Jquery下:nth-child(an+b)的使用注意
发布于 2017-04-21 08:03:44 | 47 次阅读 | 评论: 0 | 来源: 网友投递
jQuery javascript框架
jQuery是一个兼容多浏览器的javascript框架,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。
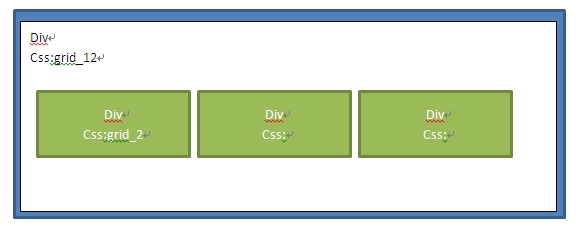
今日开始学习使用JQuery,尝试利用JQuery来制作一个动态表格,结构如下

后面两个Class为空来应对可能增加的列数来调节列宽
$("div>p").parent().not($(".grid_2")).filter("nth-child("+lenth+"n+1)")来选择每行的第2列,但是却选中了第三列,百思不得其解
利用firbug查询该元素无意发现元素下的nodeindex(nodeindex为同级元素中的先后顺序)和参数an+b计算后的值相同,原来想直接利用nodeindex选择第2列好了但是不知道如何做好
查了下百度无意发现nth-child也是利用nodeindex选择的 具体实现如下
filters:{
//如$("input[name^='news']")【<inputname="newsletter"/>】
ATTR:function(elem,match){
varresult=Expr.attrHandle[match[1]]?Expr.attrHandle[match[1]](elem):elem[match[1]]||elem.getAttribute(match[1]),value=result+"",type=match[2],check=match[4];
returnresult==null?
type==="!=":
type==="="?
value===check:
type==="*="?
value.indexOf(check)>=0:
type==="~="?
(""+value+"").indexOf(check)>=0:
!match[4]?
result:
type==="!="?
value!=check:
type==="^="?
value.indexOf(check)===0:
type==="$="?
value.substr(value.length-check.length)===check:
type==="|="?
value===check||value.substr(0,check.length+1)===check+"-":
false;
}
}
原来:nth-child(an+b)是根据 该元素的父元素下的nodeindex值来进行选择的(就是说会从你当前的元素的父元素中开始选择子元素),而不是选择剩下元素的子元素中的第N个
所以我用.not过滤掉了第一列也不能使nodeindex=2的第二列成为"第一列"
推荐阅读
最新资讯