BootStrap的JS插件之轮播效果案例详解
发布于 2017-04-10 07:03:27 | 140 次阅读 | 评论: 0 | 来源: 网友投递
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。这篇文章主要介绍了BootStrap的JS插件之轮播效果案例详解的相关资料,需要的朋友可以参考下
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
案例
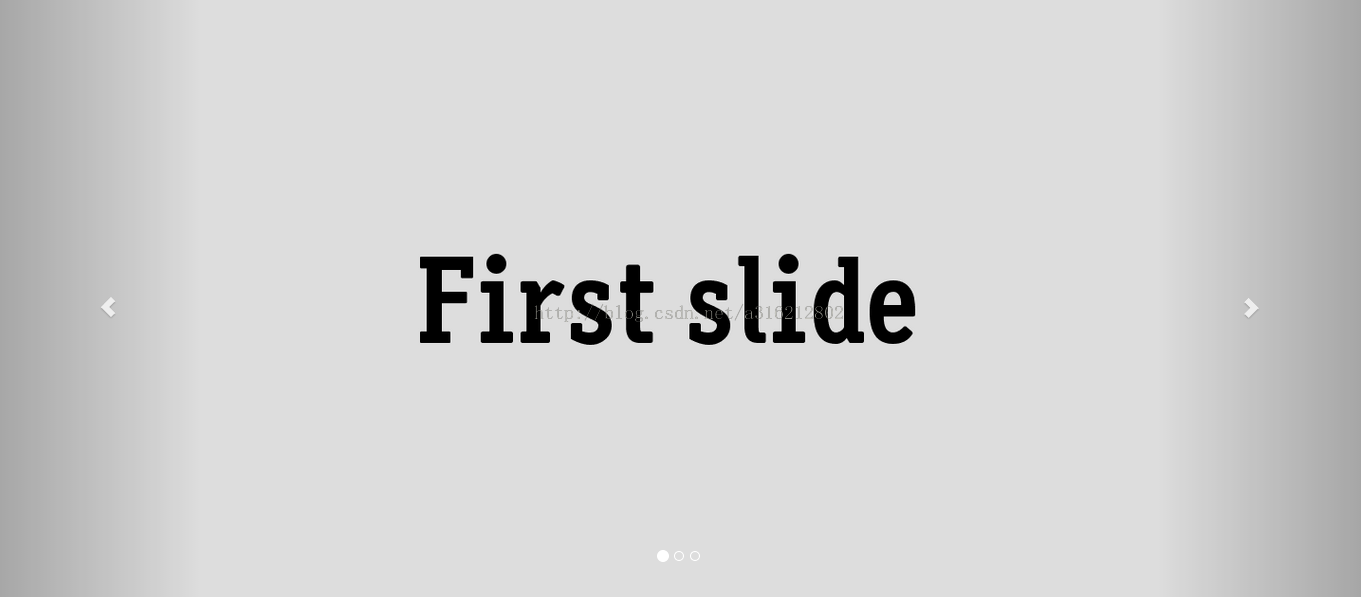
下面展示的就是此插件和相关组件制作的轮播案例。

<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>Internet Explorer 8 & 9不支持过渡动画效果
Bootstrap基于CSS3实现动画效果,但是Internet Explorer 8 & 9不支持这些必要的CSS属性。因此,使用这两种浏览器时将会丢失过渡动画效果。而且,我们并不打算使用基于jQuery实现替代功能。
可选选项
在任何.item中均可以通过添加.carousel-caption从而为每帧幻灯片添加说明文字。也可以添加任何HTML代码,这些HTML代码将会被自动排列和格式化。
900x500
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
<h3>...</h3>
<p>...</p>
</div>
</div>可访问性问题
轮播组件并不兼容可访问性标准。如果需要兼容,请考虑其他展示幻灯片的方案。
用法
通过data属性
通过data属性可以很容易的控制轮播的定位。data-slide可以接受控制播放位置的prev或next关键字。另外,还可以通过data-slide-to传递以0开始的幻灯片下标。
data-ride="carousel"属性用来标记在页面加载之后即开始启动的轮播组件。
通过JavaScript
手动启动轮播组件:
$('.carousel').carousel()
选项
可以将选项通过data属性或JavaScript传递。对于data属性,需要将选项名称放到data-之后,例如data-interval=""。
名称
类型
默认值
描述
interval
number
5000
幻灯片轮换的等待时间。如果为false,轮播将不会自动开始循环。
pause
string
"hover"
鼠标停留在幻灯片区域即暂停轮播,鼠标离开即启动轮播。
wrap
boolean
true
轮播是否持续循环。
方法
.carousel(options)
初始化轮播组件,接受一个可选的object类型的options参数,并开始幻灯片循环。
$('.carousel').carousel({
interval: 2000
})
.carousel('cycle')从左到右循环各帧。
.carousel('pause')
停止轮播。
.carousel(number)
将轮播定位到指定的帧上(帧下标以0开始,类似数组)。
.carousel('prev')
返回到上一帧。
.carousel('next')
转到下一帧。
事件
Bootstrap的轮播组件暴露了两个事件用于监听。
| 事件类型 | 描述 |
|---|---|
| slide.bs.carousel | 此事件在slide方法被调用之后立即出发。 |
| slid.bs.carousel | 当所有幻灯片播放完之后被触发。 |
$('#myCarousel').on('slide.bs.carousel', function () {
// do something…
})以上所述是小编给大家介绍的基于JS插件制作BootStrap轮播效果案例详解的相关知识,希望能够帮助到大家!