(iOS)实现QQ未读消息数量弹性按钮动画
发布于 2016-03-24 02:29:18 | 875 次阅读 | 评论: 0 | 来源: 分享
iOS苹果移动操作系统
苹果iOS是由苹果公司开发的移动操作系统。苹果公司最早于2007年1月9日的Macworld大会上公布这个系统,最初是设计给iPhone使用的,后来陆续套用到iPod touch、iPad以及Apple TV等产品上。
原文出处: 维尼的小熊 (@维尼的小熊 )
好久没有更新过博客了,最近公司比较忙,老项目需要换Swift重写,用了一周左右的时间学习了下Swift,目前正在改写旧项目,个人对Swift爱不释手,感觉取代OC就这一两年内的事,不过老的iOS开发者也不需要担心,会OC转Swift真的像切菜一样简单,只需要熟悉下语法就可以,函数和OC的基本差不多,基本看个4,5个小时就可以直接上手Swift开发项目,中间不熟悉的写法只需要百度下即可,相信朋友们都会喜欢上Swift的,唠叨的有点跑题了,废话不多说,直接上代码!
由于公司项目的需求,想要达到和手机QQ未读信息一样的动画效果,周末试着写了一下,效果基本实现了,不过还有些Bug正在修改中,代码用OC写的,如果需要Swift代码的朋友可以发个私信给我,等我完善玩Swift代码发给你,先发一下效果图给大家参考下

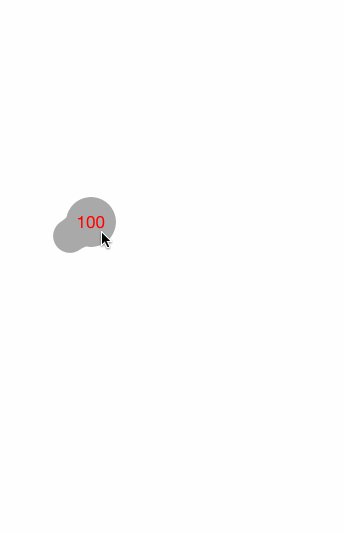
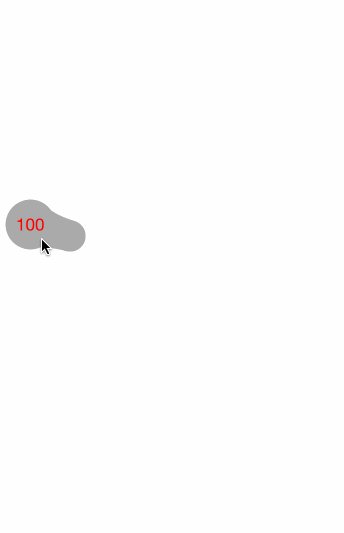
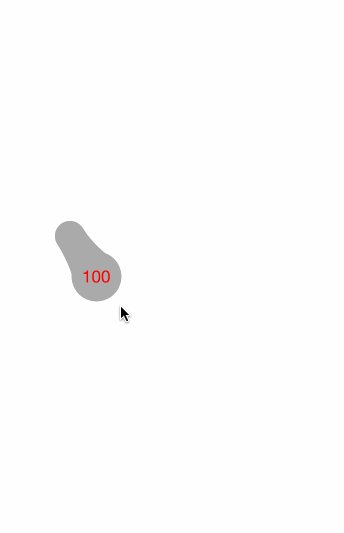
效果gif

效果gif

效果gif
- 先说一下大体的思路吧,控件是继承Button写的,并且在button的下面添加一个小的圆,给button添加拖拽手势,根据俩个圆的中心点算出拉动的距离,拖动的距离越大小圆的半径越小(
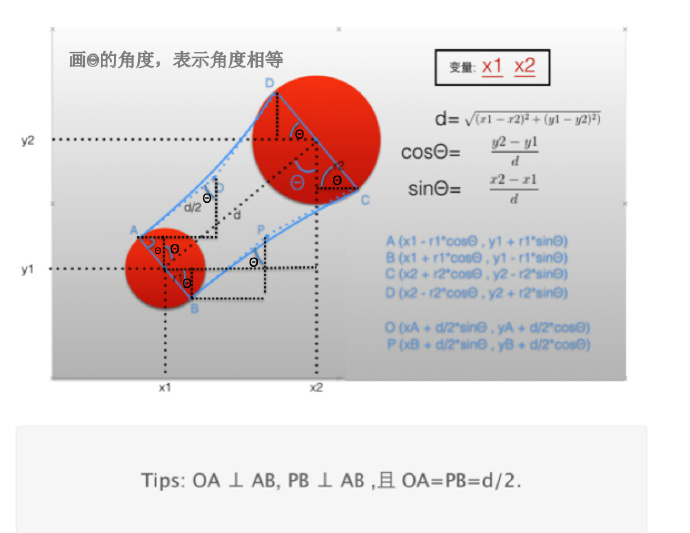
勾股定理) - 这个动画最大的难点在画俩个画出俩个圆之间的不规则的矩形,通过下面的这个公式可以计算出俩个圆的直径上的四个点和中间的2个点的贝塞尔控制点的point,参照下面图片
 根据俩个圆的中心点算出6个点的坐标
根据俩个圆的中心点算出6个点的坐标- 传入俩个圆的中心点,计算出6个点的坐标,用UIBezierPath画出6个点,代码如下
- (<span class="hljs-built_in">UIBezierPath</span> *)pathWithBigCirCleView:(<span class="hljs-built_in">UIView</span> *)bigCirCleView smallCirCleView:(<span class="hljs-built_in">UIView</span> *)smallCirCleView { <span class="hljs-built_in">CGPoint</span> bigCenter = bigCirCleView<span class="hljs-variable">.center</span>; <span class="hljs-built_in">CGFloat</span> x2 = bigCenter<span class="hljs-variable">.x</span>; <span class="hljs-built_in">CGFloat</span> y2 = bigCenter<span class="hljs-variable">.y</span>; <span class="hljs-built_in">CGFloat</span> r2 = bigCirCleView<span class="hljs-variable">.bounds</span><span class="hljs-variable">.size</span><span class="hljs-variable">.width</span> / <span class="hljs-number">2</span>; <span class="hljs-built_in">CGPoint</span> smallCenter = smallCirCleView<span class="hljs-variable">.center</span>; <span class="hljs-built_in">CGFloat</span> x1 = smallCenter<span class="hljs-variable">.x</span>; <span class="hljs-built_in">CGFloat</span> y1 = smallCenter<span class="hljs-variable">.y</span>; <span class="hljs-built_in">CGFloat</span> r1 = smallCirCleView<span