AngularJS上拉加载问题解决方法
发布于 2017-04-03 07:55:55 | 211 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的AngularJS开发指南,程序狗速度看过来!
AngularJS 前端JS框架
AngularJS诞生于Google是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入,等等。
这篇文章主要介绍了AngularJS上拉加载问题解决方法的相关资料,该问题在项目中一直存在,小编给大家分享解决办法,需要的朋友可以参考下
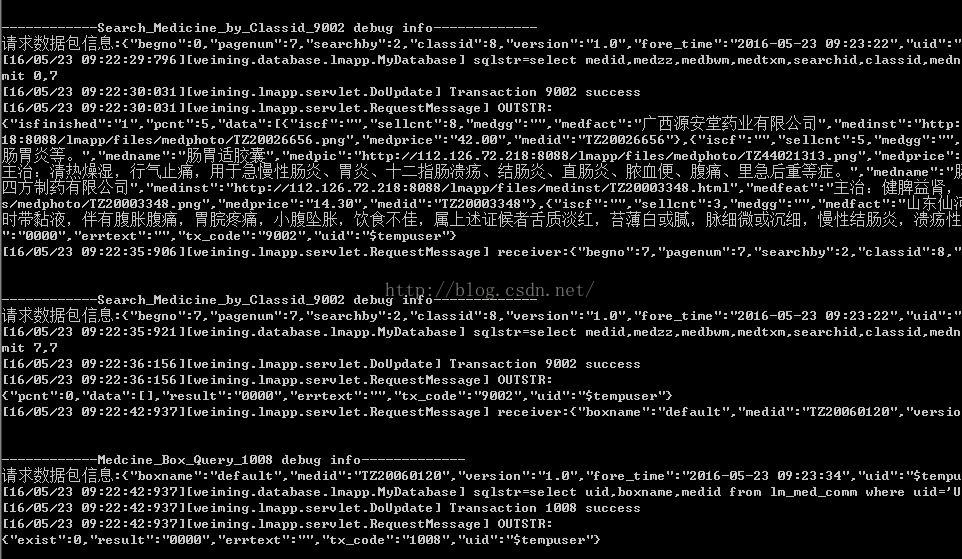
项目中始终存在一个问题:当在搜索栏输入关键词后(见图1),按照既定的业务逻辑应该是服务端接收到请求后,首先返回查询的前7条数据,待客户端出现上拉加载时,继续查找另外7条数据。但实际情形是不确定的,在服务端控制台(见图2)可看到begno一直到了126,也就是相当于客户端往服务端请求了127次,这是一个令人无法忍受的结果。

图1 客户端搜索栏

图2 服务端控制台
可以断定是客户端的业务逻辑出现了问题。返回到客户端,查看源码逻辑,修改如下:
控制器
$scope.medsearchMore = function() {
console.log("上拉加载....." + isfinished);
if (isfinished == 0) {
begno += pcnt;
var data = {
"begno" : begno, // 起始序号
"pagenum" : pagenum, // 每页返回条数
"searchby": searchby
};
if (searchType == 1) {
data.classid = searchKey;
console.log(data.classid); //--------1
appCallServer($http, "9002", data, function(data) {
console.log("下拉刷新查询结果rootScope.med:" + JSON.stringify(data.data));
for (var i = 0; i < data.pcnt; i++) {
$rootScope.med.push(data.data[i]);
}
// 更新状态
isfinished = data.isfinished;
// 药品已查询完毕
if(isfinished == '1'){
$scope.noMore = true;
}else{
$scope.noMore = false;
}
pcnt = data.pcnt;
}, function(data) {
// 药品已查询完毕
$scope.noMore = true;
$ionicLoading.show({
template: data.errtext
});
$timeout(function() {
$ionicLoading.hide();
}, 1200);
});
}
} else {
// 药品已查询完毕
$scope.noMore = true;
}
$timeout(function() {
$scope.$broadcast('scroll.infiniteScrollComplete');
}, 1200);
}; 视图
<!--当用户到达页脚或页脚附近时,ion-infinite-scroll指令允许你调用一个函数 。当用户滚动的距离超出底部的内容时,就会触发你指定的on-infinite-->
<!--当没有更多数据加载时,就可以用一个简单的方法阻止无限滚动,那就是angular的ng-if指令-->
<!--设置noMore初始值为true首次即点击分类查询时不进行下拉加载操作-->
<ion-infinite-scroll on-infinite="medsearchMore()" distance="0.01%" icon="ion-loading-c"></ion-infinite-scroll>
<div class="item" ng-if="noMore" align="center"><p>没有更多的药品了</p></div> 经过以上修改,可以实现避免不必要的请求。

推荐阅读
最新资讯