浅谈JavaScript中的分支结构
发布于 2017-03-29 23:25:36 | 201 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Javascript教程,程序狗速度看过来!
JavaScript客户端脚本语言
Javascript 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。
下面小编就为大家带来一篇浅谈JavaScript中的分支结构。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
说到JavaScript中的分支结构,我们就不得不提到流程控制这个词,我们所有的程序都是由数据和算法组成的。
程序=数据+算法
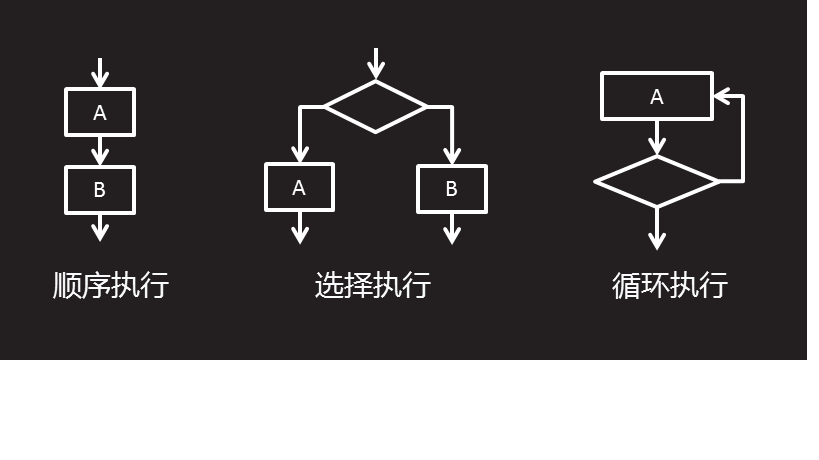
通常我们所说的算法都可以通过"顺序","分支","循环"三种结构来组合完成。

在ECMA中规定了一些语句(也称为流程控制语句,分支结构语句),从本质上来说,这些语句定义了ECMAScript中的主要语法,语句通常使用一个或者多个关键字来完成给定任务。
1.1 if 语句
if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
if (条件)
{
只有当条件为 true 时执行的代码
}if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
if (条件)
{
当条件为 true 时执行的代码
}
else
{
当条件不为 true 时执行的代码
}if...else if....else 语句 - 使用该语句来选择多个代码块之一来执行
if (条件 1)
{
当条件 1 为 true 时执行的代码
}
else if (条件 2)
{
当条件 2 为 true 时执行的代码
}
else
{
当条件 1 和 条件 2 都不为 true 时执行的代码
}1.2 switch 语句
使用 switch 语句来选择要执行的多个代码块之一。
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
n 与 case 1 和 case 2 不同时执行的代码
}工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
default 关键词
请使用 default 关键词来规定匹配不存在时做的事情:
var day=new Date().getDay();
switch (day)
{
case 6:
x="Today it's Saturday";
break;
case 0:
x="Today it's Sunday";
break;
default:
x="Looking forward to the Weekend";
}解释:今天不是周六或者周日才会执行的代码段。
1.3 if 与 switch 的比较
switch case vs else if
switch case 仅用于等于比较的条件
else if 可用任意条件
if(Boolean(条件)) else if()
自带隐式转换,将条件转为boolean
效率稍微低
switch case
不带隐式转换的等于比较,效率稍微高以上这篇浅谈JavaScript中的分支结构就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持phperz。