CSS3 Flexbox在移动端的应用
发布于 2016-01-12 04:54:58 | 187 次阅读 | 评论: 0 | 来源: PHPERZ
FlexBox jQuery下拉框插件
FlexBox 是一个 jQuery 插件用来显示动态下拉框,下拉数据可直接进行翻页显示,使用的是 JSON 格式的数据源。
FlexBox(CSS Flexible Box Layout Module)是css3新添加一个用于页面布局的全新CSS3模块功能。它可以把列表放在同一个方向(从左到右或从上到下排列),并且让这些列表能延伸到占用可用的空间。较为复杂的布局可以通过嵌套一个伸缩容器(flex container)来辅助实现,它的出现可以解决我们通过N多结构、css实现的布局方式。
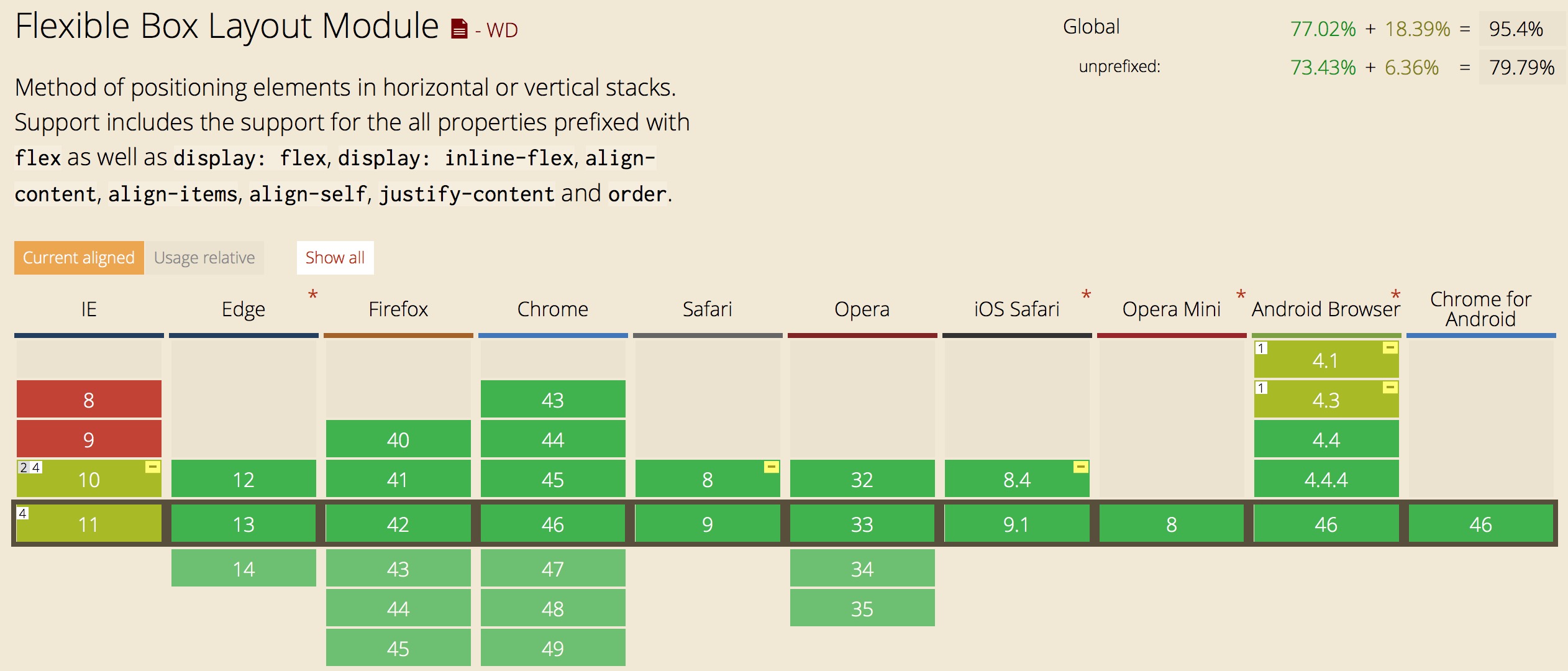
我们可以通过can i use来进行兼容性查询

为什么我这篇文章是强调flexbox在移动端的应用。总所周知flexbox是有几个版本的。
从最初的2009年发布的旧版本的语法在声明时使用的是:display:box;
到2011年变换为:display:flex box;
到了现在使用的是:display:flex。
新老版本语法对比


尽管使用旧的语法并不是一个聪明的做法。相对来说新的语法更容易理解和更深入、更一致的实现效果。但在移动端由于新语法还没完全确定,所以并不支持。因此在移动端使用的时候建议采用display:-webkit-box来进行定义。
新版本语法:
display: flex;
display: inline-flex;
flex-direction:column;
justify-content:space-between;
align-items:flex-start;
旧版本语法:
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-box-pack: justify;

这里就是实现一个纵向靠两边的排列功能。经过测试在使用新版本语法的时候在android和ios的微信浏览器上都会失效。使用老版本的语法测试都能够正常显示。虽然flexbox在现在已经是个很成熟的属性了。但在移动端的兼容性上面还是要多加注意。
推荐阅读
最新资讯