chrome开发者工具功能拾遗:Network面板篇
发布于 2016-01-12 06:43:49 | 287 次阅读 | 评论: 0 | 来源: PHPERZ
这里有新鲜出炉的Chrome 开发工具指南,程序狗速度看过来!
Google Chrome 浏览器
Google Chrome,即Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。该浏览器是基于其他开源软件所撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。
本文主要介绍一些本人在此之前不甚了解,但经过了解后又发现对自己的工作很有帮助的一些chrome开发者工具调试技巧/功能。也借这篇文章提醒一下自己,在实际项目中多使用这些功能,尽快熟悉起来,提升自己的工作效率。
Capture screenshots(捕捉网页截图)
Capture screenshots是自动分析DOM树的变化,截下DOM树变化各个重要阶段时的页面,尚不清楚是如何判断截图时机的(不过肯定是在DOM树有变化的时候才截图的)。除了截图外,还能看到每个截图所对应的Network情况,通过横向比较,可以发现一些请求(图片、js、css、xhr等)对页面的影响,举例来说:在加载某js前,页面上是没有菜单的,加载后菜单就出来了,那就可以粗略地判断此js与菜单有关。
另外,这功能对于解决页面抖动(最常见于MVVM框架的DOM树渲染,以及由于图片未加载导致该区域尺寸未定的情况)也有很大的帮助。
此功能应该比较新,在网上看chrome开发者工具相关文章时,发现他们的版本根本就没有这个功能(从开发者工具界面截图得知),也不知道他们用的是什么版本,反正我的chrome 46是有这功能的。
使用这功能的方法如下:
-
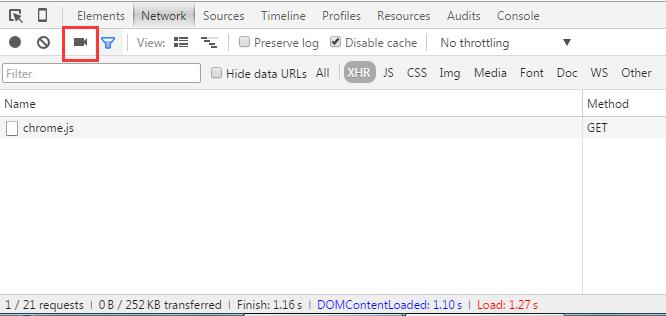
打开
Network面板,点亮左上角那个像是摄像机的图标(鼠标移上去会提示Capture screenshots)。

-
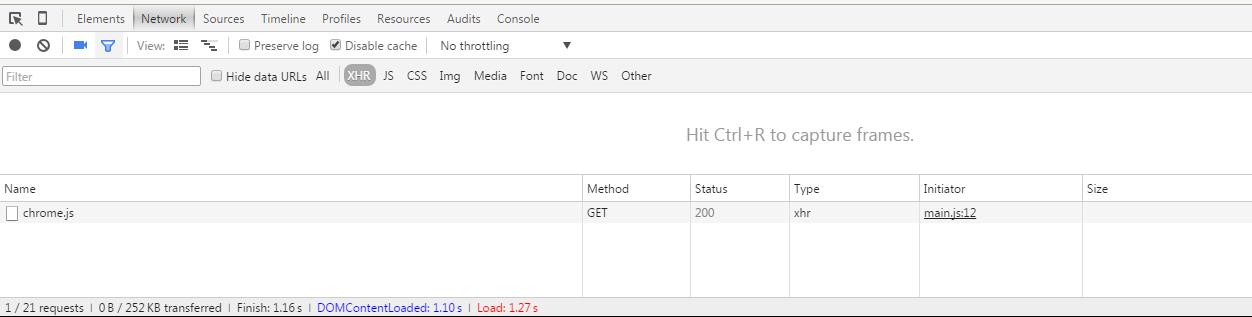
点亮该图标后,会打开新的一折叠面板,在该面板上会提示按
Ctrl + R来启动截图。

-
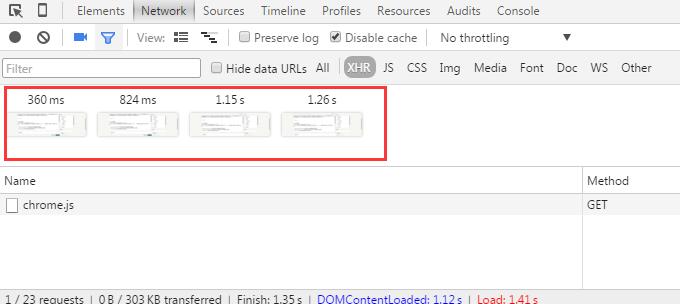
按
Ctrl + R后,截图就自动完成了,如下图所示:

-
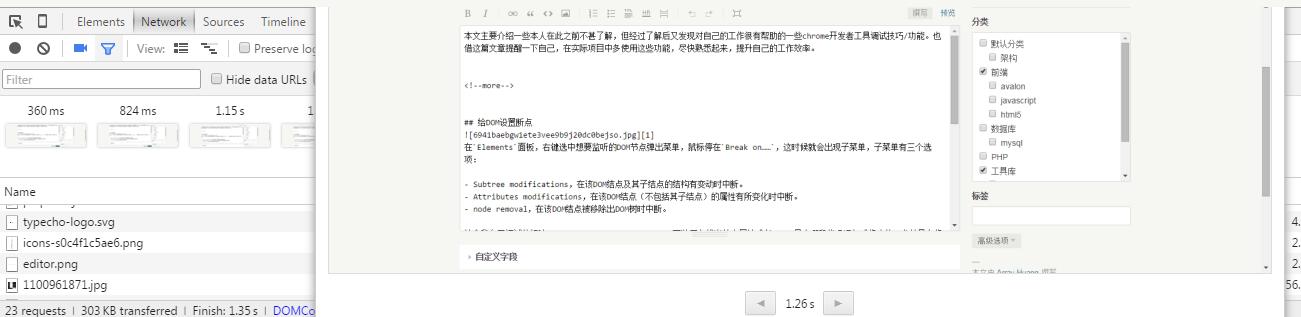
双击某截图就能看大图。

-
点击选中某截图,就能查看该截图时刻的
Network情况。