Chrome 调试技巧
发布于 2015-12-12 02:23:52 | 363 次阅读 | 评论: 0 | 来源: PHPERZ
这里有新鲜出炉的Chrome 开发工具指南,程序狗速度看过来!
Google Chrome 浏览器
Google Chrome,即Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。该浏览器是基于其他开源软件所撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。
前言:
除了我们日常使用的调试方法,在Chrome中,其含有一些有意思的方法,有助于提高我们的开发调试效率。
Sources页
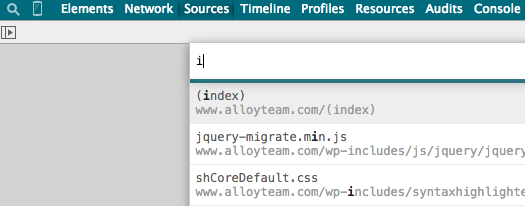
command + p 文件跳转
使用Sublime的人或习惯用command + p 进行文件的跳转,在chrome dev tools中其实也有类似的跳转方法。
command + p
command + p + 文件名 + : + 数字

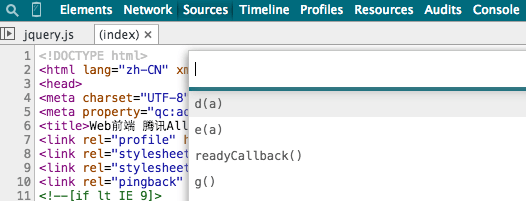
command + shift + o 任意方法跳转
Sublime中使用command +R 进行方法跳转,而在dev tools中,可以使用command + shift + o 进行任意方法的跳转。
command + shift + o // 跳转到任意方法

注: 查找某文件中的方法,使用command + p 和 command + shift + o 更配哦~
Elements页
-
使用方向键快,上下键导航,左右键收起展开;
-
H键快速隐藏dom(效果相当于给DOM加入visibility:hidden属性,有别于display:none)
-
Enter进行快速编辑属性;
-
鼠标右击使用各类方法…
Console页
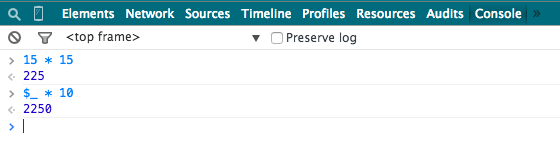
$_ 表示上次的计算结果
举个栗子
15 * 15
$_ * 10

$0 获取当前选中的DOM
选中DOM之后,在控制台输入$0。
$0
注:$1 $2 $3 是获取前几次选的dom,不常用
$(selector) 与 $$(selector) 获取当前选中的DOM
当页面没有引入jQuery等类库的时候,这是我们一般会用
document.querySelector() 或是 document.querySelectorAll() 来作用dom选择器。
而在Chrome调试中我们可以使用是$(selector) 与 $$(selector)来作为选择器,省去大串代码,如下。
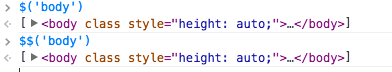
$('body')
$$('body')

由上图实际结果看出,$()和$$()获取得到的都是满足选中条件元素的一个集合,相当于document.querySelectorAll()
注: 实验所用chrome版本:40.0.2214.111 (64-bit)
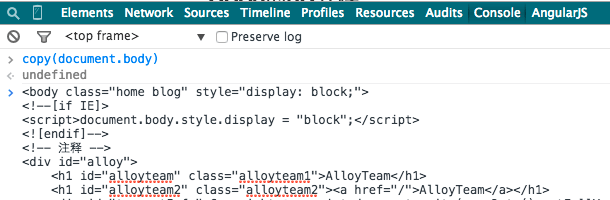
copy(Object) 拷贝对象
copy(document.body)
copy($0)

注: 可搭配$0来拷贝当前选择的dom,记得手动黏贴~
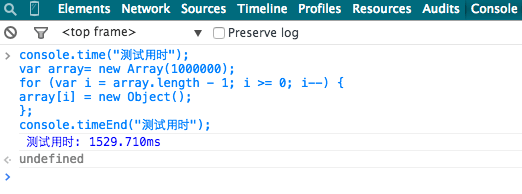
console.time & console.timeEnd 计算耗时
对代码执行的耗时情况进行测试时,处理手工在代码中创建前后两个时间戳进行对比,在dev tools中,我们可以使用console.time与 console.timeEnd实现。
console.time("测试用时");
var array= new Array(1000000);
for (var i = array.length - 1; i >= 0; i--) {
array[i] = new Object();
};
console.timeEnd("测试用时");

关闭Console界面
ESC…