jquery入门—访问DOM对象方法
发布于 2017-04-21 09:36:55 | 58 次阅读 | 评论: 0 | 来源: 网友投递
jQuery javascript框架
jQuery是一个兼容多浏览器的javascript框架,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。
本文着重介绍:JavaScript访问DOM对象方法/JQuery访问DOM对象方法,通过JQuery库中的方法访问或控制页面中的元素,比使用JavaScript代码要简洁得多,而且兼容各浏览器,感兴趣的朋友可以了解下
1、JavaScript访问DOM对象方法:
var oTxtValue=document.getElementById("Text1").value;
2、JQuery访问DOM对象方法:
var oTxtValue=$("#Text1").val();
通过JQuery库中的方法访问或控制页面中的元素,比使用JavaScript代码要简洁得多,而且兼容各浏览器。
示例代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> 控制DOM对象 </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<style type="text/css">
.divFrame{width:260px;border:solid 1px #666;font-size:10pt}
.divTitle{background-color:#eee;padding:5px}
.divContent{padding:8px;font-size:9pt}
.divTip{width:244px;border:solid 1px #666;padding:8px;font-size:9pt;margin-top:5px;display:none}
.txtSss{border:solid 1px #ccc}
.divBtn{padding-top:5px}
.divBtn.btnCss{border:solid 1px #535353;width:60px}
</style>
<script language="javascript" type="text/javascript" src="jquery-1.8.3.min.js">
</script>
<script type="text/javascript">
$(function(){
$("#btnSumbit").click(function(){
var oTxtValue=$("#Text1").val();
var oRdoValue=$("#Radio1").is(":checked")?"男":"女";
var oChkValue=$("#Checkbox1").is(":checked")?"已婚":"未婚";
$("#divTip").css("display","block").html(oTxtValue+"<br>"+oRdoValue+"<br>"+oChkValue);
})
})
</script>
</HEAD>
<BODY>
<div class="divFrame">
<div class="divTitle">请输入如下信息</div>
<div class="divContent">
姓名:<input id="Text1" type="text" class="txtCss"/><br />
性别:<input id="Radio1" name="rdoSex" type="radio" value="男"/>男
<input id="Radio2" name="rdoSex" type="radio" value="女"/>女<br />
婚否:<input id="Checkbox1" type="checkbox"/>
<div class="divBtn"><input id="btnSumbit" type="button" value="提交" class="btnCss"
onclick="btnClick();">
</div>
</div>
</div>
<div id="divTip" class="divTip"></div>
</BODY>
</HTML>
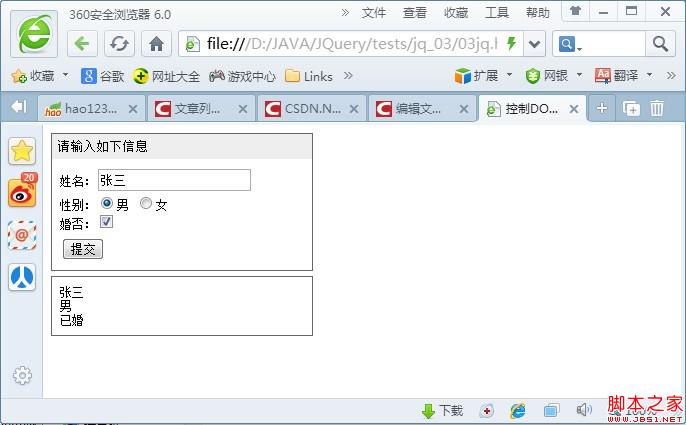
效果图:

推荐阅读
最新资讯