class="hljs-variable">.bounds</span><span class="hljs-variable">.size</span><span class="hljs-variable">.width</span> / <span class="hljs-number">2</span>; <span class="hljs-comment">// 获取圆心距离</span> <span class="hljs-built_in">CGFloat</span> d = [<span class="hljs-keyword">self</span> pointToPoitnDistanceWithPoint:<span class="hljs-keyword">self</span><span class="hljs-variable">.samllCircleView</span><span class="hljs-variable">.center</span> potintB:<span class="hljs-keyword">self</span><span class="hljs-variable">.center</span>]; <span class="hljs-built_in">CGFloat</span> sinθ = (x2 - x1) / d; <span class="hljs-built_in">CGFloat</span> cosθ = (y2 - y1) / d; <span class="hljs-comment">// 坐标系基于父控件</span> <span class="hljs-built_in">CGPoint</span> pointA = <span class="hljs-built_in">CGPointMake</span>(x1 - r1 * cosθ , y1 + r1 * sinθ); <span class="hljs-built_in">CGPoint</span> pointB = <span class="hljs-built_in">CGPointMake</span>(x1 + r1 * cosθ , y1 - r1 * sinθ); <span class="hljs-built_in">CGPoint</span> pointC = <span class="hljs-built_in">CGPointMake</span>(x2 + r2 * cosθ , y2 - r2 * sinθ); <span class="hljs-built_in">CGPoint</span> pointD = <span class="hljs-built_in">CGPointMake</span>(x2 - r2 * cosθ , y2 + r2 * sinθ); <span class="hljs-built_in">CGPoint</span> pointO = <span class="hljs-built_in">CGPointMake</span>(pointA<span class="hljs-variable">.x</span> + d / <span class="hljs-number">2</span> * sinθ , pointA<span class="hljs-variable">.y</span> + d / <span class="hljs-number">2</span> * cosθ); <span class="hljs-built_in">CGPoint</span> pointP = <span class="hljs-built_in">CGPointMake</span>(pointB<span class="hljs-variable">.x</span> + d / <span class="hljs-number">2</span> * sinθ , pointB<span class="hljs-variable">.y</span> + d / <span class="hljs-number">2</span> * cosθ); <span class="hljs-built_in">UIBezierPath</span> *path = [<span class="hljs-built_in">UIBezierPath</span> bezierPath]; <span class="hljs-comment">// A</span> [path moveToPoint:pointA]; <span class="hljs-comment">// AB</span> [path addLineToPoint:pointB]; <span class="hljs-comment">// 绘制BC曲线</span> [path addQuadCurveToPoint:pointC controlPoint:pointP]; <span class="hljs-comment">// CD</span> [path addLineToPoint:pointD]; <span class="hljs-comment">// 绘制DA曲线</span> [path addQuadCurveToPoint:pointA controlPoint:pointO]; <span class="hljs-keyword">return</span> path; }
