bootstrap3.x内less文件夹的文件内容及功能分析
发布于 2016-01-11 22:14:58 | 287 次阅读 | 评论: 0 | 来源: PHPERZ
这里有新鲜出炉的Bootstrap v3教程,程序狗速度看过来!
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
Bootstrap的大名想必所有前端开发者都听过,在此不再赘述,想要深入的了解可以到这儿:
http://www.bootcss.com/
首先谈谈为什么要写这篇文章。在公司最近的项目中,被要求使用bootstrap进行样式的重构,然而我们又有自己的一套UIkit,样式的覆盖如果直接写在css中是非常痛苦的一件事,开发成本巨大。因为如此,萌生了改写bootstrap源码的想法。然而改源码并非一件易事。市面上关于bootstrap的资料有很多,但是基本上都是在介绍它的优点以及使用方法,鲜有对其文件目录或者源码进行分析,想要定制它首先需要一个准确的切入点。在研究了一轮其less文件的目录结构以后,我似乎找到了这个关键的切入点,遂写一篇分享,希望可以对bootstrap的使用者有一定的启发。(嫌麻烦的同学可以直接在http://pikock.github.io/bootstrap-magic/(貌似需要翻墙)进行可视化自定义,但是这个项目对应的bootstrap版本只到3.1,如果要使用最新版本(v3.3.5)的同学可能得考虑一下了。)
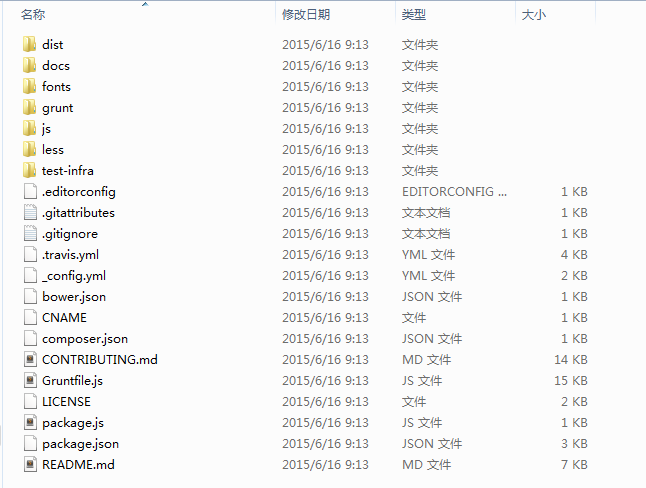
文件目录

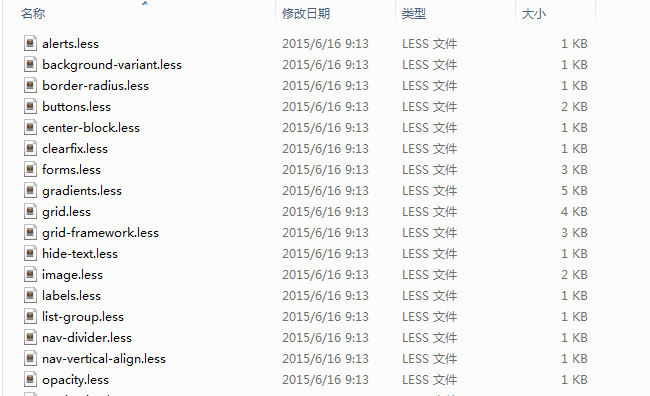
这一大堆文件里面,我们打开less文件夹,可以看到

这里面就是整个bootstrap的样式文件目录了,首先我们找到关键的4个文件,它们分别是
bootstrap.less
variables.less
utilities.less
mixins文件夹
下面分析各个文件的作用。
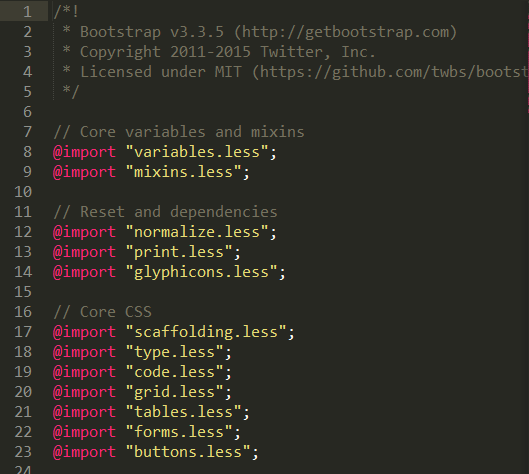
bootstrap.less
bootstrap主文件,把所有的组件样式都放在一起了,编译出来后就是bootstrap.css文件了。它长这样:

