百度编辑器ueditor(v1.3.6)net环境中详细配置教程附bug解决方法
发布于 2016-07-03 08:45:32 | 303 次阅读 | 评论: 1 | 来源: 网友投递
UEditor富文本WEB编辑器
UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。
1.下载UEditor,当前最新版本是1.3.6。这里下载的.net版本,选择UTF-8。下载地址:http://ueditor.baidu.com/website/download.html
注意:1.3.6有个bug,ie8下插入多张远程图片之后,dialog假死,问题定位: url更新触发图片预览,预览方法触发url更新
解决方法:
dialog/image/image.js里面showImageInfo方法有一行代码:
g("url").value = wordImgFlag ? wordImgFlag.replace("&", "&") : (img.getAttribute('_src') || img.getAttribute("src", 2).replace("&", "&"));
修改成:
var src = wordImgFlag ? wordImgFlag.replace("&", "&") : (img.getAttribute('_src') || img.getAttribute("src", 2).replace("&", "&"));
if(src !== g("url").value) g("url").value = src;

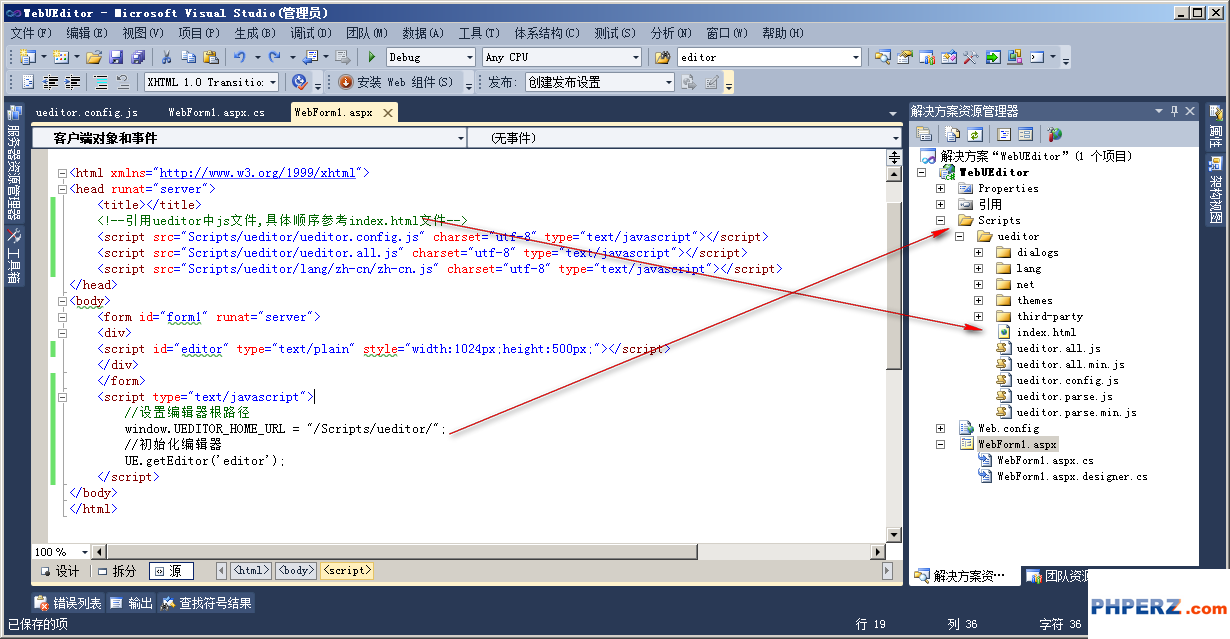
2.打开vs2010创建一个空的web应用程序,并将我们下载的UEditor,解压放到需要的地方,然后引用相关资源到页面上,我的如下:

