二级下拉式菜单之JS实现
发布于 2016-01-02 06:38:30 | 246 次阅读 | 评论: 0 | 来源: PHPERZ
这里有新鲜出炉的Javascript教程,程序狗速度看过来!
JavaScript客户端脚本语言
Javascript 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。
上一篇博文提到了二级下拉式菜单是用HTML和CSS实现的,我们这一篇来用JavaScript脚本实现下拉菜单的显
示和隐藏。使用 JavaScript方法实现我们需要用的知识有:
1)JS事件:onmouseover鼠标经过事件和onmouseout鼠标离开事件。
2)JS基础语法:使用function关键字定义函数。
3)DOM编程:getElementsByTagName()方法。
那么接下来就是我们制作的流程:
1)隐藏二级菜单:设置CSS样式,让二级菜单隐藏。
2)编写显示子菜单showsub()函数:使用getElementsByTagName获取二级菜单项;通过style.display设置二级
菜单显示。
3)编写隐藏子菜单hidesub()函数:使用getElementsByTagName获取二级菜单项;通过style.display设置二级菜
单隐藏。
4)添加鼠标事件:给有二级菜单的一级菜单添加鼠标事件,并调用showsub()/hidesub()函数,实现鼠标经过一级菜
单,二级菜单显示和隐藏。
5)做浏览器兼容性检测,至少五个浏览器。IE7,8,9,火狐,谷歌,2345浏览器等。
HTML代码:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>下拉菜单</title>
<!--引入的外部CSS样式文件-->
<link rel="stylesheet" type="text/css" href="style.css" />
<!--引入的外部JS脚本文件-->
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<div id="nav" class="nav">
<ul>
<li><a href="#">网站首页</a></li>
<li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">课程大厅</a>
<ul>
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">学习中心</a>
<ul>
<li><a href="#">视频学习</a></li>
<li><a href="#">案例学习</a></li>
<li><a href="#">交流平台</a></li>
</ul>
</li>
<li><a href="#">经典案例</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
</body>
</html>
</span>
外部CSS样式表style.css文件代码:
<span style="font-size:18px;">/*CSS全局设置*/
*{
margin:0;
padding:0;
}
.nav{
background-color:#EEEEEE;
height:40px;
width:450px;
margin:0 auto;
}
ul{
list-style:none;
}
ul li{
float:left;
line-height:40px;
text-align:center;
}
a{
text-decoration:none;
color:#000000;
display:block;
width:90px;
height:40px;
}
a:hover{
background-color:#666666;
color:#FFFFFF;
}
ul li ul li{
float:none;
background-color:#EEEEEE;
}
ul li ul{
display:none;
}
/*为了兼容IE7设置的CSS样式,但是又必须写在a:hover前面*/
ul li ul li a:link,ul li ul li a:visited{
background-color:#EEEEEE;
}
ul li ul li a:hover{
background-color:#009933;
}
</span>
外部JS脚本script.js文件代码:
<span style="font-size:18px;">function showsub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="block";
}
function hidesub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="none";
}</span>
效果展示:
1初始化状态或鼠标离开显示为横向一级菜单:

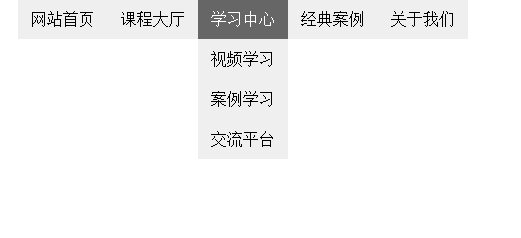
2鼠标滑过有二级下拉菜单的元素时显示下拉菜单:

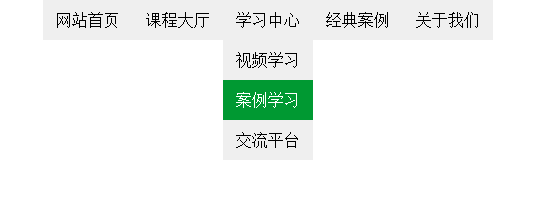
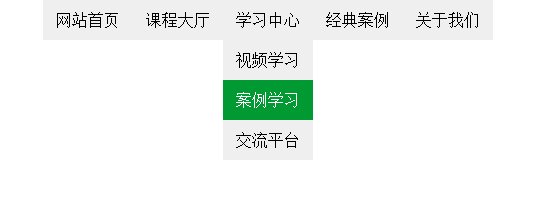
3显示的下拉菜单中的链接样式: