JavaScript写的一个自定义弹出式对话框代码
发布于 2017-04-18 22:26:23 | 92 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Javascript教程,程序狗速度看过来!
JavaScript客户端脚本语言
Javascript 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。
最近闲来无事,用js自己做了一个弹出式对话框,需要应用弹出式对话框的朋友可以参考下。
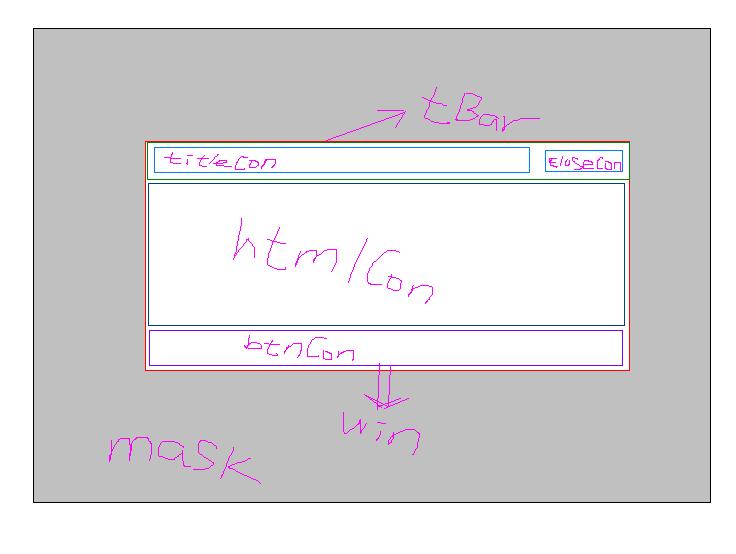
下图是我的设计思路

下面是具体的js代码
1,首先定义几个自定义函数
代码
//判断是否为数组
function isArray(v)
{
return v && typeof v.length == 'number' && typeof v.splice == 'function';
}
//创建元素
function createEle(tagName)
{
return document.createElement(tagName);
}
//在body中添加子元素
function appChild(eleName)
{
return document.body.appendChild(eleName);
}
//从body中移除子元素
function remChild(eleName)
{
return document.body.removeChild(eleName);
}
2,具体的窗体实现代码
代码
//弹出窗口,标题(html形式)、html、宽度、高度、是否为模式对话框(true,false)、按钮(关闭按钮为默认,格式为['按钮1',fun1,'按钮2',fun2]数组形式,前面为按钮值,后面为按钮onclick事件)
function showWindow(title,html,width,height,modal,buttons)
{
//避免窗体过小
if (width < 300)
{
width = 300;
}
if (height < 200)
{
height = 200;
}
//声明mask的宽度和高度(也即整个屏幕的宽度和高度)
var w,h;
//可见区域宽度和高度
var cw = document.body.clientWidth;
var ch = document.body.clientHeight;
//正文的宽度和高度
var sw = document.body.scrollWidth;
var sh = document.body.scrollHeight;
//可见区域顶部距离body顶部和左边距离
var st = document.body.scrollTop;
var sl = document.body.scrollLeft;
w = cw > sw ? cw:sw;
h = ch > sh ? ch:sh;
//避免窗体过大
if (width > w)
{
width = w;
}
if (height > h)
{
height = h;
}
//如果modal为true,即模式对话框的话,就要创建一透明的掩膜
if (modal)
{
var mask = createEle('div');
mask.style.cssText = "position:absolute;left:0;top:0px;background:#fff;filter:Alpha(Opacity=30);opacity:0.5;z-index:10000;width:" + w + "px;height:" + h + "px;";
appChild(mask);
}
//这是主窗体
var win = createEle('div');
win.style.cssText = "position:absolute;left:" + (sl + cw/2 - width/2) + "px;top:" + (st + ch/2 - height/2) + "px;background:#f0f0f0;z-index:10001;width:" + width + "px;height:" + height + "px;border:solid 2px #afccfe;";
//标题栏
var tBar = createEle('div');
//afccfe,dce8ff,2b2f79
tBar.style.cssText = "margin:0;width:" + width + "px;height:25px;background:url(top-bottom.png);cursor:move;";
//标题栏中的文字部分
var titleCon = createEle('div');
titleCon.style.cssText = "float:left;margin:3px;";
titleCon.innerHTML = title;//firefox不支持innerText,所以这里用innerHTML
tBar.appendChild(titleCon);
//标题栏中的“关闭按钮”
var closeCon = createEle('div');
closeCon.style.cssText = "float:right;width:20px;margin:3px;cursor:pointer;";//cursor:hand在firefox中不可用
closeCon.innerHTML = "×";
tBar.appendChild(closeCon);
win.appendChild(tBar);
//窗体的内容部分,CSS中的overflow使得当内容大小超过此范围时,会出现滚动条
var htmlCon = createEle('div');
htmlCon.style.cssText = "text-align:center;width:" + width + "px;height:" + (height - 50) + "px;overflow:auto;";
