javascript仿京东导航左侧分类导航下拉菜单效果
发布于 2017-04-10 08:54:36 | 217 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Javascript教程,程序狗速度看过来!
JavaScript客户端脚本语言
Javascript 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。
这篇文章主要为大家详细介绍了javascript仿京东导航左侧分类导航下拉菜单效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了类似于京东、淘宝商城左侧分类导航下拉菜单,供大家参考,具体内容如下
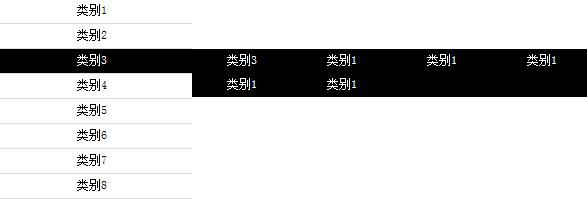
效果图:

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<style>
*{margin:0;padding:0;}
.ul{position:relative;width:200px;height:auto;}
.ul li{height:24px;line-height:24px;border-bottom:1px solid #ddd;text-align:center;font-size:12px;}
.ul li a{display:block;background:#fff;color:#000;text-decoration:none;}
.ul li a:hover{display:block;background:#000;color:#fff;text-decoration:none;}
.ul li div{display:none;width:400px; height:auto;position:absolute;top:0;left:200px; background:#000; color:#fff;}
.ul li div dl dd{float:left; width:100px;}
.ul .liname div{display:block;}
</style>
<script>
window.onload=function(){
var aLi=document.getElementsByTagName("li");
for(var i=0;aLi.length>i;i++){
aLi[i].i=i;
aLi[i].onmouseover=function(){
this.className="liname";
var h1=this.i*25;
var h2=this.getElementsByTagName("div")[0].offsetHeight;
if(h2<h1){
this.getElementsByTagName("div")[0].style.top=h1+'px';
}
}
aLi[i].onmouseout=function(){
this.className="";
}
}
}
</script>
</head>
<body>
<ul class="ul">
<li>
<a href="">类别1</a>
<div class="div">
<dl>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
</dl>
</div>
</li>
<li>
<a href="">类别2</a>
<div class="div">
<dl>
<dd>类别2</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
</dl>
</div>
</li>
<li><a href="">类别3</a><div class="div">
<dl>
<dd>类别3</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
</dl>
</div>
</li>
<li><a href="">类别4</a><div class="div">
<dl>
<dd>类别4</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
</dl>
</div>
</li>
<li><a href="">类别5</a><div class="div">
<dl>
<dd>类别5</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
</dl>
</div>
</li>
<li><a href="">类别6</a><div class="div">
<dl>
<dd>类别6</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
</dl>
</div>
</li>
<li><a href="">类别7</a><div class="div">
<dl>
<dd>类别7</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
</dl>
</div>
</li>
<li><a href="">类别8</a><div class="div">
<dl>
<dd>类别8</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
<dd>类别1</dd>
</dl>
</div>
</li>
</ul>
</body>
</html>
希望本文所述对大家学习javascript程序设计有所帮助。
推荐阅读
最新资讯