Bootstrap自定义文件上传下载样式
发布于 2016-08-21 06:39:42 | 282 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Bootstrap v3教程,程序狗速度看过来!
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
这篇文章主要教大家如何使用Bootstrap自定义文件上传下载样式,感兴趣的小伙伴们可以参考一下
在平时工作中,文件上传下载功能属于不可或缺的一部分。bootstrap前端样式框架也使用的比较多,现在根据bootstrap强大的样式模板,自定义一种文件下载的样式。
后续会使用spring MVC框架实现文件上传的全部代码,敬请期待。
先看图片示例: 本示例包括下载样本文件样式和上传文件样式。

直接先上代码,最后讲解:
<div class="form-group col-md-12 has-feedback" id="file">
<label for="" class="control-label col-md-4">选择文件:</label>
<div class="col-md-4 input-group">
<input id="lefile" type="file" style="display:none">
<span class="input-group-addon" onclick="$('input[id=lefile]').click();" style="cursor: pointer; background-color: #e7e7e7"><i class="fa fa-folder-open"></i>Browse</span>
<input id="photoCover" class="form-control" type="text">
<span class="fa fa-download form-control-feedback" style="cursor: pointer;pointer-events: auto;"></span>
</div>
</div>
主要涉及到的技术有:bootstrap;css3的pointer-events;html5
1. html5的基本文件上传样式
<input type="file" name="file">
样式会根据不同的浏览器显示不同的效果。
2. 字体图标
可以使用bootstrap内置的glyphicons字体图标,也可以使用Font Awesome的字体图标。具体使用教程参考官网:
glyphicons: http://v3.bootcss.com/components/#glyphicons
Font Awesome: http://fontawesome.io/
本例中使用到两个图标, <i class="fa fa-folder-open"><i class="fa fa-download">
或者<i class="glyphicons glyphicons-folder-open"><i class="glyphicons glyphicons-download-alt">
3. css3 :pointer-events
在bootstrap中, .form-control-feedback 的pointer-events设置为none, 导致在点击下载样本按钮时无法选取元素,现在设置为auto。
语法:
pointer-events:auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all
默认值:auto
适用于:所有元素
继承性:有
动画性:否
计算值:指定值
取值:
auto:与pointer-events属性未指定时的表现效果相同。在svg内容上与visiblepainted值相同
none:元素永远不会成为鼠标事件的target。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶触发父元素的事件侦听器。
其他值只能应用在SVG上。
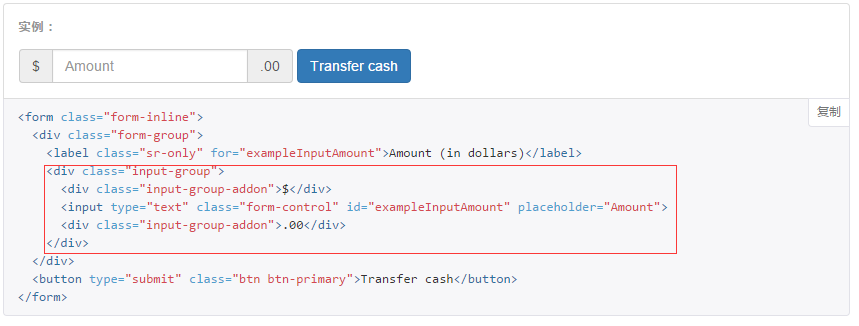
4. 上传文件的按钮实现 ----- bootstrap组合框的使用
.input-group 和 .input-group-addon的使用。

具体的css渲染自行查看bootstrap源代码。
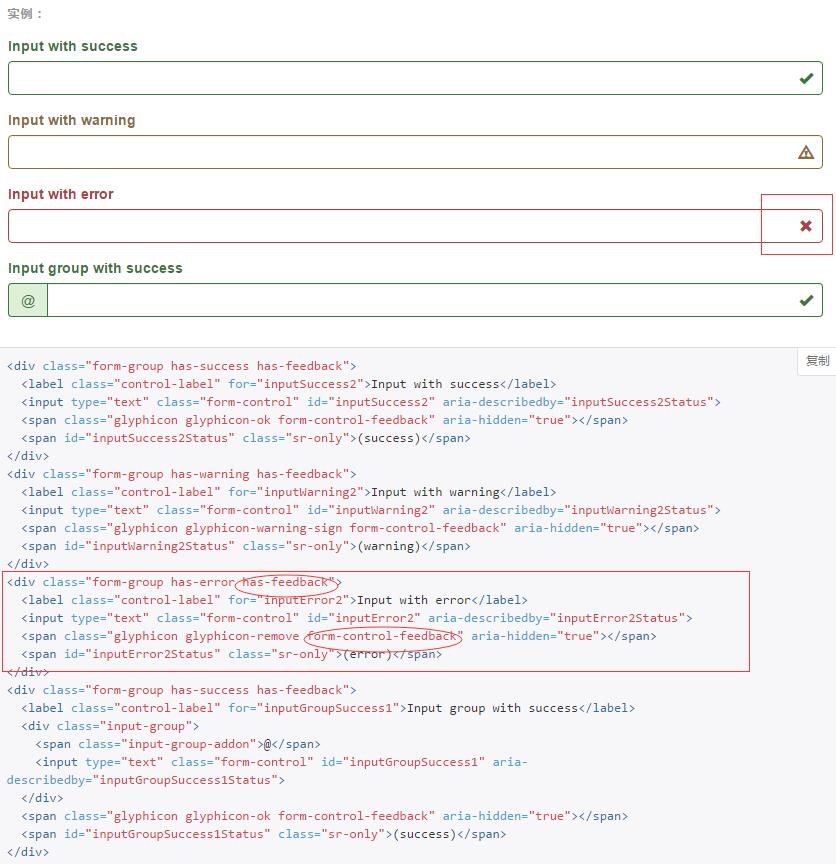
5. 下载样本按钮的实现 --- 参考bootstrap的表单错误提示样式
.has-feedback和.form-control-feedback的使用