Bootstrap三种表单布局的使用方法
发布于 2017-04-28 08:16:20 | 261 次阅读 | 评论: 0 | 来源: 网友投递
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
这篇文章主要为大家详细介绍了Bootstrap三种表单布局的使用方法,感兴趣的小伙伴们可以参考一下
Bootstrap提供了三种表单布局:垂直表单,内联表单和水平表单
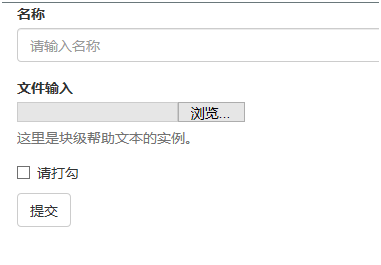
创建垂直或基本表单:
•·向父 <form> 元素添加 role="form"。
•·把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
•·向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control
<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name"
placeholder="请输入名称">
</div>
<div class="form-group">
<label for="inputfile">文件输入</label>
<input type="file" id="inputfile">
<p class="help-block">这里是块级帮助文本的实例。</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 请打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>

内联表单:
内联表单中所有元素都向左对齐,标签并排,要创建内联表单,需要在form标签中加入class.form-inline
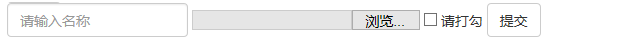
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="name">名称</label>
<input type="text" class="form-control" id="name"
placeholder="请输入名称">
</div>
<div class="form-group">
<label class="sr-only" for="inputfile">文件输入</label>
<input type="file" id="inputfile">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 请打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
显示效果如下:

注意:默认情况下,Bootstrap 中的 input、select 和 textarea 有 100% 宽度。在使用内联表单时,需要在表单控件上设置一个宽度。
水平表单:和其它两种表单有所不同,要创建水平表单需要遵循以下步骤.
•向父 <form> 元素添加 class .form-horizontal。
•把标签和控件放在一个带有 class .form-group 的 <div> 中。
•向标签添加 class .control-label。
例如:
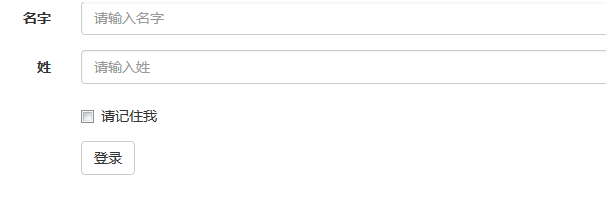
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">名字</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="firstname"
placeholder="请输入名字">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-2 control-label">姓</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="lastname"
placeholder="请输入姓">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 请记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div>
</form>
显示效果如下: