iOS开发 如何在Label中显示图片-图文混排
发布于 2016-03-05 03:55:50 | 510 次阅读 | 评论: 0 | 来源: 分享
iOS苹果移动操作系统
苹果iOS是由苹果公司开发的移动操作系统。苹果公司最早于2007年1月9日的Macworld大会上公布这个系统,最初是设计给iPhone使用的,后来陆续套用到iPod touch、iPad以及Apple TV等产品上。
在实际项目开发过程中,我们常会遇到一段文字中既要有图片又要有文字,例如我们经常使用的QQ、微信的聊天对话框中,表情和文字共存就是一种典型的图文混排。

QQ20150827-1.png
可以直接使用Quart2D,直接在Label的draw方法中画图片上去,但是这种方法成本比较高,我们推荐使用text自带的属性来做。
要做到图中在文字中插入表情的效果,首先我们得来了解一下一个叫富文本的东西。所谓富文本,我的理解就是一个丰富多彩的文本,多彩体现在可以在一个text中显示出不同的文字,加入一些色彩丰富的图片,但它能做到的还可以修改不同文字的字体加入下划线,丰富多采。

QQ20150827-2.png
我们都知道label有text这个文本属性,要做到富文本效果,就需要用到一个并不是所有人都知道的富文本属性 attributedText(textView、textField中都有这个属性)
1.修改文字的样式
步骤如下:
- NSMutableAttributedString 创建一个富文本对象
- 调用富文本的对象方法 addAttribute:(NSString * )value:(id) range:(NSRange) 来修改对应range范围中 attribute属性的 value值
// 创建一个富文本
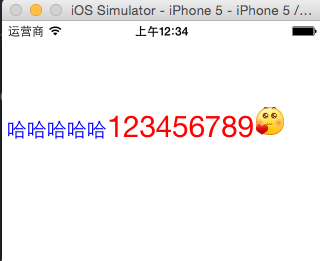
NSMutableAttributedString *attri = [[NSMutableAttributedString alloc] initWithString:@"哈哈哈哈哈123456789"];
// 修改富文本中的不同文字的样式
[attri addAttribute:NSForegroundColorAttributeName value:[UIColor blueColor] range:NSMakeRange(0, 5)];
[attri addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:20] range:NSMakeRange(0, 5)];
// 设置数字为红色
[attri addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(5, 9)];
[attri addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:30] range:NSMakeRange(5, 9)];
在这段代码中,分别设置了range为(0,5)的文字,也就是哈哈哈哈哈为font20号字体大小,颜色为蓝色的样式;设置了range为(6,9)也就是123456789为font30号字体大小,颜色为红色样式
2.文字中添加图片
步骤如下:
- 创建NSTextAttachment的对象,用来装在图片
- 将NSTextAttachment对象的image属性设置为想要使用的图片
- 设置NSTextAttachment对象bounds大小,也就是要显示的图片的大小
- 用[NSAttributedString attributedStringWithAttachment:attch]方法,将图片添加到富文本上
// 添加表情 NSTextAttachment *attch = [[NSTextAttachment alloc] init]; // 表情图片 attch.image = [UIImage imageNamed:@"d_aini"]; // 设置图片大小 attch.bounds = CGRectMake(0, 0, 32, 32); // 创建带有图片的富文本 NSAttributedString *string = [NSAttributedString attributedStringWithAttachment:attch]; [attri appendAttributedString:string]; // 用label的attributedText属性来使用富文本 self.textLabel.attributedText = attri;
现在说的一些可能比较基础,大家会比较没兴趣,可是基础是练成高超技术的基石,趁着写博客的时候我自己也回顾一下这些基础知识,如果需要的demo的话我再发上来。
推荐阅读
最新资讯