h5端呼起摄像头扫描二维码并解析
发布于 2016-01-23 01:54:37 | 670 次阅读 | 评论: 0 | 来源: 分享
HTML5超文本标记语言
万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五重大修改。
引子:
最近公司项目有个需求,微博客户端中, h5 的页面上的某个按钮能够与native 交互呼起摄像头,扫描二维码并且解析。在非微博客户端中(微信或者是原生浏览器,如:safari)呼起系统的拍照或者上传图片按钮,通过拍照或者上传图片解析二维码。
第二种方案需要在前端 js 解析二维码。这样依赖一个第三方的解析库jsqrcode。这个库已经支持在浏览器端呼起摄像头的操作了,但是依赖一个叫getUserMedia的属性。该属性移动端的浏览器支持的都不是很好,所以只能间接的上传图片的方式解析二维码。
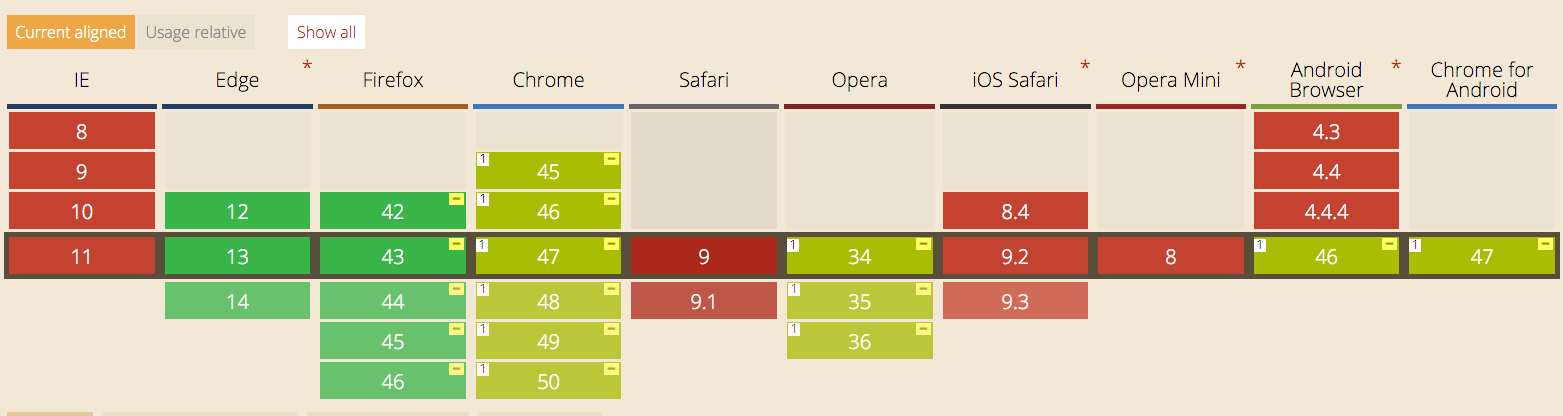
getUserMedia属性兼容浏览器列表:

首先感谢 jsqrcode 的开发者,提供这么优秀的解析二维码的代码,为我减少了很大的工作量。jsqrcode 地址:点我
我的代码库地址:点我
1.解决的问题:
1.能够在微博客户端呼起摄像头扫描二维码并且解析;
2.能够在原生浏览器和微信客户端中扫描二维码并且解析;
2.优点:
web端或者是 h5端可以直接完成扫码的工作;
3.缺点:
图片不清晰很容易解析失败(拍照扫描图片需要镜头离二维码的距离很近),相对于 native 呼起的摄像头解析会有1-2秒的延时。
说明:
此插件需要配合zepto.js 或者 jQuery.js使用
使用方法:
1.在需要使用的页面按照下面顺序引入lib目录下的 js 文件
<script src="lib/zepto.js"></script>
<script src="lib/qrcode.lib.min.js"></script>
<script src="lib/qrcode.js"></script>
2.自定义按钮的 html 样式
为自定义的按钮添加自定义属性,属性名称为node-type
为 input 按钮添加自定义的属性, 属性名称为node-type
因为该插件需要使用<input type=”file” /> ,该 html 结构在网页上面是有固定的显示样式,为了能够自定义按钮样式,我们可以按照下面的示例代码结构嵌套代码
<div>
<div class="qr-btn" node-type="qr-btn">扫描二维码1
<input node-type="jsbridge" type="file" name="myPhoto" value="扫描二维码1" />
</div>
</div>
然后设置 input 按钮的 css 隐藏按钮,比如我使用的是属性选择器
input[node-type=jsbridge]{
display:none;
}
这里我们只需要按照自己的需要定义class="qr-btn"的样式即可。
3.在页面上初始化 Qrcode 对象
//初始化扫描二维码按钮,传入自定义的 node-type 属性
$(function() {
Qrcode.init($('[node-type=qr-btn]'));
});
主要代码解析
<pre code_snippet_id="1562226" snippet_file_name="blog_20160122_1_1027181" name="code" class="javascript">(function($) {
var Qrcode = function(tempBtn) {
var _this_ = this;
var isWeiboWebView = /__weibo__/.test(navigator.userAgent);
if (isWeiboWebView) {
if (window.WeiboJSBridge) {
_this_.bridgeReady(tempBtn);
} else {
document.addEventListener('WeiboJSBridgeReady', function() {
_this_.bridgeReady(tempBtn);
});
}
} else {
_this_.nativeReady(tempBtn);
}
};
Qrcode.prototype = {
nativeReady: function(tempBtn) {
$('[node-type=jsbridge]',tempBtn).on('click',function(e){
e.stopPropagation();
});
$(tempBtn).bind('click',function(e){
$(this).find('input[node-type=jsbridge]').trigger('click');
});
$(tempBtn).bind('change', this.getImgFile);
},
bridgeReady: function(tempBtn) {