htmlCon.innerHTML = html;
win.appendChild(htmlCon);
//窗体底部的按钮部分
var btnCon = createEle('div');
btnCon.style.cssText = "width:" + width + "px;height:25px;text-height:20px;background:url(top-bottom.png);text-align:center;padding-top:3px;";
//如果参数buttons为数组的话,就会创建自定义按钮
if (isArray(buttons))
{
var length = buttons.length;
if (length > 0)
{
if (length % 2 == 0)
{
for (var i = 0; i < length; i = i + 2)
{
//按钮数组
var btn = createEle('button');
btn.innerHTML = buttons[i];//firefox不支持value属性,所以这里用innerHTML
// btn.value = buttons[i];
btn.onclick = buttons[i + 1];
btnCon.appendChild(btn);
//用户填充按钮之间的空白
var nbsp = createEle('label');
nbsp.innerHTML = " ";
btnCon.appendChild(nbsp);
}
}
}
}
//这是默认的关闭按钮
var btn = createEle('button');
// btn.setAttribute("value","关闭");
btn.innerHTML = '关闭';
// btn.value = '关闭';
btnCon.appendChild(btn);
win.appendChild(btnCon);
appChild(win);
/*************************************以下为拖动窗体事件*********************/
//鼠标停留的X坐标
var mouseX = 0;
//鼠标停留的Y坐标
var mouseY = 0;
//窗体到body顶部的距离
var toTop = 0;
//窗体到body左边的距离
var toLeft = 0;
//判断窗体是否可以移动
var moveable = false;
//标题栏的按下鼠标事件
tBar.onmousedown = function()
{
var eve = getEvent();
moveable = true;
mouseX = eve.clientX;
mouseY = eve.clientY;
toTop = parseInt(win.style.top);
toLeft = parseInt(win.style.left);
//移动鼠标事件
tBar.onmousemove = function()
{
if(moveable)
{
var eve = getEvent();
var x = toLeft + eve.clientX - mouseX;
var y = toTop + eve.clientY - mouseY;
if (x > 0 && (x + width < w) && y > 0 && (y + height < h))
{
win.style.left = x + "px";
win.style.top = y + "px";
}
}
}
//放下鼠标事件,注意这里是document而不是tBar
document.onmouseup = function()
{
moveable = false;
}
}
//获取浏览器事件的方法,兼容ie和firefox
function getEvent()
{
return window.event || arguments.callee.caller.arguments[0];
}
//顶部的标题栏和底部的按钮栏中的“关闭按钮”的关闭事件
btn.onclick = closeCon.onclick = function()
{
remChild(win);
remChild(mask);
}
}
实例调用
str = "看看我的窗体效果";
showWindow('我的提示框',str,850,250,true,['地区',fun1,'矿种',fun2]);
更为完整实用的代码,包括定义和调用
代码
<html>
<head><title>自定义弹出对话框</title>
<style type ="text/css" >
.layout
{
width:2000px;
height:400px;
border:solid 1px red;
text-align:center;
}
</style>
<script type="text/javascript">
//判断是否为数组
function isArray(v)
{
return v && typeof v.length == 'number' && typeof v.splice == 'function';
}
//创建元素
function createEle(tagName)
{
return document.createElement(tagName);
}
//在body中添加子元素
function appChild(eleName)
{
return document.body.appendChild(eleName);
}
//从body中移除子元素
function remChild(eleName)
{
return document.body.removeChild(eleName);
}
//弹出窗口,标题(html形式)、html、宽度、高度、是否为模式对话框(true,false)、按钮(关闭按钮为默认,格式为['按钮1',fun1,'按钮2',fun2]数组形式,前面为按钮值,后面为按钮onclick事件)
