基于Jquery插件开发之图片放大镜效果(仿淘宝)
发布于 2017-04-27 07:28:50 | 120 次阅读 | 评论: 0 | 来源: 网友投递
jQuery javascript框架
jQuery是一个兼容多浏览器的javascript框架,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。
公司某个网站,需要实现图片预览效果,并能像淘宝一样实现局部分大,使用jquery的朋友可以参考下。
需求:公司某个网站,需要实现图片预览效果,并能像淘宝一样实现局部分大!
思索:为了考虑开发速度,最先考虑的是想使用网络上的现成代码!但是大致搜索了一下,网上可用的代码并不多,而且部分效果并不理想!而且有些代码,估计阅读下来比自己写一个成本还要高,于是产生了自己写一个jquery的插件的想法!
原理:最起考虑的原理是,两张图片,一张小图,一张大图,先获取鼠标在小图上面的坐标,然后以一个div来显示大图,并根据小图的坐标乘以大图除以小图得到的倍数定位!开始是把大图设为平铺不重复北景,然后使用背景的position属性来定位,理果比较理想,但是在IE6下面,图片存在闪烁,于是改成以图片的绝对定位方式显示!
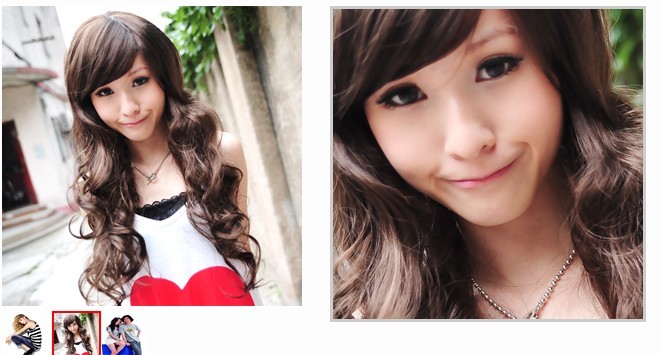
效果图:

代码:
/*
*
* JQUERY 之简易放大镜插件-JNMagnifier
* Author:翅膀的初衷
* QQ:4585839
* Date:2011-11-16
*
*/
(function($){
$.fn.JNMagnifier=function(setting){
if(setting&&setting.renderTo){
if(typeof(setting.renderTo)=="string"){
setting.renderTo = $(setting.renderTo);
}
}else{
return;
}
var _img_org_ = this.children("img");
_img_org_.css("cursor","pointer");
var __w = 0;
var __h = 0;
var __left = this.offset().left;
var __top = this.offset().top;
if(this.offsetParent())
{
__left+=this.offsetParent().offset().left;
__top+=this.offsetParent().offset().top;
}
var _move_x = 0;
var _move_y = 0;
var _val_w = (setting.renderTo.width() / 2);
var _val_h = (setting.renderTo.height() / 2);
_img_org_.mouseover(function(){
setting.renderTo.html('<img src="' + _img_org_.attr("src") + '" style="position:absolute;" id="JNMagnifierrenderToImg" />');
setting.renderTo.show();
var timer = setInterval(function(){
__w = $("#JNMagnifierrenderToImg").width() / _img_org_.width();
__h = $("#JNMagnifierrenderToImg").height() /_img_org_.height();
if(__w>0){
clearInterval(timer);
}
},100);
});
_img_org_.mouseout(function(){
setting.renderTo.hide();
});
_img_org_.mousemove(function(e){
_move_x =0-Math.round((document.documentElement.scrollLeft+e.clientX-__left) * __w - _val_w);
_move_y =0-Math.round((document.documentElement.scrollTop+e.clientY-__top) * __h - _val_h);
$("#JNMagnifierrenderToImg").css({"left":_move_x + "px ","top":_move_y + "px"});
});
}
})(jQuery);
调用方法:
$("#ShowPictureBox").JNMagnifier({
renderTo:"#ShowBigPictureBox"
});
HTML
<div id="ShowPictureBox">
<img src="图片" width="200" height="200">
</div>
<div id="ShowBigPictureBox" style=" position:absolute; overflow:hidden; display:none; border:3px solid #ccc; padding:5px; background-repeat:no-repeat; background-color:#fff; width:300px; height:300px;">
<!--这里显示放大效果-->
</div>
注意事项:
这里没有使用两张图片,只用了一张图,图片为大图,长宽必须大于放大效果DIV的大小!默认放大倍数为原图与显示小图之间的倍数,如果需要控制放大倍数,可以手动的为“_img_org_.mouseover” 事件中的图片设定对应的长宽就可以实现
推荐阅读
最新资讯