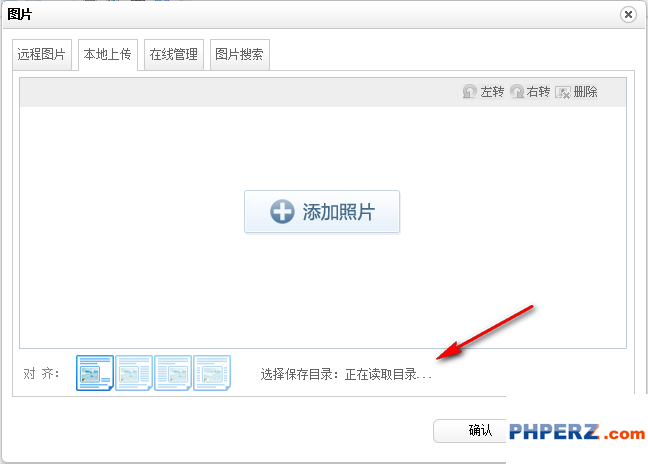
3.此时我们用浏览器浏览器WebForm1.aspx,并试着上传图片:

你将会看到下面,注意图中箭头所指:正在读取目录....

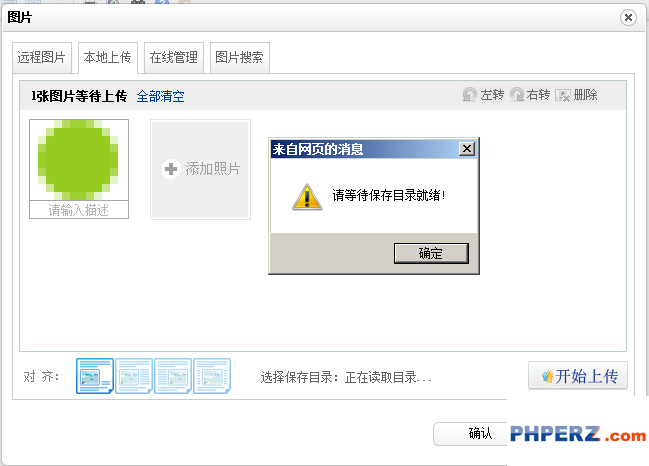
我们试着添加图片上传,得到结果如下:

会提示说:请等待保存目录就绪,其实它是无法就绪的,因为还需要其他配置。
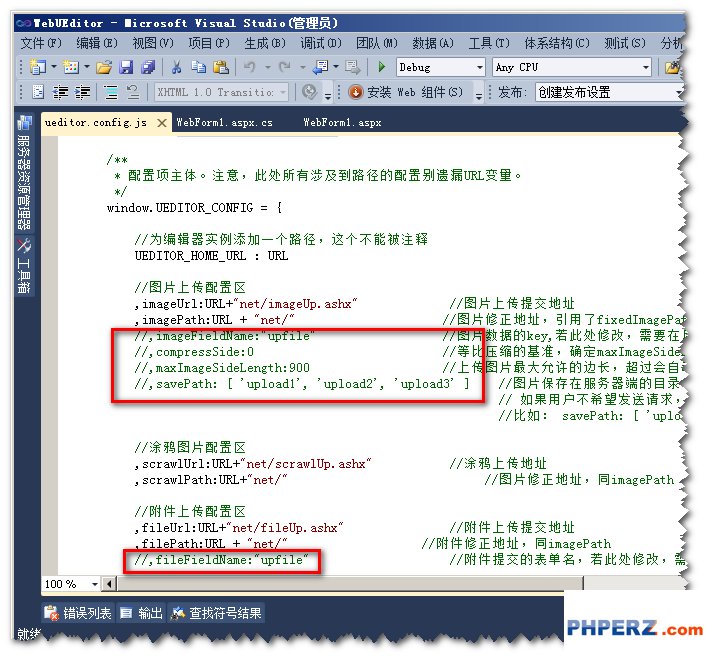
4.打开ueditor.config.js,然后将下图中红框中的代码取消注释。注意第二个红框是和附件上传有关,为了方便,这里一并取消注释。

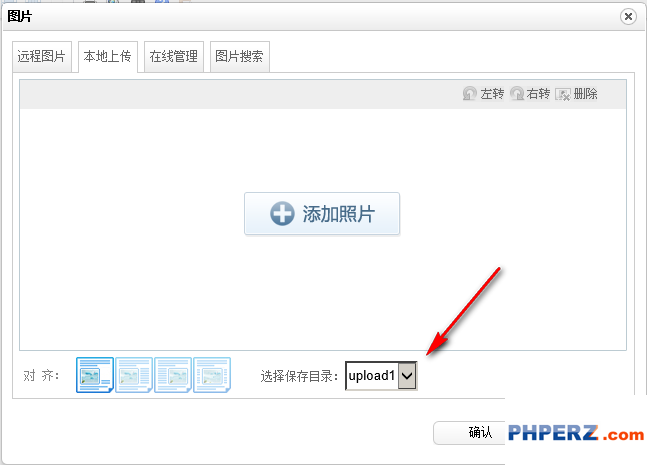
5.此时再次上传图片,你会看到保存目录出现了,我们离成功更进一步。

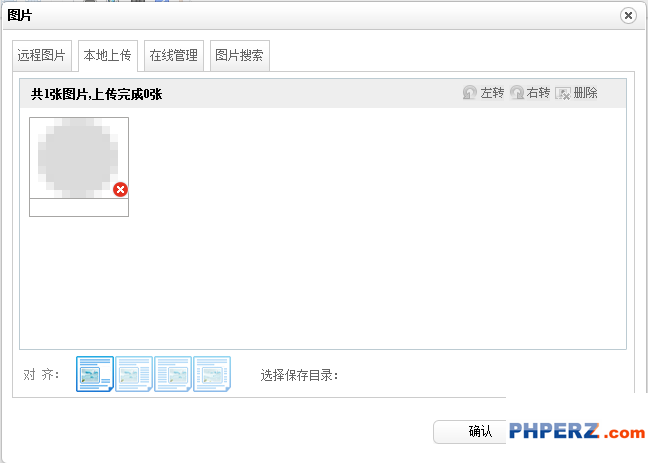
但是如果我们添加图片,试着上传会得到下面结果,看到红底的白色叉叉了吗,说明我们没有上传成功:

6.不要气馁,我们继续,打开net文件下的imageUp.ashx,将下图红框中的内容给删除,我们上传不成功全是这两行代码在捣鬼。

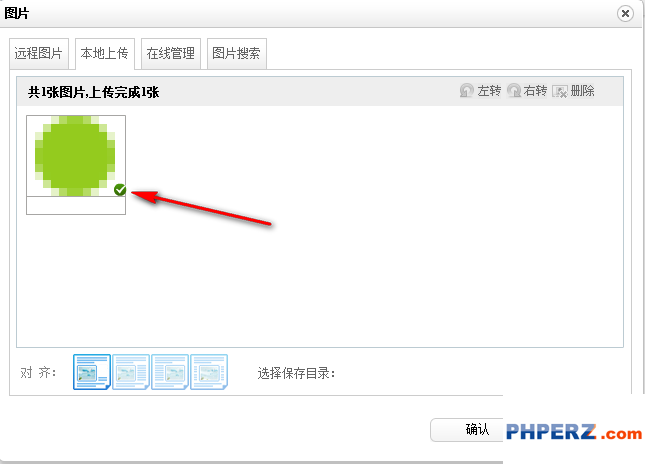
完成后,我们继续尝试上传图片,终于成功了,见下图:

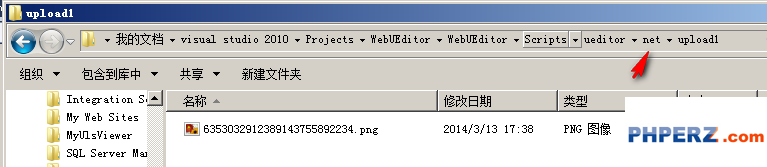
此时UEditor会在net目录下给我们创建一个文件夹,保存我们上传的图片:

如果我们需要上传附件,方法同上将fileUp.ashx文件中的<%@ Assembly Src="Uploader.cs" %>给删除即可
注意:
1. //设置编辑器根路径
window.UEDITOR_HOME_URL = "/Scripts/ueditor/";
这里配置编辑器相当于根目录的路径。如果你不知道怎么确定,那就ueditor目录下创建一个html文件,然后浏览,比如
http://localhost:53529/Scripts/ueditor/index.html
根目录就是端口号后面及html文件前面的内容了。
2.我们在ashx中删除的<%@ Assembly Src="xxxx" %>,是在vs环境中需要的,如果你部署到产品环境中,如果出现报错,请将删除的添加。