ECharts 3.5 发布:新增日历坐标系和 echarts 统计扩展
发布于 2017-03-28 00:49:42 | 687 次阅读 | 评论: 0 | 来源: 网友投递
ECharts Javascript免费图表库
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
在 echarts 新发布的 3.5 版本中,新增了日历坐标系,增强了坐标轴指示器。同时,echarts 统计扩展 1.0 版本发布了。日历坐标系用于在日历中绘制图表,坐标轴指示器方便用户观察数据内容,统计扩展是一个专门用来进行数据分析的工具。
统计扩展
统计扩展是一个专门用来进行数据分析的工具,目前主要包含了二维的回归、多维的聚类以及一些常用的统计功能。
扩展中的回归算法不仅包含了常用的线性回归,还包含了指数回归、对数回归、以及多项式回归。
对数回归的示例:
秉承了可视分析的宗旨,我们的多维聚类分析,不仅可以静态地产出数据集聚类的结果,还可以动态地查看整个聚类分析的过程。
静态地产出数据集聚类的结果的示例:
日历坐标系
日历坐标系,是一种新的 echarts 坐标系,提供了在日历上绘制图表的能力。例如可以在日历坐标系上放置热力图、散点图、关系图等。如下示例:
在日历坐标系中使用热力图:

在日历坐标系中使用散点图:

还可以混合放置不同的图表,例如下例子,同时放置了热力图和关系图:

其他更丰富的效果
灵活利用 echarts 图表和坐标系的组合,以及 API,可以实现更丰富的效果。
例如,制作农历:

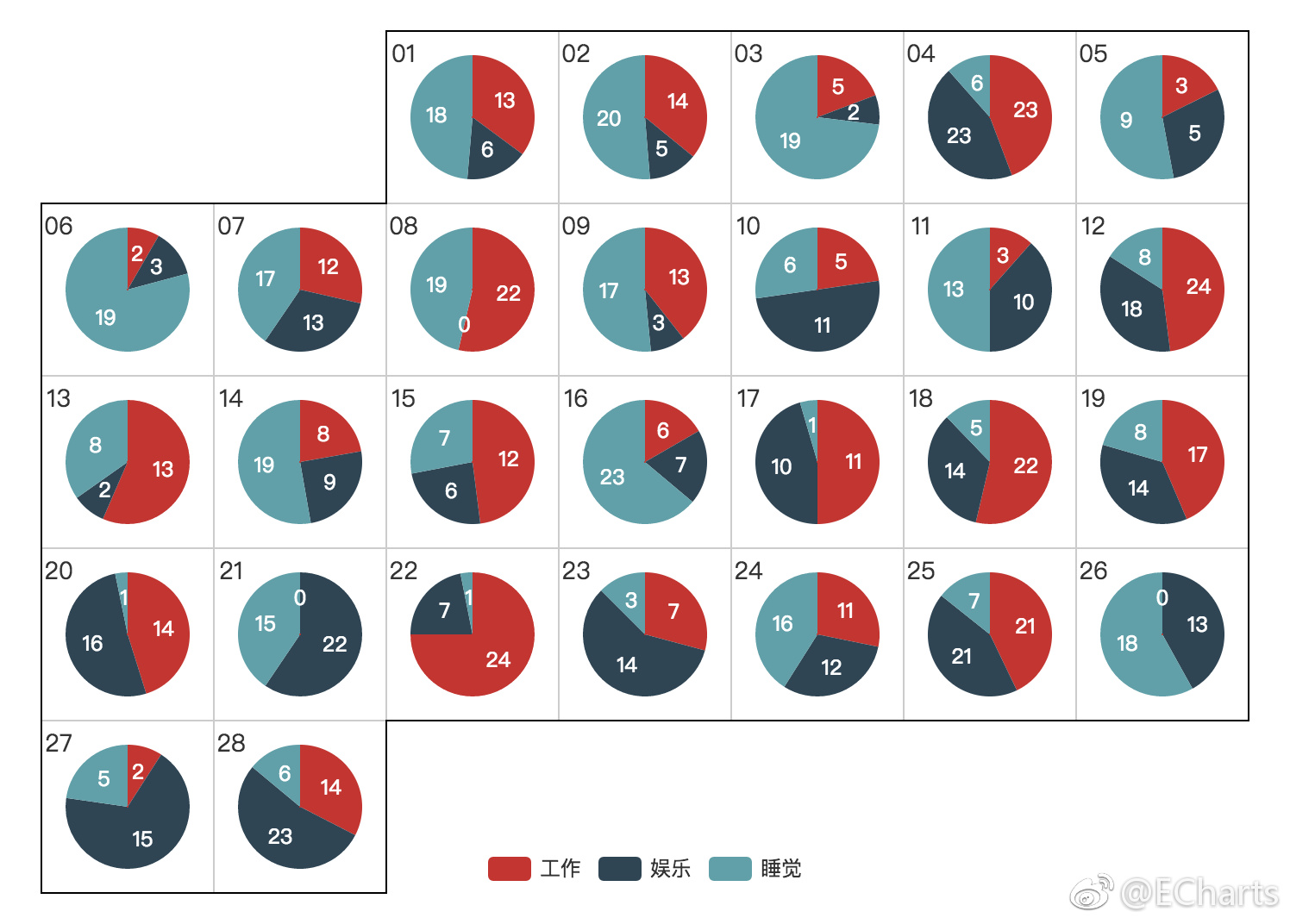
下面这个例子,使用 chart.convertToPixel 接口,实现了饼图放置在日历坐标系中的效果。

坐标轴指示器
坐标轴指示器 (axisPointer)指的是,鼠标悬浮到坐标系上时出现的竖线、阴影区域等。它能帮助用户观察数据。echarts 原有的坐标轴指示器本次被整理和增强了,加入了文本标签,自动吸附到数据,以及移动触屏的手柄拖拽交互,以及支持了多个坐标系中指示器的联动。
下面是一个K线图的示例。使用坐标轴指示器,能够比较方便得观察到每一项对应的 y 值。

最后提供一个内容更丰富些的例子,其中也使用了 axisPointer.link 来联动不同的坐标轴指示器。他关联和高亮了处于不同坐标系中的相互对应的点。

更新内容较多,点此参阅完整更新内容。
历史版本 :
ECharts v4.0.2 发布:修复了用户反馈的三个问题
ECharts 全新大版本 4.0 正式发布:带来 8 项全新特性
ECharts v3.8 发布,新增支持多种布局的树图
ECharts v3.7.1 发布:改善了 K 线图边界模糊的问题
ECharts v3.7 发布:增加富文本标签、可滚动图例
ECharts 3.6.2 发布,增强了自定义系列和矩形树图
ECharts 3.6.1 发布,JavaScript 图表库
ECharts 3.6.0 发布,新增自定义系列和极坐标柱状图
ECharts 3.5.4 发布,JavaScript 图表库
ECharts 3.5.3 发布,JavaScript 图表组件
ECharts GL 1.0 alpha 发布
ECharts GL 1.0 alpha 发布