function showWindow(title,html,width,height,modal,buttons)
{
//避免窗体过小
if (width < 300)
{
width = 300;
}
if (height < 200)
{
height = 200;
}
//声明mask的宽度和高度(也即整个屏幕的宽度和高度)
var w,h;
//可见区域宽度和高度
var cw = document.body.clientWidth;
var ch = document.body.clientHeight;
//正文的宽度和高度
var sw = document.body.scrollWidth;
var sh = document.body.scrollHeight;
//可见区域顶部距离body顶部和左边距离
var st = document.body.scrollTop;
var sl = document.body.scrollLeft;
w = cw > sw ? cw:sw;
h = ch > sh ? ch:sh;
//避免窗体过大
if (width > w)
{
width = w;
}
if (height > h)
{
height = h;
}
//如果modal为true,即模式对话框的话,就要创建一透明的掩膜
if (modal)
{
var mask = createEle('div');
mask.style.cssText = "position:absolute;left:0;top:0px;background:#fff;filter:Alpha(Opacity=30);opacity:0.5;z-index:100;width:" + w + "px;height:" + h + "px;";
appChild(mask);
}
//这是主窗体
var win = createEle('div');
win.style.cssText = "position:absolute;left:" + (sl + cw/2 - width/2) + "px;top:" + (st + ch/2 - height/2) + "px;background:#f0f0f0;z-index:101;width:" + width + "px;height:" + height + "px;border:solid 2px #afccfe;";
//标题栏
var tBar = createEle('div');
//afccfe,dce8ff,2b2f79
tBar.style.cssText = "margin:0;width:" + width + "px;height:25px;background:url(top-bottom.png);cursor:move;";
//标题栏中的文字部分
var titleCon = createEle('div');
titleCon.style.cssText = "float:left;margin:3px;";
titleCon.innerHTML = title;//firefox不支持innerText,所以这里用innerHTML
tBar.appendChild(titleCon);
//标题栏中的“关闭按钮”
var closeCon = createEle('div');
closeCon.style.cssText = "float:right;width:20px;margin:3px;cursor:pointer;";//cursor:hand在firefox中不可用
closeCon.innerHTML = "×";
tBar.appendChild(closeCon);
win.appendChild(tBar);
//窗体的内容部分,CSS中的overflow使得当内容大小超过此范围时,会出现滚动条
var htmlCon = createEle('div');
htmlCon.style.cssText = "text-align:center;width:" + width + "px;height:" + (height - 50) + "px;overflow:auto;";
htmlCon.innerHTML = html;
win.appendChild(htmlCon);
//窗体底部的按钮部分
var btnCon = createEle('div');
btnCon.style.cssText = "width:" + width + "px;height:25px;text-height:20px;background:url(top-bottom.png);text-align:center;padding-top:3px;";
//如果参数buttons为数组的话,就会创建自定义按钮
if (isArray(buttons))
{
var length = buttons.length;
if (length > 0)
{
if (length % 2 == 0)
{
for (var i = 0; i < length; i = i + 2)
{
//按钮数组
var btn = createEle('button');
btn.innerHTML = buttons[i];//firefox不支持value属性,所以这里用innerHTML
// btn.value = buttons[i];
btn.onclick = buttons[i + 1];
btnCon.appendChild(btn);
//用户填充按钮之间的空白
var nbsp = createEle('label');
nbsp.innerHTML = " ";
btnCon.appendChild(nbsp);
}
}
}
}
//这是默认的关闭按钮
var btn = createEle('button');
// btn.setAttribute("value","关闭");
btn.innerHTML = "关闭";
// btn.value = '关闭';
btnCon.appendChild(btn);
win.appendChild(btnCon);
