BootStrap table删除指定行的注意事项(笔记整理)
发布于 2017-06-09 03:47:44 | 404 次阅读 | 评论: 0 | 来源: 网友投递
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
在前端开发中遇到这样的问题,对于table指定行的数据进行删除,花了好长时间才解决,今天小编抽时间给大家介绍BootStrap table删除指定行的注意事项,需要的朋友参考下吧
这里一定要做一个笔记,这个问题花了好几个小时,问题虽小,但是从中获得一定经验。
问题:对于table指定行的数据进行删除,仅仅是前端实现!


方法有两种:
1、使用官方文档的数据(反正我试了2个小时都不行,如有大神请指导下):使用events和operate相结合的方式
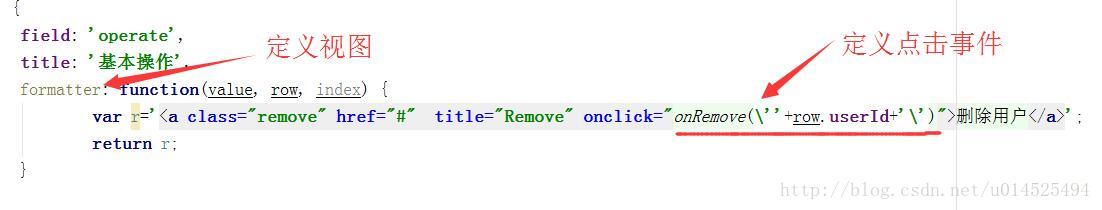
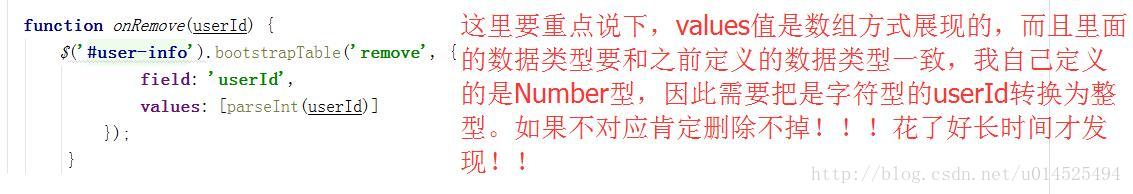
2、不使用events,在formatter里面定义事件的实现。
上面的例子只是一个细节点,bootstrap-table是一个基于Bootstrap的jQuery插件,可以实现从数据库中提取数据到前端进行相应操作的功能,很好用!!
以上所述是小编给大家介绍的BootStrap table删除指定行的注意事项,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对phperz网站的支持!
推荐阅读
最新资讯