jquery 操作日期、星期、元素的追加的实现代码
发布于 2017-04-19 04:35:04 | 105 次阅读 | 评论: 0 | 来源: 网友投递
jQuery javascript框架
jQuery是一个兼容多浏览器的javascript框架,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。
主要实现日期的显示,获取年月日,时分秒、星期、判断闰年,学习jquery的朋友可以参考下
<script language="javascript" >
$(document).ready(function(){
function show(){
var mydate=new Date();
var str = "" + mydate.getFullYear() + "年";
str += (mydate.getMonth() + 1) + "月";
str += mydate.getDate() + "日 <br/>";
str += mydate.toLocaleTimeString();
str += ":" + mydate.toLocaleTimeString();
str += ":" + mydate.getMilliseconds() + " <br/>星期";
str += "天一二三四五六".charAt(mydate.getDay()) + "<br/>今年是闰年吗?:";
str += ((mydate.getFullYear() % 4 == 0 && mydate.getFullYear() % 100 != 0) || (mydate.getFullYear() % 400 == 0)) ? "是" : "不是"; };
function flush(){
$("#btnShow").click(show);
}
setInterval(show,1000);
});
</script>
html代码:
<body>
<div>
<br/><br/><br/>
<button id="btnShow" >显示日期操作</button>
</br>
</div>
<div id="dateTime">
</div>
</body>
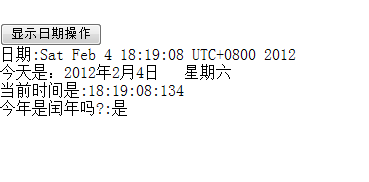
结果:

推荐阅读
最新资讯