- 传入俩个圆的中心点,计算出6个点的坐标,用UIBezierPath画出6个点,代码如下
- 由于是在button内部实现的代码,所以不可以直接在drawRect中直接绘制,超出范围的会被裁剪掉,需要CAShapeLayer来绘制
<span class="hljs-keyword">self</span><span class="hljs-variable">.shapeLayer</span><span class="hljs-variable">.path</span> = [<span class="hljs-keyword">self</span> pathWithBigCirCleView:<span class="hljs-keyword">self</span> smallCirCleView:_samllCircleView]<span class="hljs-variable">.CGPath</span>; - 从写按钮的setHighlighted:方法,在里面实现长按button是大圆左右晃动的效果
- (<span class="hljs-keyword">void</span>)setHighlighted:(<span class="hljs-built_in">BOOL</span>)highlighted { [<span class="hljs-keyword">self</span><span class="hljs-variable">.layer</span> removeAnimationForKey:<span class="hljs-string">@"shake"</span>]; <span class="hljs-comment">//长按左右晃动的幅度大小</span> <span class="hljs-built_in">CGFloat</span> shake = <span class="hljs-number">10</span>; <span class="hljs-built_in">CAKeyframeAnimation</span> *keyAnim = [<span class="hljs-built_in">CAKeyframeAnimation</span> animation]; keyAnim<span class="hljs-variable">.keyPath</span> = <span class="hljs-string">@"transform.translation.x"</span>; keyAnim<span class="hljs-variable">.values</span> = @[@(-shake), @(shake), @(-shake)]; keyAnim<span class="hljs-variable">.removedOnCompletion</span> = <span class="hljs-literal">NO</span>; keyAnim<span class="hljs-variable">.repeatCount</span> = MAXFLOAT; <span class="hljs-comment">//左右晃动一次的时间</span> keyAnim<span class="hljs-variable">.duration</span> = <span class="hljs-number">0.3</span>; [<span class="hljs-keyword">self</span><span class="hljs-variable">.layer</span> addAnimation:keyAnim forKey:<span class="hljs-string">@"shake"</span>]; } - 给按钮本身添加一个点击事件,
TouchUpInside时候销毁所有的对象,播放消失动画 - 设置大圆距离小圆最大的距离,根据手势的staus,在拖拽的函数里判断距离是否超过最大的距离,超过最大距离时候移除shapeLayer隐藏小圆
- 还有一些细节在此就不一一列举了
我自己大体的思路就是如此
下面是OC的源码,希望小手能顺便点一下右上角的Star
如果朋友们有什么问题可以直接留言,我会看到回复
代码下载
推荐阅读
最新资讯