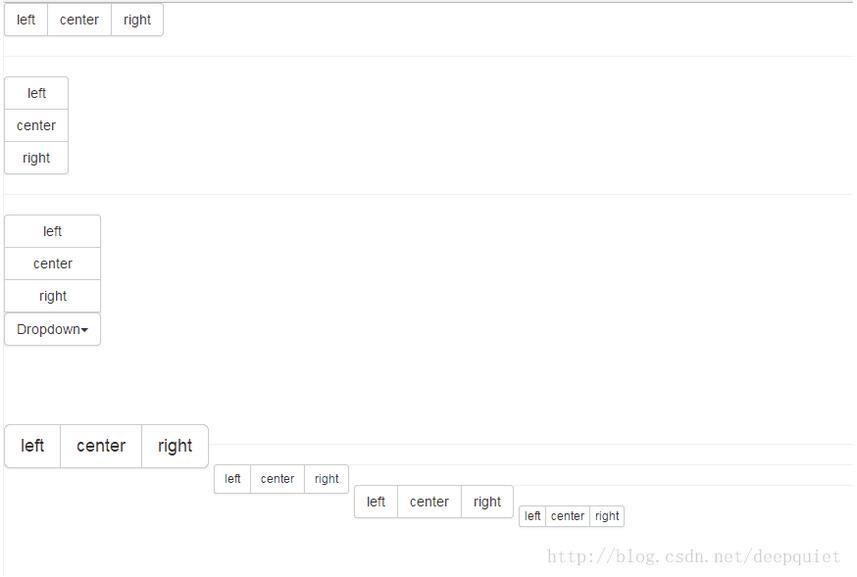
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持phperz。
推荐阅读
最新资讯