基于jQuery捕获超链接事件进行局部刷新代码
发布于 2017-04-21 07:37:52 | 120 次阅读 | 评论: 0 | 来源: 网友投递
jQuery javascript框架
jQuery是一个兼容多浏览器的javascript框架,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。
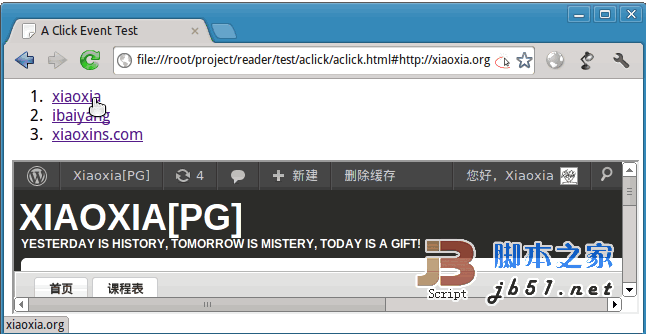
使用Google的UI的时候,在当前页面打开一个超链接,网页会根据需要进行局部刷新,而不是替换整个页面。当用户选择新窗口打开超链接的时候,超链接仍然可以到达预想的页面

核心代码:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>A Click Event Test</title>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* 点击事件会在超链接跳转前发生 */
$("#div_test a").click(function(){
var link = $(this).attr('href');
$('#div_view').attr('src', link);
var href = window.location.href;
window.location.href = href.substr(0, href.indexOf('#')) + '#' + link;
return false;
});
});
</script>
</head>
<body>
<div id="div_test">
<ol>
<li><a href="http://www.phperz.com">phperz.com</a></li>
<li><a href="http://s.phperz.com">server</a></li>
<li><a href="http://sc.phperz.com">sc.phperz.com</a></li>
</ol>
</div>
<iframe id="div_view" width="100%"></iframe>
</body>
</html>
这只是我用jQuery做的一个测试,不知道Google是怎么实现的。例如,当点击一个超链接事件之后,页面通过iframe来进行局部刷新。而此时浏览器的地址栏应该会发生变化,这个如何改动呢?
我目前是通过修改 window.location 来使地址发生改变的,但是我只能改变#符号后面的内容吧。如果前面的内容也变了,可能会导致浏览器刷新整个页面?
推荐阅读
最新资讯