$(tempBtn).bind('click', this.weiBoBridge);
},
weiBoBridge: function() {
window.WeiboJSBridge.invoke('scanQRCode', null, function(params) {
//得到扫码的结果
$('.result-qrcode').append(params.result + '<br/>');
});
},
getImgFile: function() {
var _this_ = this;
var inputDom = $(this).find('input[node-type=jsbridge]');
var imgFile = inputDom[0].files;
var oFile = imgFile[0];
var oFReader = new FileReader();
var rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
if (imgFile.length === 0) {
return;
}
if (!rFilter.test(oFile.type)) {
alert("选择正确的图片格式!");
return;
}
oFReader.onload = function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.callback = function(data) {
//得到扫码的结果
$('.result-qrcode').append(data + '<br/>');
};
};
oFReader.readAsDataURL(oFile);
},
destory: function() {
$(tempBtn).off('click');
}
};
Qrcode.init = function(tempBtn) {
var _this_ = this;
tempBtn.each(function() {
new _this_($(this));
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery);</pre><br><br>
样例展示
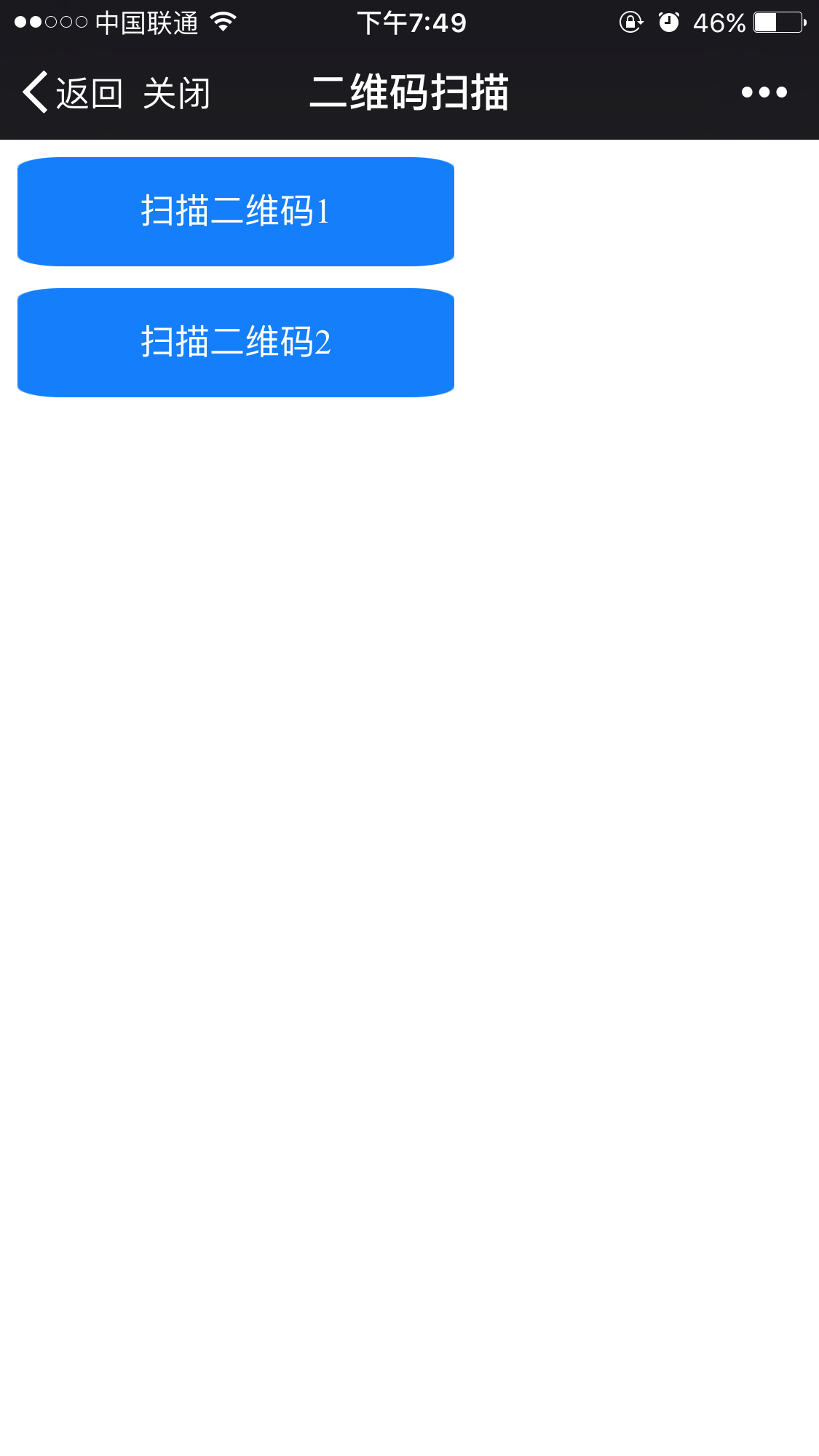
1.呼起前的页面

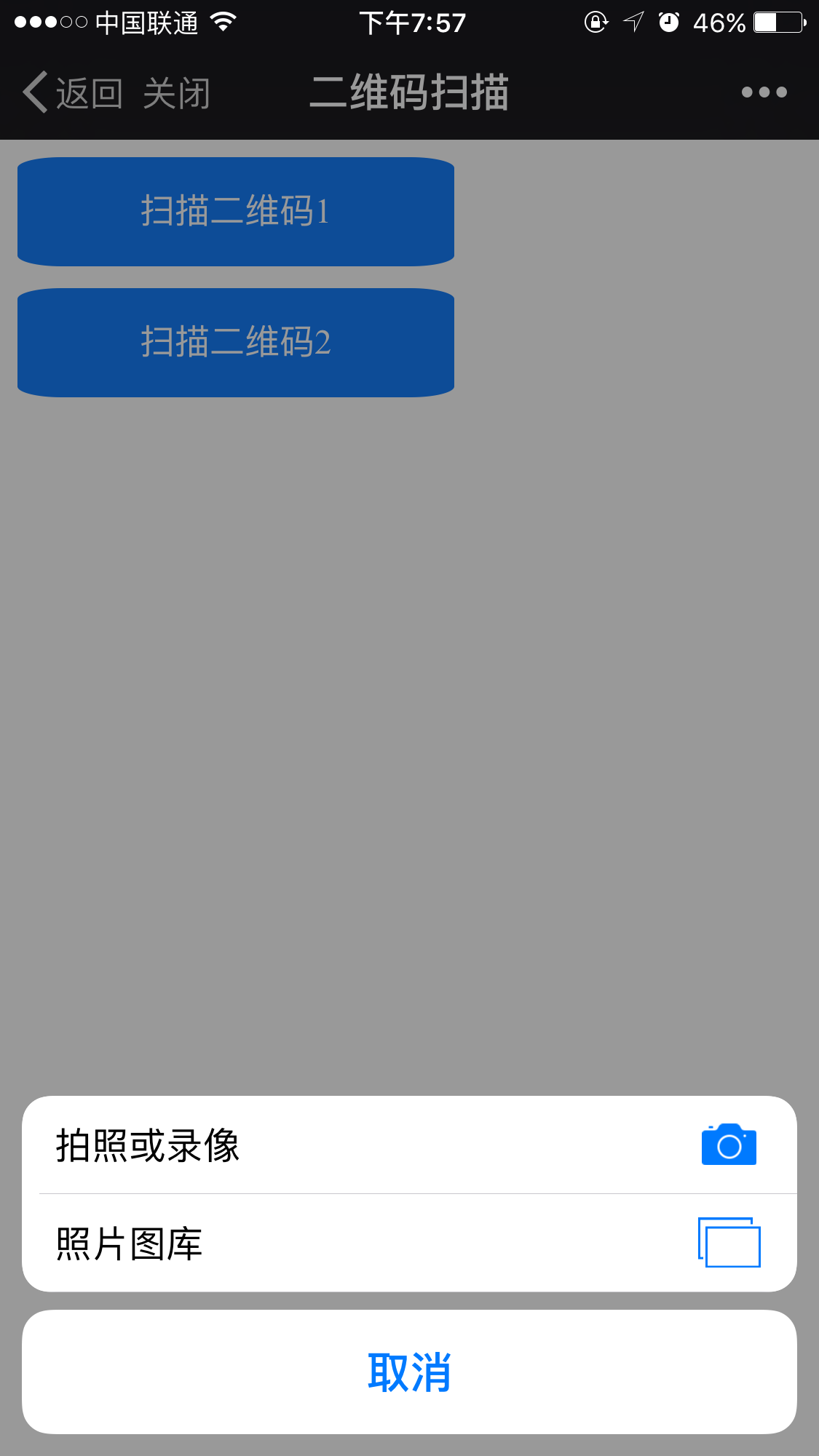
2.呼起后的页面