jquery插件EasyUI中form表单提交实例分享
发布于 2017-04-07 09:48:54 | 358 次阅读 | 评论: 0 | 来源: 网友投递
jQuery javascript框架
jQuery是一个兼容多浏览器的javascript框架,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。
这篇文章主要介绍了jquery插件EasyUI中form表单提交实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
之前用AJax给Controller传递参数,然后再调用服务端的方法对数据库进行更改,今天碰到一个新的方法,就是表单的提交,这样可以省去AJax传参。
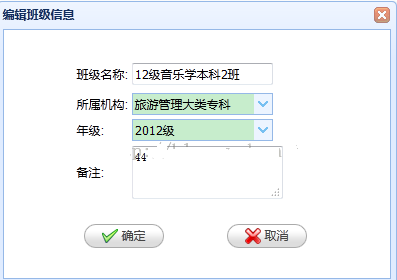
当表单提交后,我们可以获取表单上控件中的值,然后再调用服务端的方法对数据库进行更改。下面的一张截图是具体的业务需求。

一、要实现的功能:从上面这个表单中,获取控件中的值,然后传递给后台。下面是表单代码。
二、表单代码
<div id="Editwin" class="easyui-window" title="编辑班级信息" style="width: 400px; height: auto;top:105px" data-options="closed:true,collapsible:false,minimizable:false,maximizable:false">
<div style="margin-top: 30px; margin-bottom: 30px; margin-left: 70px;">
<form id="EditForm" method="post">
<table>
<tr>
<td>班级名称:</td>
<td>
<input class="easyui-validatebox" type="text" id="EditClassName" name="ClassName" data-options="required:true,validType:['maxLength[20]']"/>
</td>
</tr>
<tr>
<td>
<input style="display:none" class="easyui-textbox" type="text" id="EditClassID" name="ClassID" data-options="required:true"/>
</td>
</tr>
<tr>
<td>所属机构:</td>
<td>
<input id="EditOrganizationID" class="easyui-combobox" name="OrganizationName1" data-options="required:true"/>
</tr>
<tr>
<td>年级:</td>
<td>
<input id="EditGradeID" class="easyui-combobox" name="GradeName" data-options="required:true"/>
</tr>
<tr>
<td>备注:</td>
<td>
<textarea class="easyui-validatebox" id="NoteId" name="Note" validType:['maxLength[50]></textarea>
</tr>
</table>
<div style="margin-top: 20px;">
<a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" style="margin-left: 10px;" onclick="EditsubmitForm()">确定</a>
<a class="easyui-linkbutton" data-options="iconCls:'icon-cancel'" style="margin-left: 60px;" onclick="EditclearForm()">取消</a>
</div>
</form>
</div>
</div>
三、表单提交代码
function EditsubmitForm() {
$('#EditForm').form('submit', {
url: "/BasicClass/ModifyClassInfo",
onSubmit: function () { //表单提交前的回调函数
var isValid = $(this).form('validate');//验证表单中的一些控件的值是否填写正确,比如某些文本框中的内容必须是数字
if (!isValid) {
}
return isValid; // 如果验证不通过,返回false终止表单提交
},
success: function (data) { //表单提交成功后的回调函数,里面参数data是我们调用/BasicClass/ModifyClassInfo方法的返回值。
if (data > 0) {
$.messager.show({
title: '提示消息',
msg: '提交成功',
showType: 'show',
timeout: 1000,
style: {
right: '',
bottom: ''
}
});
$('#dg').datagrid('reload'); // 重新载入当前页面数据
$('#Editwin').window('close'); //关闭窗口
}
else {
$.messager.alert('提示信息', '提交失败,请联系管理员!', 'warning');
}
}
});
}
四、后台Controller获得表单中的数据
//获得要添加的班级的名称
string ClassName = Request.Form["ClassName"];
//获得班级ID
Guid ClassID = new Guid(Request.Params["ClassID"]);
string ClassNote = Request.Form["Note"];
初学乍练,感觉比AJax传参好用多了,因为AJax穿参时需要将各个参数的名字全部写进去,而表单提交时,默认将表单中的内容全部传送过去,这样表单中只要有什么数据我们就可以在后台获取什么数据,当然了,这些数据是提前绑定好的,或者是我们之前填写好的。
以上就是本文的全部内容,希望对大家学习jquery程序设计有所帮助。
推荐阅读
最新资讯