jQuery 连续列表实现代码
发布于 2017-04-23 10:35:53 | 109 次阅读 | 评论: 0 | 来源: 网友投递
jQuery javascript框架
jQuery是一个兼容多浏览器的javascript框架,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。
你有没有手工的编写过一些重复的代码?你也觉得它们是如此的无聊吧。好了,这里有更好的解决办法。
这个教程将告诉你如何运用jQuery添加连续的CSS类生成一个生动的列表。第二个示例是如何运用jQuery的prepend特性为留言列表添加一个留言计数。
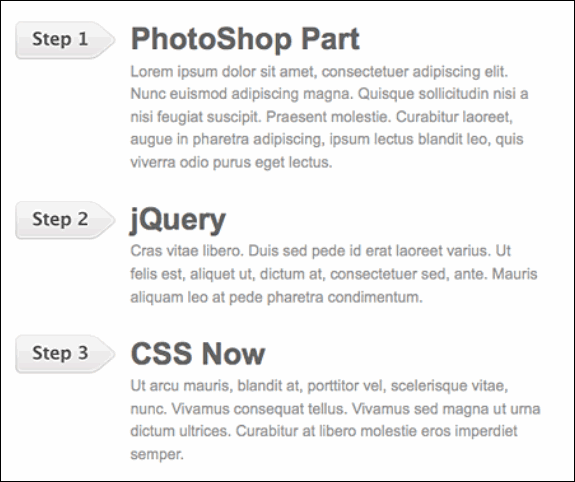
可以先看看示例。
1a.添加jQuery代码
下载jQuery,在<head>标签之间如下添加jQuery代码:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#step li").each(function (i) {
i = i+1;
$(this).addClass("item" i);
});
});
</script>
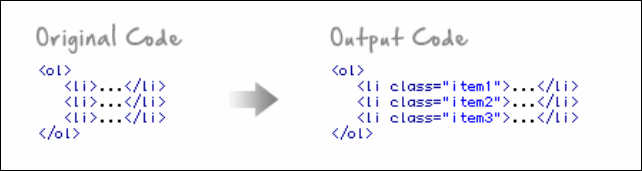
jQuery将如下输出html源码:

1b.CSS编码
相应的运用背景图片样式化<li>元素。(step1.png, step2.png, step3.png等等)。
#step .item1 {
background: url(step1.png) no-repeat;
}
#step .item2 {
background: url(step2.png) no-repeat;
}
#step .item3 {
background: url(step3.png) no-repeat;
}

2a.添加连续的内容
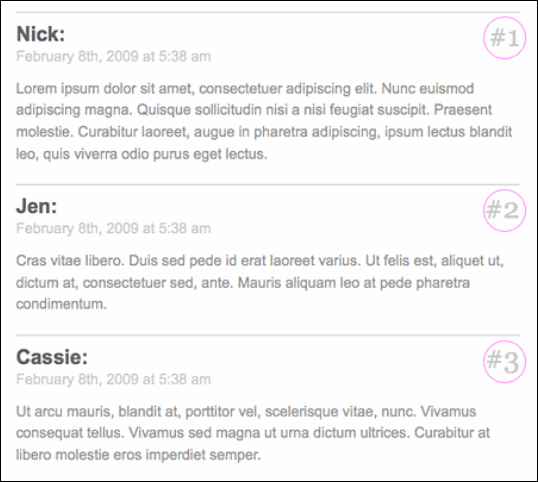
你也可以运用这种技巧添加有序的内容,运用jQuery的prepend方法。下面就采用此种方法生成计数的留言列表。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#commentlist li").each(function (i) {
i = i+1;
$(this).prepend('<span class="commentnumber"> #' i '</span>');
});
});
</script>
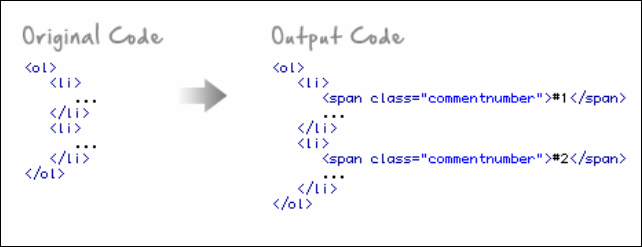
将为每个<li>添加一个<span calss=”commentnumber”>计数</span>.

2b.CSS
样式化<li>:position:relative 用position:absolute把.commentnumber放在留言条目的右上角。
#commentlist li {
position: relative;
}
#commentlist .commentnumber {
position: absolute;
right: 0;
top: 8px;
}
2b.CSS
样式化<li>:position:relative 用position:absolute把.commentnumber放在留言条目的右上角。
#commentlist li {
position: relative;
}
#commentlist .commentnumber {
position: absolute;
right: 0;
top: 8px;
}

推荐阅读
最新资讯