appChild(win);
/******************************************************以下为拖动窗体事件************************************************/
//鼠标停留的X坐标
var mouseX = 0;
//鼠标停留的Y坐标
var mouseY = 0;
//窗体到body顶部的距离
var toTop = 0;
//窗体到body左边的距离
var toLeft = 0;
//判断窗体是否可以移动
var moveable = false;
//标题栏的按下鼠标事件
tBar.onmousedown = function()
{
var eve = getEvent();
moveable = true;
mouseX = eve.clientX;
mouseY = eve.clientY;
toTop = parseInt(win.style.top);
toLeft = parseInt(win.style.left);
//移动鼠标事件
tBar.onmousemove = function()
{
if(moveable)
{
var eve = getEvent();
var x = toLeft + eve.clientX - mouseX;
var y = toTop + eve.clientY - mouseY;
if (x > 0 && (x + width < w) && y > 0 && (y + height < h))
{
win.style.left = x + "px";
win.style.top = y + "px";
}
}
}
//放下鼠标事件,注意这里是document而不是tBar
document.onmouseup = function()
{
moveable = false;
}
}
//获取浏览器事件的方法,兼容ie和firefox
function getEvent()
{
return window.event || arguments.callee.caller.arguments[0];
}
//顶部的标题栏和底部的按钮栏中的“关闭按钮”的关闭事件
btn.onclick = closeCon.onclick = function()
{
remChild(win);
if (mask)
{
remChild(mask);
}
}
}
function addCheckbox(name,value,id,click)
{
var str = "<input type='checkbox' name='" + name + "' value='" + value + "' id='" + id + "' onclick='" + (click == null ? '':click) + "'/> <label for='" + id + "'>" + value + "</label>";
return str;
}
function show()
{
var str = "<div><div style='border:dotted 1px blue'><table cellspacing='2'>";
str += "<tr><td colspan='7' style='text-align:center'>请选择所在地区:" + addCheckbox('all','全(不)选','cities_all','selectAll(this,\"cities_cb\")') + "</td></tr>";
str += "<tr><td>" + addCheckbox('cities_cb','长沙市','cities_cb1') + "</td><td>" + addCheckbox('cities_cb','株洲市','cities_cb2') + "</td><td>" + addCheckbox('cities_cb','湘潭市','cities_cb3') + "</td><td>" + addCheckbox('cities_cb','衡阳市','cities_cb4') + "</td><td>" + addCheckbox('cities_cb','益阳市','cities_cb5') + "</td>";
str += "<td>" + addCheckbox('cities_cb','常德市','cities_cb6') + "</td><td>" + addCheckbox('cities_cb','岳阳市','cities_cb7') + "</td></tr>";
str += "<tr><td>" + addCheckbox('cities_cb','邵阳市','cities_cb8') + "</td><td>" + addCheckbox('cities_cb','郴州市','cities_cb9') + "</td><td>" + addCheckbox('cities_cb','娄底市','cities_cb10') + "</td>";
str += "<td>" + addCheckbox('cities_cb','永州市','cities_cb11') + "</td><td>" + addCheckbox('cities_cb','怀化市','cities_cb12') + "</td><td>" + addCheckbox('cities_cb','张家界市','cities_cb13') + "</td><td>" + addCheckbox('cities_cb','湘西自治州','cities_cb14') + "</td></tr>";
str += "</table></div><br/><div style='border:dotted 1px blue'><table cellspacing='2'>";
str += "<tr><td colspan='10' style='text-align:center'>请选择矿种:" + addCheckbox('all','全(不)选','class_all','selectAll(this,\"class_cb\")') + "</td></tr>";
