Unity3D 预设打包的注意事项
发布于 2016-05-15 05:15:02 | 249 次阅读 | 评论: 0 | 来源: 网友投递
Unity3D 移动游戏软件框架
Unity3D 是一个跨平台的浏览器/移动游戏软件框架,与Flash直接竞争,已经可以在iPhone上应用了
在平时的开发中,把预设打包成 assetbundle 文件是非常普遍的做法,但是我们不能随便把预设打包成 assetbundle 就算完事,我们应该先清楚把预设打包成 assetbundle 的目的,通常我们把预设打包成 assetbundle 文件是为了压缩预设的文件尺寸以方便从网络快速加载,既然这样,我们就应该知道打包预设的时候应该注意哪些问题。
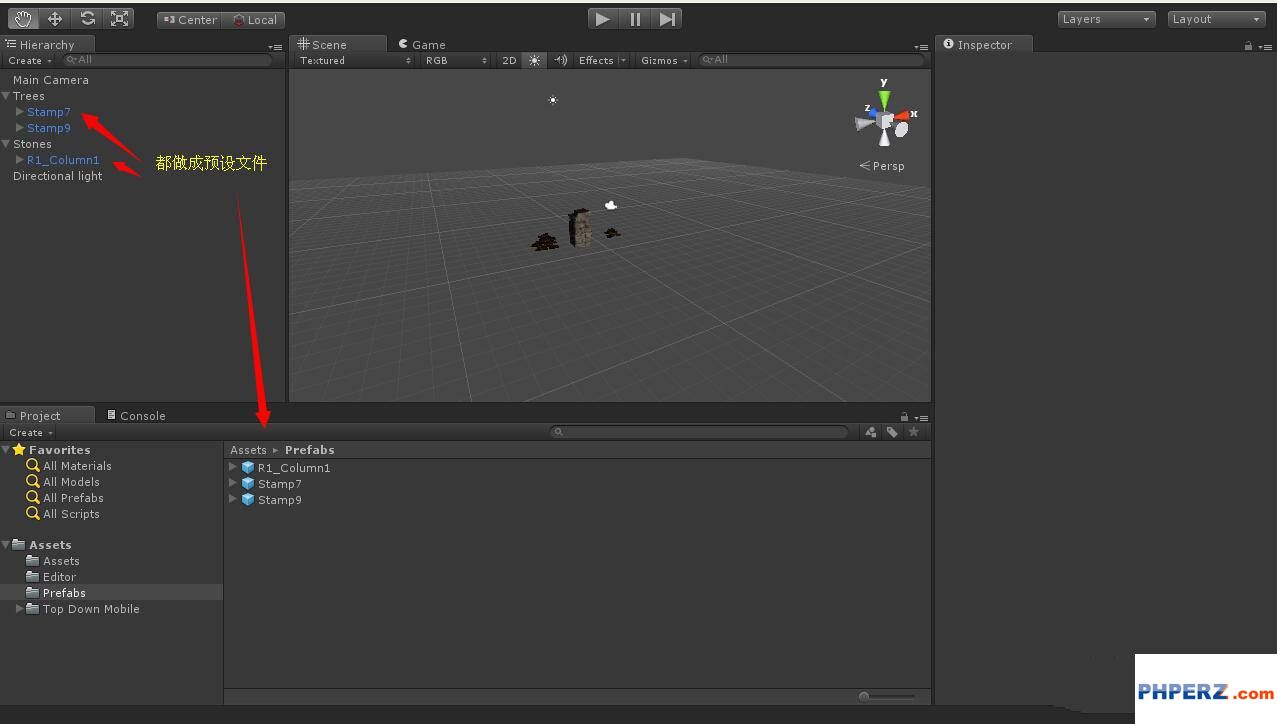
我们先创建测试环境,场景中的 Stamp7 与 Stamp9 网格不同,但是材质相同,R1_Column1 与 Stamp7 以及 Stamp9 的网格、材质都不相同,场景如图:

接着我们把场景的子对象(场景中的 Stamp7、Stamp9、R1_Column1)先做成预设,如图:

然后我们分别把这三个文件打包成 assetbundle 文件,并观察生成 assetbundle 文件大小,如图:

从图中我们可以看出,因为 Stamp7、Stamp9 材质相同,他们生成出来的文件大小差不多大,但是他们是独自打包,所以材质也是独立的,因为材质无法共享。
下面我们把 Trees(包括 Stamp7 与 Stamp9)以及 Stones 也做成预设,如图:

