jquery中ajax学习笔记一
发布于 2017-04-26 00:54:13 | 97 次阅读 | 评论: 0 | 来源: 网友投递
jQuery javascript框架
jQuery是一个兼容多浏览器的javascript框架,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。
AJAX 指异步 JavaScript 及 XML(Asynchronous JavaScript And XML),是指一种创建交互式网页应用的网页开发技术
AJAX简单介绍:
AJAX 指异步 JavaScript 及 XML(Asynchronous JavaScript And XML),是指一种创建交互式网页应用的网页开发技术。通过 AJAX,JavaScript 可使用 JavaScript 的 XMLHttpRequest 对象来直接与服务器进行通信。通过这个对象,您JavaScript 可在不重载页面的情况与 Web 服务器交换数据。
jQuery是一种javascript框架,是对javascript的一种轻量级的封装,容易理解。
Ajax是一种由xml+javascript组合起来的一种异步请求技术.可实现动态刷新。
ajax准备工作:
1.jquery下载:
官网最新的下载地址:http://blog.jquery.com/2011/09/01/jquery-1-6-3-released/
下载时选中jQuery 1.6.3 Minified或jQuery 1.6.3 Uncompressed右键单击选择“使用迅雷下载”
2.主要知识介绍
2.1.ajax异步传输的步骤:
1.采用dom的方式获取文本框中属性的值
document.getElementById("id名称").value
2.创建XMLHttpRequest对象
根据浏览器的不同有XMLHttpRequest、ActiveXObject两种对象
3.注册回调函数 注册回调函数时,只需要函数名,不要加括号
注册回调函数时会获取服务器端返回的数据:
第一种方式:获取服务器端输出的纯文本数据
第二种方式:使用responseXML的方式来接受XML数据对象的DOM对象
4.设置连接信息
5.发送数据,开始和服务器端进行交互
post方式/get方式
2.2.ajax主要方法:
(1).getElementById(“id属性值”):
根据指定的 id 属性值得到对象
(2).getElementsByTagName(tagname):
通过查找整个 HTML 文档中的任何 HTML 元素,传回指定名称的元素集合
(3).选择器:
选择器有基本选择器、层级选择器、属性选择器等。本程序只有到基本选择器#id,如:
$("#myDiv"):查找 ID 为"myDiv"的元素
2.3.XMLHttpRequest对象:
XMLHttpRequest可以提供不重新加载页面的情况下更新网页,在页面加载后在客户端向服务器请求数据,在页面加载后在服务器端接受数据,在后台向客户端发送数据。
2.3.1.方法:
(1)overrideMimeType(“text/html”):
将覆盖发送给服务器的头部,强制text/xml 作为mime-type
(2)open(method, url, async, username, password):
初始化 HTTP 请求参数,例如 URL 和 HTTP 方法,但是并不发送请求。
method参数是用于请求的HTTP方法,包括GET、POST和HEAD;
url参数是请求的主体
async参数指示请求使用同步还是异步,false请求是同步的,true请求是异步的
username 和 password 参数是可选的,为 url 所需的授权提供认证资格。如果指定了,它们会覆盖 url 自己指定的任何资格。
(3)send(body):
发送 HTTP 请求,使用传递给 open() 方法的参数,以及传递给该方法的可选请求体
send(body)如果通过调用 open() 指定的 HTTP 方法是 POST 或 PUT,body 参数指定了请求体,作为一个字符串或者 Document 对象。如果请求体不是必须的话,这个参数就为 null。
如果之前调用的 open() 参数 async 为 false,这个方法会阻塞并不会返回,直到 readyState 为 4 并且服务器的响应被完全接收。
如果 async 参数为 true,或者这个参数省略了,send() 立即返回,并且正如后面所介绍的,服务器响应将在一个后台线程中处理
(4)setRequestHeader(name, value):
向一个打开但未发送的请求设置或添加一个 HTTP 请求
name 参数是要设置的头部的名称。这个参数不应该包括空白、冒号或换行。
value 参数是头部的值。这个参数不应该包括换行
2.3.2.属性:
(1)onreadystatechange:
每次 readyState 属性改变的时候调用的事件句柄函数。当 readyState 为 3 时,它也可能调用多次。
(2)readyState:
HTTP 请求的状态.当一个 XMLHttpRequest 初次创建时,这个属性的值从 0 开始,直到接收到完整的 HTTP 响应,这个值增加到 4。
5 个状态中每一个都有一个相关联的非正式的名称,下表列出了状态、名称和含义:
readyState 的值不会递减,除非当一个请求在处理过程中的时候调用了 abort() 或 open() 方法。每次这个属性的值增加的时候,都会触发 onreadystatechange 事件句柄。
(3)status:
由服务器返回的 HTTP 状态代码,如200表示成功,而404表示 "Not Found" 错误。 当readyState小于3的时候读取这一属性会导致一个异常。
(4)responseText:
目前为止从服务器接收到的响应体(不包括头部),或者如果还没有接收到数据的话,就是空字符串。
如果 readyState 小于 3,这个属性就是一个空字符串。当 readyState 为 3,这个属性返回目前已经接收的响应部分。如果 readyState 为 4,这个属性保存了完整的响应体。
如果响应包含了为响应体指定字符编码的头部,就使用该编码。否则,假定使用 Unicode UTF-8
(5)responseXML:对请求的响应,解析为XML并作为Document对象返回
代码示例:
说明:本示例有前台和后台组成,后台采用的是servlet实现,只是没有去数据库校验数据。前台有html和javascript组成,前台验证采用了两种方式,一是采用jquery封装的ajax来实现表单动态验证,二是采用XMLHttpRequest对象来实现表单动态验证,两种验证方式的不同只是javascript脚本不一样,前台页面和后台的servlet都一样。
前台ajax.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>ajax</title>
<!--导入js,注意src的路径-->
<script type="text/javascript" src="jslib/jquery.js"></script>
<script type="text/javascript" src="jslib/verify.js"></script>
</head>
<body>
<!-- ajax不需要表单进行数据提交,因此不用写表单标签-->
<!-- ajax不需要name属性,需要一个id的属性-->
<!--onblur 事件会在对象失去焦点时发生-->
用户名:<input type="text" id="username" onblur="verify3()"/><div id="result"></div>
</br></br>
<input type="submit" value="登录" onclick="login()"/>
</body>
</html>
后台AJAXServer.java:
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.ServletException;
import java.io.IOException;
import java.io.PrintWriter;
public class AJAXServer extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
//1.取参数
String old=request.getParameter("name");
//2.检查是否有问题
if(old==null||old.length()==0){
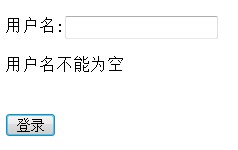
out.println("用户名不能为空");
}else{
//3.校验操作
String name=old;
if(name.equals("pan")){
//4.和传统应用不同之处。这一步需要将用户感兴趣的数据返回给页面端,而不是到新的页面
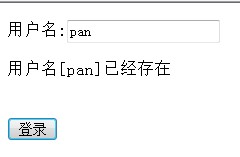
out.println("用户名["+name+"]已经存在");
}else{
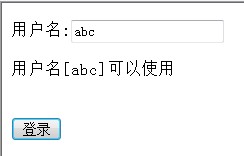
out.println("用户名["+name+"]可以使用");
}
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request,response);
}
}
javascript:verify.js
<!--(1)用户名称的校验,采用jquery封装的ajax动态校验表单数据-->
function verify1(){
//1.获取文本框中的内容
//document.getElementById("username");
var jqueryObj= $("#username");
//获取节点的值
var userName=jqueryObj.val();
//2.将文本框中的数据发送给服务器的servlet
$.get("AJAXServer?name=" +username,null,callback);
}
function callback(data){
//3.接收服务器返回的数据
//4.把服务器端返回的数据动态的显示在页面上
//找到保存信息的节点
var resultObj=$("#result");
resultObj.html(data);
}
//验证方法2是把验证方式1写在了一个方法中,效果是一样的,都是采用jquery封装的ajax动态校验表单数据
function verify2(){
$.get("AJAXServer?name="+$("#username").val(),null,function(data){
$("#result").html(data);
});
}
<!--(2)用户名称的校验,使用XMLHTTPRequest对象来进行ajax的异步数据验证-->
var xmlhttp;//定义一个全局变量
function verify3(){
//1.采用dom的方式获取文本框中属性的值
var username=document.getElementById("username").value;
//2.创建XMLHttpRequest对象
//需要针对IE和其他类型的浏览器的差异建立这个对象的不同方式写不同的代码
if(window.XMLHttpRequest){
//针对FireFox,IE7,IE8,Safari,Opera,Mozillar
xmlhttp=new XMLHttpRequest();
//针对某些特定的版本的mozillar浏览器的BUG进行修正
if(xmlhttp.overrideMimeType){
xmlhttp.overrideMimeType("text/html");
}
} else if(window.ActiveXObject){
//针对IE6,IE5.5,IE5
//两个用于可以创建XMLHttpRequest对象的控件名称,保存在一个js数组中,排在前面的版本较新
var activexName=["MSXML2.XMLHTTP","Microsoft.XMLHTTP"];
for(var i=0;i<activexName.length;i++){
// 取出一个控件名称进行创建,如果创建成功就终止循环
//如果创建失败,会抛出异常,然后可以继续循环,继续尝试创建
try{
xmlhttp=new ActiveXObject(activexName[i]);
break;
}catch(e){
}
}
}
if(!xmlhttp){
alert("XMLHttpRequest对象创建失败!!");
return;
}
//3.注册回调函数 注册回调函数时,只需要函数名,不要加括号
//我们需要将函数名注册,如果加上括号,就会把函数的返回值注册上,这个是错误的
xmlhttp.onreadystatechange=callback3;
//4.设置连接信息
xmlhttp.open("GET","AJAXServer?name="+username,true);
//5.发送数据,开始和服务器端进行交互
xmlhttp.send(null);//GET方式url中封装了用户名,故发送只用发一个null
//POST方式请求和发送数据
<!--
xmlhttp.open("POST","AJAXServer",true);
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlhttp.send("name="+username);
-->
}
//回调函数
function callback3(){
//判断对象的状态是否交互完成
if(xmlhttp.readyState==4){
//判断http的交互是否成功
if(xmlhttp.status==200) {
//获取服务器端返回的数据
//第一种方式:获取服务器端输出的纯文本数据
var responseText=xmlhttp.responseText;
//将数据显示在页面上 通过dom的方式找到div标签对应的元素节点
var divNode=document.getElementById("result");
//设置元素节点中的html的内容
divNode.innerHTML=responseText;
}
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<servlet>
<servlet-name>AJAXServer</servlet-name>
<servlet-class>AJAXServer</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AJAXServer</servlet-name>
<url-pattern>/AJAXServer</url-pattern>
</servlet-mapping>
</web-app>
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<servlet>
<servlet-name>AJAXServer</servlet-name>
<servlet-class>AJAXServer</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AJAXServer</servlet-name>
<url-pattern>/AJAXServer</url-pattern>
</servlet-mapping>
</web-app>
1.web.xml servlet的配置
2.AJAXServer.java 包名相关
截图1:
截图2:

截图3:

截图4:

截图说明:以上四个截图url显示的都是一样的,只是为了便于显示我没有把它截下来。