不用再详细说明了吧,很直观,学过less的都懂……
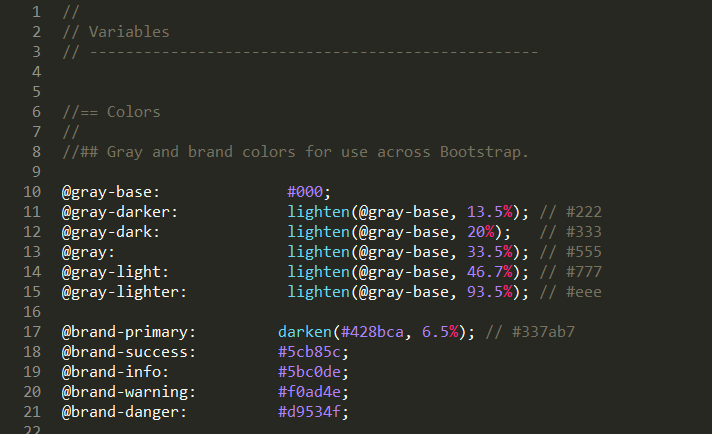
variables.less
变量定义文件,里面定义了一大堆的变量,也就是各种颜色啊,大小啊,边距啊等等之类的东西,上面贴的那个http://pikock.github.io/bootstrap-magic/其实修改的就是这里面的内容,而我们自定义bootstrap样式的操作主要也是在这里面进行。

嗯,很直观。
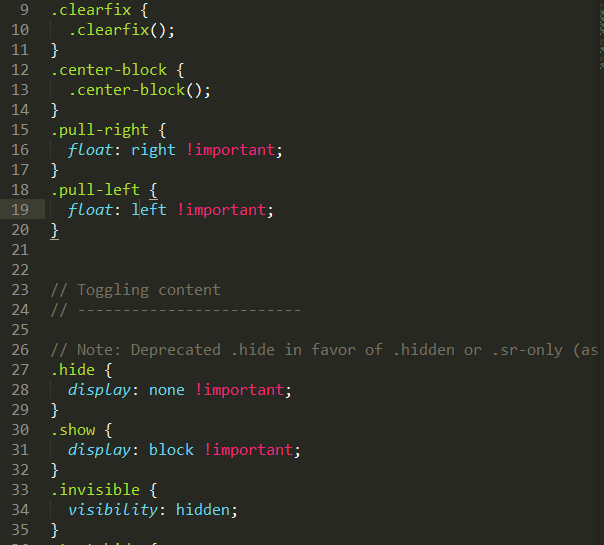
utilities.less
公共定义文件,也可以理解为公用的“动作”,因为它里面定义了诸如“左浮动”,“右浮动”之类的动作,任何html标签只要加上定义在此文件里面动作,就可以产生相应的效果。

比方说我想定义一个动作,能够让元素的z-index为某一个值,我只需要在里面写上
.high-index{
z-index: 200;
}
.low-index{
z-index: 0;
}
然后在html标签里面直接使用class="high-index"即可。
mixins文件夹
里面的文件结构是这样的

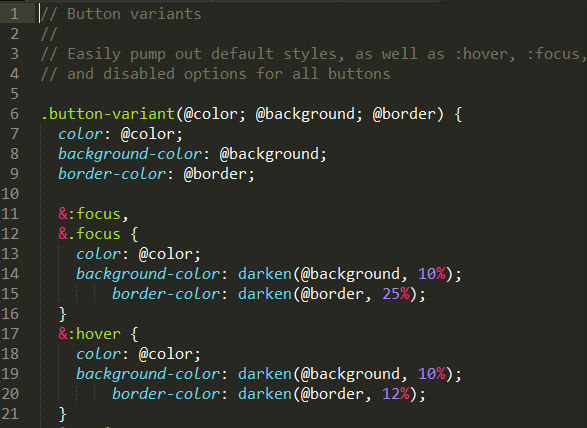
里面的不同文件定义了组件的具体样式,我们打开其中的button.less看一下里面的内容

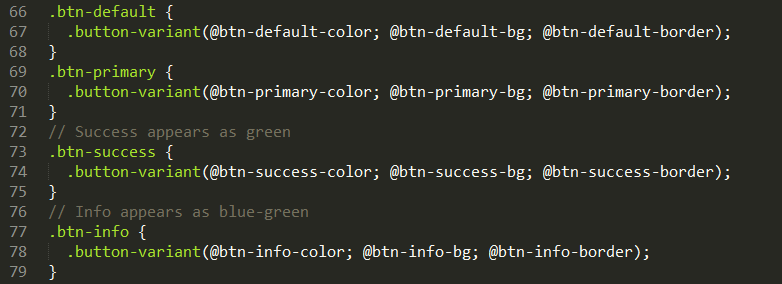
再看一下在上一级文件夹也就是less文件夹里面的button.less

可以看到里面的样式全都引用自/minxins/button.less所定义的样式。如果我们想要加一个“大圆角按钮”的样式,我们可以在/minxins/button.less里面这样去定义:
.button-circle(){
border-radius: 1000px;
}
然后在/less/button.less里面加上这么一句:
.btn-circle{
.buttom-circle();
}
就可以了。以后只需要在html标签加入这个class就可以使用我们自己定义的.btn-circle效果,如<button class="btn-circle"></button>
总结
经过以上分析,相信大家已经明白bootstrap的less文件夹里面不同文件的作用,可以愉快地对自己的bootstrap进行自定义啦!不过由于bootstrap4.0已经投入到scss的阵营,所以在4.0里面需要自己去判断了,不过其基本逻辑应该变动不大,需要具体情况具体分析。
Thanks for reading, see ya next time!