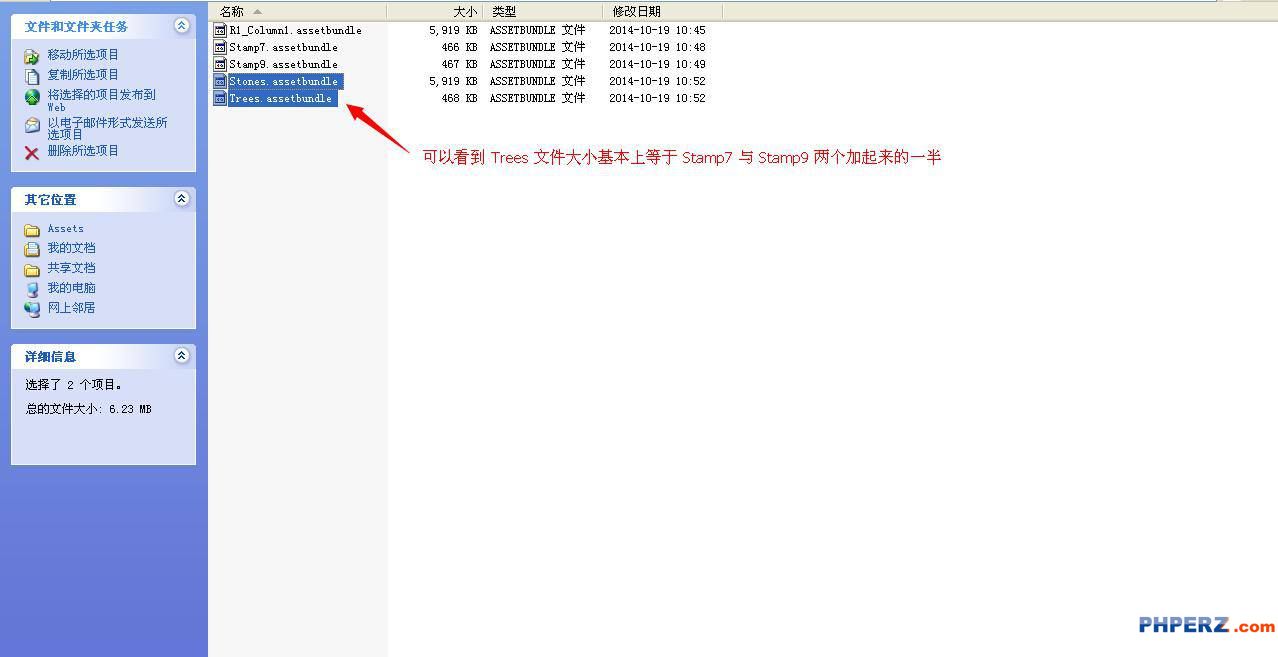
然后我们再把 Trees 与 Stones 打包成 assetbundle 文件,如图:

从图中我们可以看出 Trees(包括 Stamp7 与 Stamp9 两个预设文件)的大小差不多是 Stamp7 与 Stamp9 大小的一半,这是因为 Stamp7 与 Stamp9 材质相同,在打包的时候,共享一份材质,所以材质只有一份。
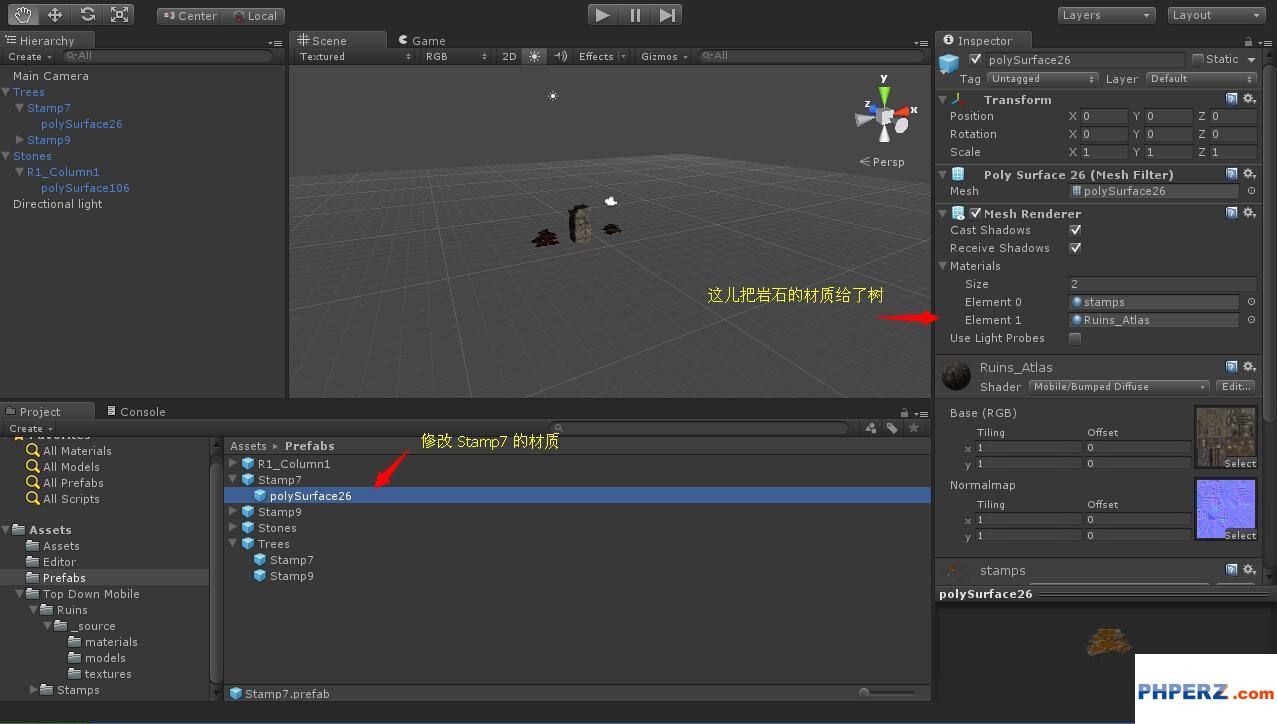
下面我们给 Stamp7 附加 R1_Column1 的材质,如图:

