Vuejs自己的构建工具
发布于 2016-01-10 09:53:52 | 1012 次阅读 | 评论: 0 | 来源: PHPERZ
Vue.js 轻量级 JavaScript 框架
Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。
最近, 尤大在和人对喷的时候,悄然放出了一个大招,于是为了追赶他的步伐,赶紧试验了下,并且把原文给大家翻译下。
先上原文翻译:
最近有很多大量关于React项目的构建工具讨论帖子,幸运的是,对于Vue.js来说,如果你想要快速开始,那么你只需要在你的html中引入一个<script>标签,加上CDN的地址即可。但是,这并不算是一个完整的vue实际应用。在实际应用中,我们必须要一系列的工具,包括:模块化,转译,预处理,热加载,静态检测和自动化测试等。对于一个需要长期维护和大型的项目而言,这些工具是必不可少的,但是尝试配置初始化这些很痛苦(还不是你们这些作者老是改来改去的).这就是我们发布vue-cli的原因,一个简单的构建工具,通过几个默认的步骤帮助你快速的构建Vue.js项目。
Just The Scaffolding
使用方式如下:(shell 命令)
npm install -g vue-cli
vue init webpack my-project
# answer prompts
cd my-project
npm install
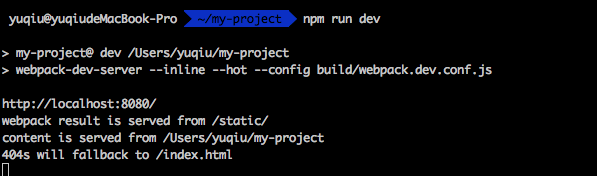
npm run dev
# tada! finish
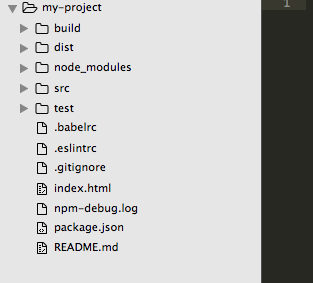
其实就是从Github上的vuejs-templates组织拉取代码,安装npm的依赖,然后建立一个简单的npm任务。安装完成以后大概是这个样子的。

Official Templates
目前官方的项目模板目的是帮助大家通过固定的和可设置的几个步骤快速开始我们的应用。然而,这些模板并不限制你自己对于使用Vue.js的架构组织和选择类库。
所有的官方项目模板在vuejs-templates organization。如果有新的模板添加进来,你需要使用下列命令,
vue init <template-name> <project-name>
也可以使用 vue list 命令来查看所有的官方模板列表。
目前可用的模板包括:
-
browserify--全功能的Browserify + vueify,包括热加载,静态检测,单元测试
-
browserify-simple--一个简易的Browserify + vueify,以便于快速开始。
-
webpack--全功能的Webpack + vueify,包括热加载,静态检测,单元测试
-
webpack-simple--一个简易的Webpack + vueify,以便于快速开始。
Bring Your Own Setup
当然,作为自由开发者,你如果不喜欢上面的模板,你可以fork这些模板,修改他们以符合你自己特殊要求(甚至还可以创建一个你自己的模板),通过 vue-cli 命令使用。
vue init username/repo my-project
Vue Components Everywhere
不同的模板有不同的用处: 简易的可以更快速的开发,全功能适合有野心的(大型、牛逼的--个人认为)应用。他们的共同点就是,都支持 .vue文件类型的组件方式。意味着任何只要符合 .vue形式的第三方的组件都可以被使用,并且发布在NPM上--遨游在可复用的组件世界中吧!
下面是我个人的想法:
其实这种自动的脚手架很早就有了,最早我不知道,我接触过的有 ruby on rails,非常强悍,构建ruby的web开发,入门很快,能快速搭建web网站。接着开始接触到其他的构建工具,例如: laravel --- 一个模仿rails的php框架, hexo--一个nodejs的静态blog工具。Yeoman -- 一个前端的脚手架工具,也是利用nodejs来自动生成(所以下一次可能是说Yeoman这个东东,嘻嘻)。
说说vue-cli,其实这是一个典型的脚手架,帮助开发者建立vue.js的项目,包括了配置好的 package.json 以及写好的打包配置, 例如 webpack或者 browserify的,并且有一个简单vue例子提供参考。这个现在看来是很有必要的,为什么呢?因为我所在的vuejs的群里,几乎每天都有人要vue的实例,或者webpack打包配置又出错了,请求帮助,现在好了,这些问题作者帮助你解决了,你需要的记住这些命令,并且按照提示去输入生成即可。
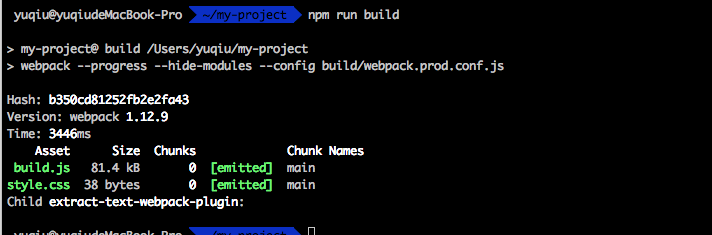
给大家截图看看我已经生成完成的东东:


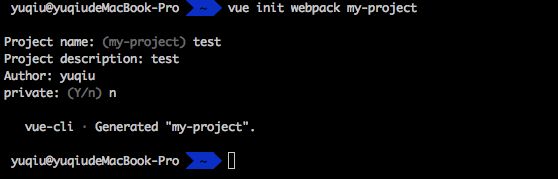
初始化的时候,注意 webpack是可以更改的,例如这样子
vue init browserify my-browserify
就是和上面类型是对应的。
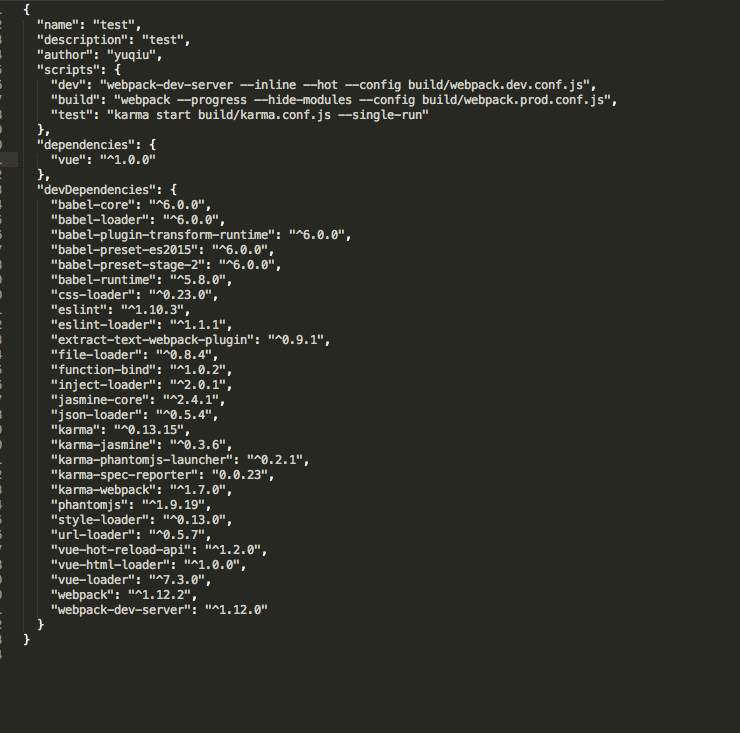
那么输入的东西是什么呢? -- 就是和package.json的一些属性对应


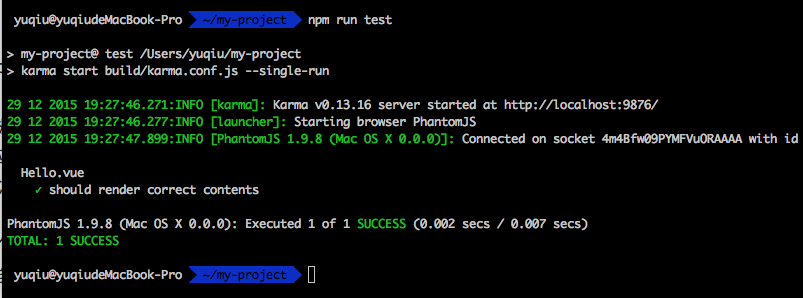
最好的就是可以跑测试,这里需要注意,按照 phantomjs 可能会出现各种错误,版本可能会不对,还有权限问题,最好使用 root权限安装。如果还是报错,可以尝试这个命令:
npm install phantomjs --phantomjs_cdnurl=http://cnpmjs.org/downloads
解决方案来源: phantomjs