str += "<tr><td>" + addCheckbox('class_cb','铋','class_cb1') + "</td><td>" + addCheckbox('class_cb','钒','class_cb2') + "</td><td>" + addCheckbox('class_cb','金','class_cb3') + "</td><td>" + addCheckbox('class_cb','煤','class_cb4') + "</td><td>" + addCheckbox('class_cb','锰','class_cb5') + "</td><td>" + addCheckbox('class_cb','钼','class_cb6') + "</td><td>" + addCheckbox('class_cb','铅','class_cb7') + "</td><td>" + addCheckbox('class_cb','石膏','class_cb8') + "</td><td>" + addCheckbox('class_cb','石煤','class_cb9') + "</td><td>" + addCheckbox('class_cb','锑','class_cb10') + "</td></tr>";
str += "<tr><td>" + addCheckbox('class_cb','铁','class_cb11') + "</td><td>" + addCheckbox('class_cb','铜','class_cb12') + "</td><td>" + addCheckbox('class_cb','钨','class_cb13') + "</td><td>" + addCheckbox('class_cb','锡','class_cb14') + "</td><td>" + addCheckbox('class_cb','锌','class_cb15') + "</td><td>" + addCheckbox('class_cb','银','class_cb16') + "</td><td>" + addCheckbox('class_cb','萤石','class_cb17') + "</td><td>" + addCheckbox('class_cb','铀','class_cb18') + "</td><td>" + addCheckbox('class_cb','稀土氧化物','class_cb19') + "</td><td>" + addCheckbox('class_cb','重晶石','class_cb20') + "</td></tr>";
str += "<tr><td>" + addCheckbox('class_cb','硼','class_cb21') + "</td><td>" + addCheckbox('class_cb','磷','class_cb22') + "</td><td>" + addCheckbox('class_cb','水泥灰岩','class_cb23') + "</td><td>" + addCheckbox('class_cb','熔剂灰岩','class_cb24') + "</td><td>" + addCheckbox('class_cb','冶金白云岩','class_cb25') + "</td><td>" + addCheckbox('class_cb','岩盐','class_cb26') + "</td><td>" + addCheckbox('class_cb','芒硝','class_cb27') + "</td><td>" + addCheckbox('class_cb','钙芒硝','class_cb28') + "</td><td>" + addCheckbox('class_cb','地下水','class_cb29') + "</td><td>" + addCheckbox('class_cb','地下热水','class_cb30') + "</td></tr>";
str += "</table></div></div>";
showWindow('我的提示框',str,850,250,true,['地区',fun1,'矿种',fun2]);
}
function selectAll(obj,oName)
{
var checkboxs = document.getElementsByName(oName);
for(var i=0;i<checkboxs.length;i++)
{
checkboxs[i].checked = obj.checked;
}
}
function getStr(cbName)
{
var cbox = document.getElementsByName(cbName);
var str = "";
for (var i=0;i<cbox.length;i++)
{
if(cbox[i].checked)
{
str += "," + cbox[i].value;
}
}
str = str.substr(1);
return str;
}
function fun1()
{
var str = getStr('cities_cb');
alert('你选择的地区为:' + str);
}
function fun2()
{
var str = getStr('class_cb');
alert('你选择的矿种为:' + str);
}
</script>
</head>
<body>
<div class ="layout"></div>
<div class ="layout"></div>
<div class ="layout">
<input type="button" value="显示" onclick="show()" />
</div>
</body>
</html>
此脚本在ie,firefox浏览器下运行通过。。。。
推荐阅读
最新资讯