然后我们再打包 Stamp7 文件,如图:

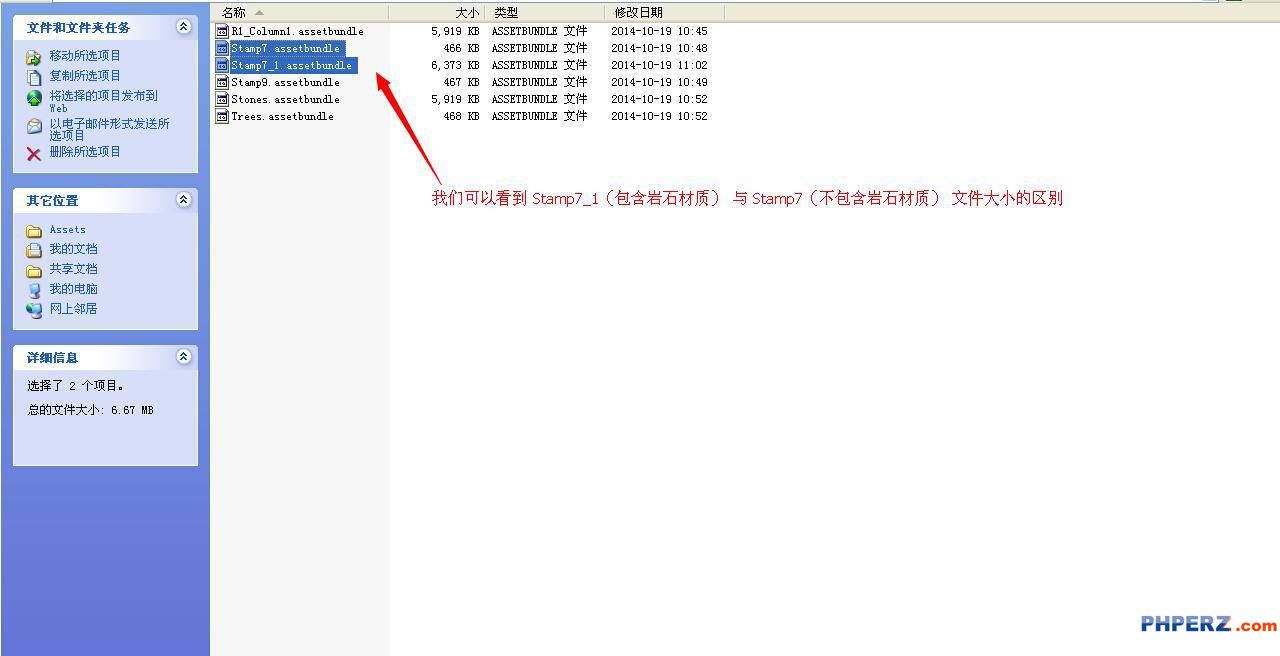
从下图中,我们可以看到 Stamp7_1 的文件大小比 R1_Column1 与 Stamp7 都要大,因为 Stamp7_1 包括了 R1_Column1 与 Stamp7 的材质。

然后我们再把 Trees 文件重新打包,从下图中我们依然能发现 Trees 文件也变大了,因为 Trees 文件也包括了 R1_Column1 的材质文件。

总结:到这儿我们可以对预设的注意事项有一些了解了,那就是尽量把材质相同的预设放在一起打包。